Textarea-field
Help to add a Textarea field in a form. A text area is a larger input box where you can enter multiple lines of text, such as descriptions, comments, and paragraphs of text. Use the editor to open your form.
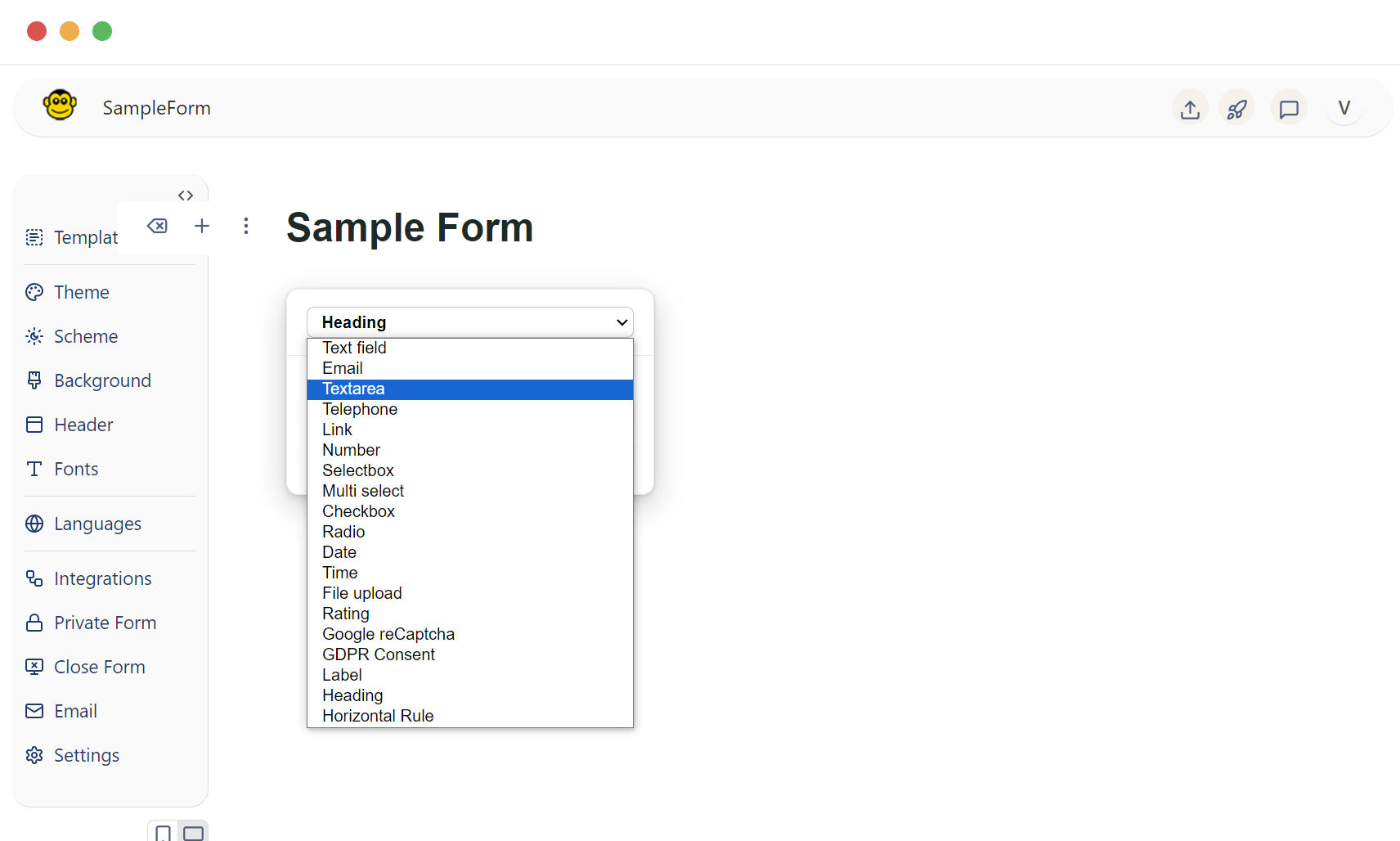
Open the field options

- Press the enter key: This will open the field options dropdown.
- Press the "o" button: This will also bring up the field options.
From the dropdown menu that appears and select the "textarea" field.Once the textarea field is selected, it will be added to your form.
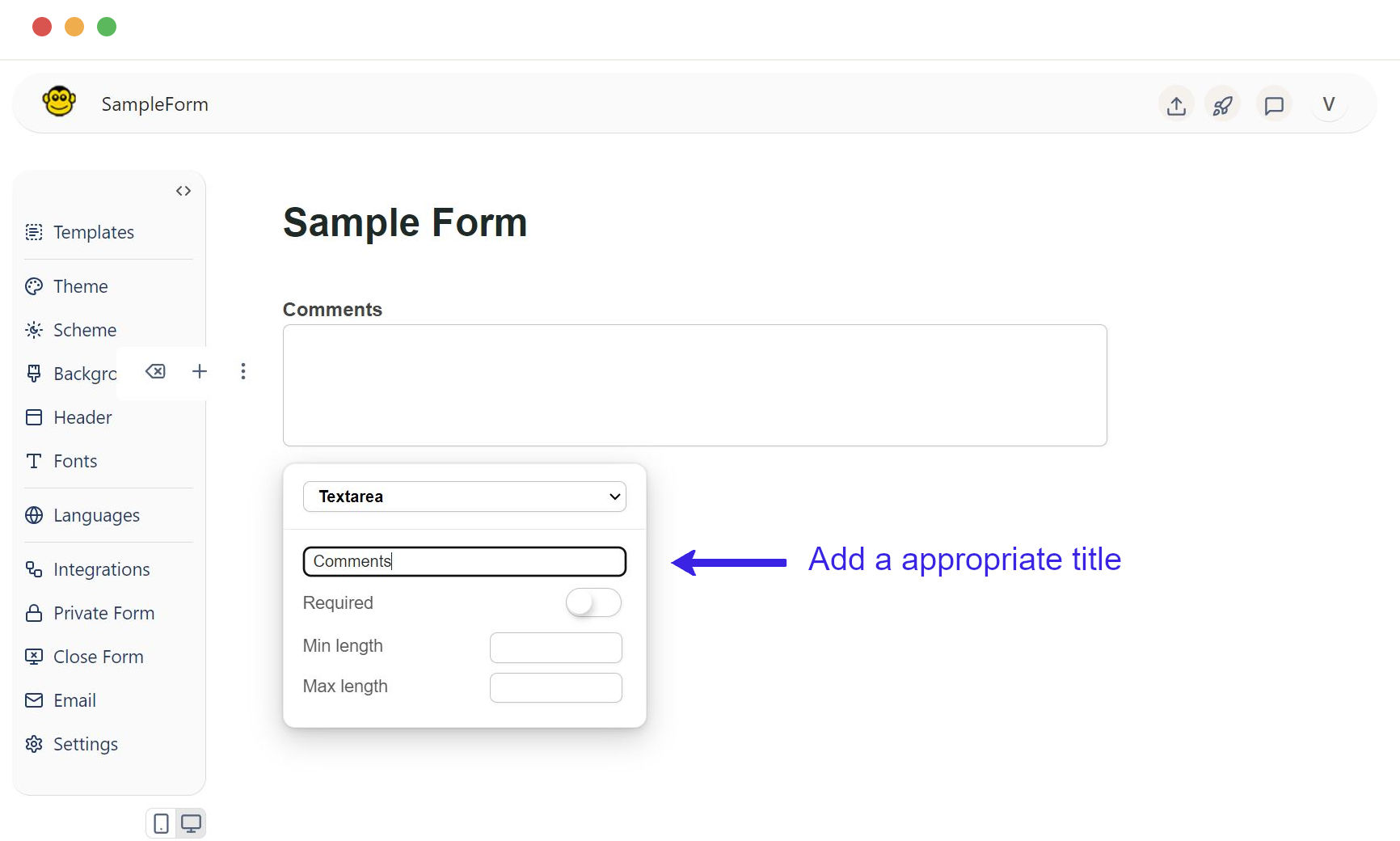
Name your textarea field
Clear the existing "Label" text and enter a descriptive title such as "Comments," "Feedback," or "Tell us more."

This name is typically what will appear as a label beside the field.
Textarea field can be customized
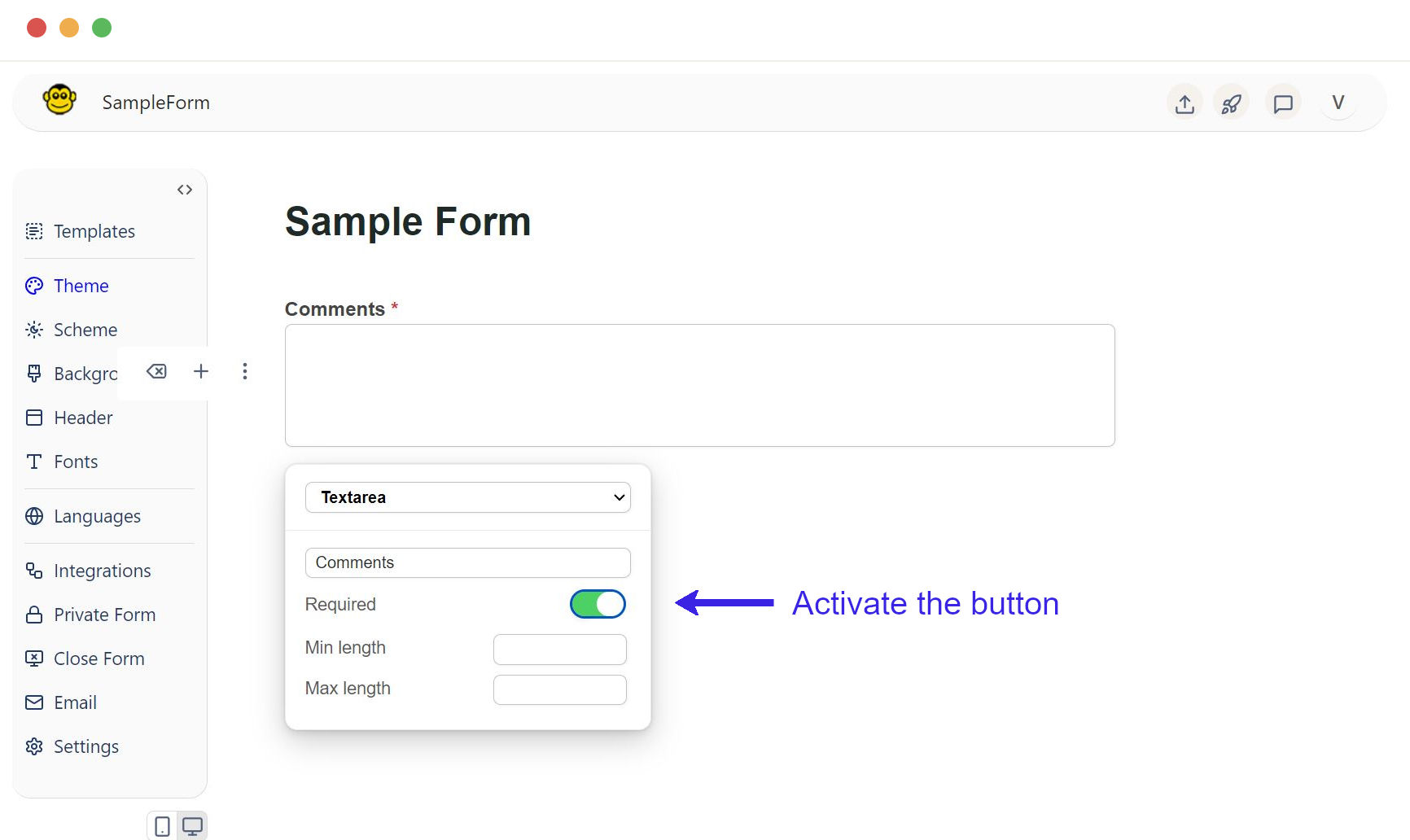
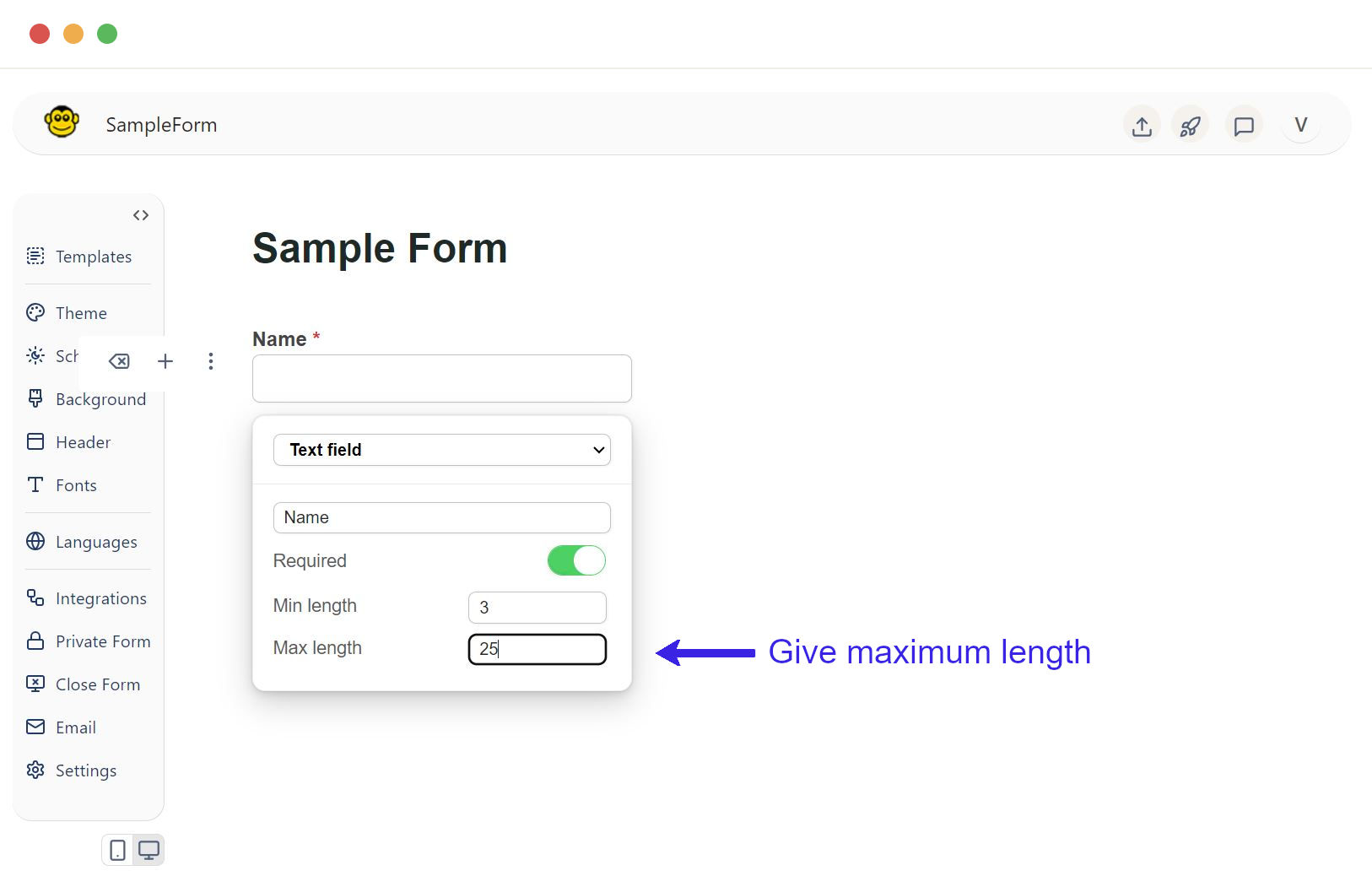
Required field
Marking a Textarea field as required ensures that users must provide input before submitting the form.

Once the button is clicked, it will be added in your text field.
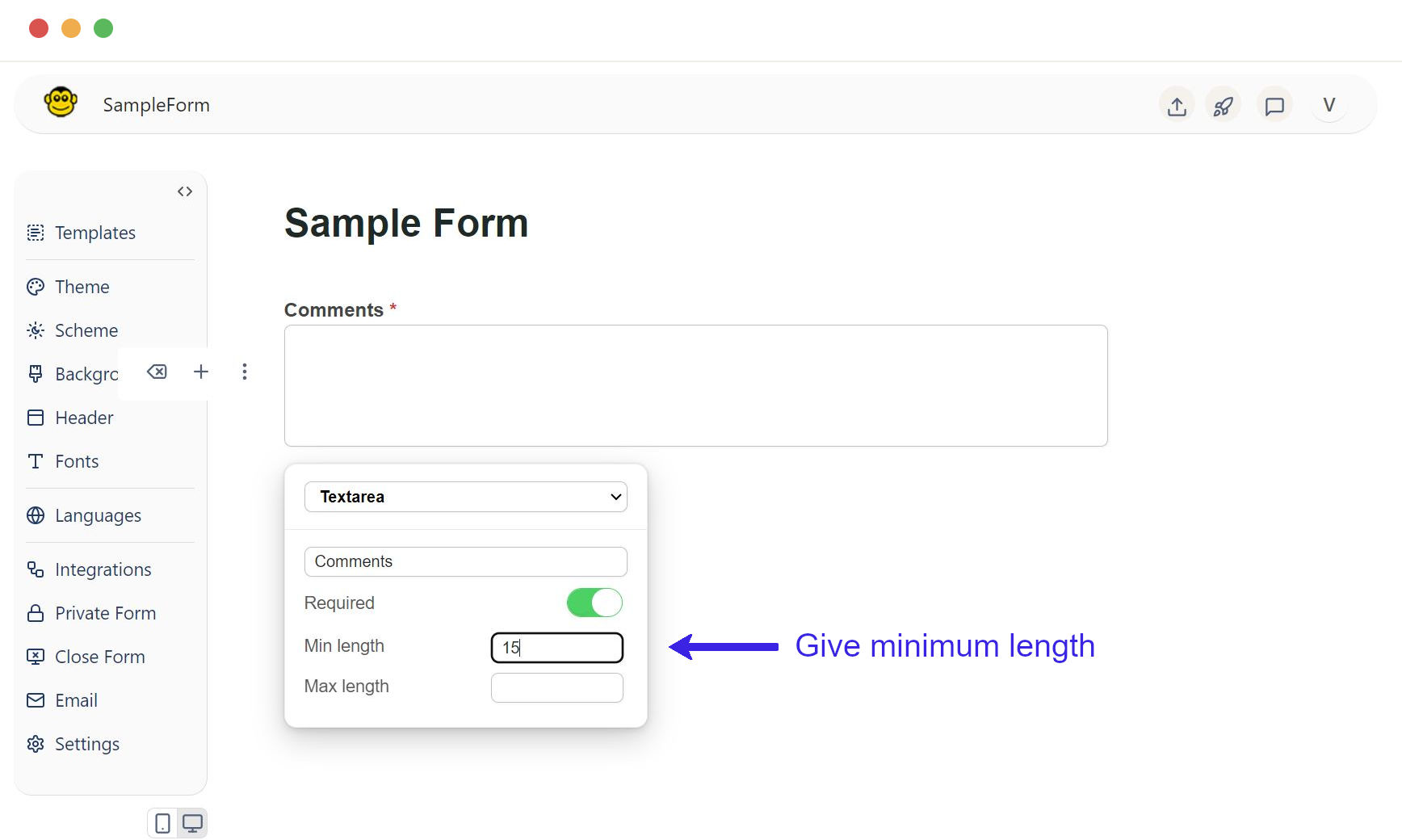
Min and max length
Setting minimum and maximum length constraints that helps control the amount of text a user can enter.


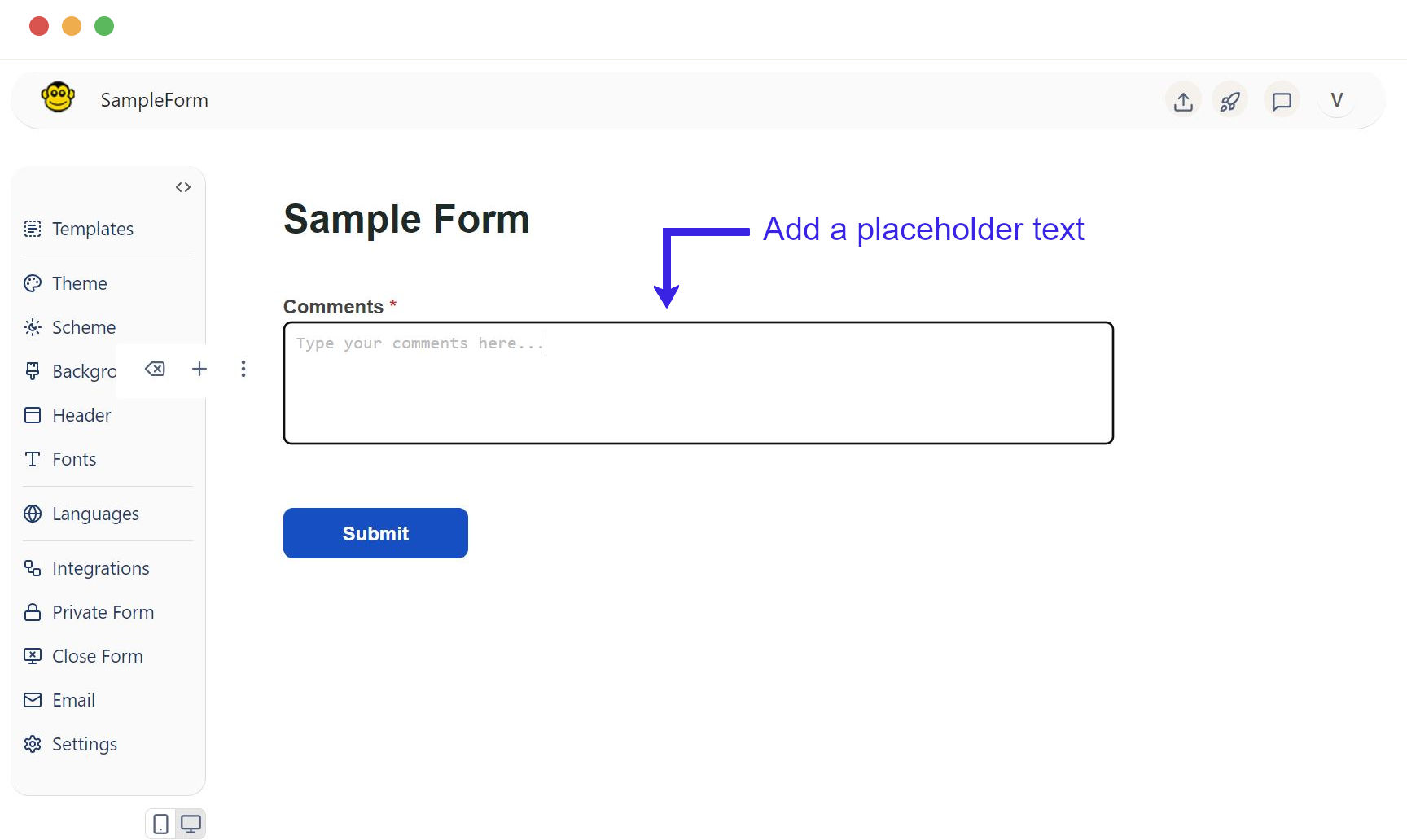
Placeholder text
It provides a hint or guidance to user on what to input, such as "Please share your thoughts..." or "Please provide your feedback..." or "Type your comments here".

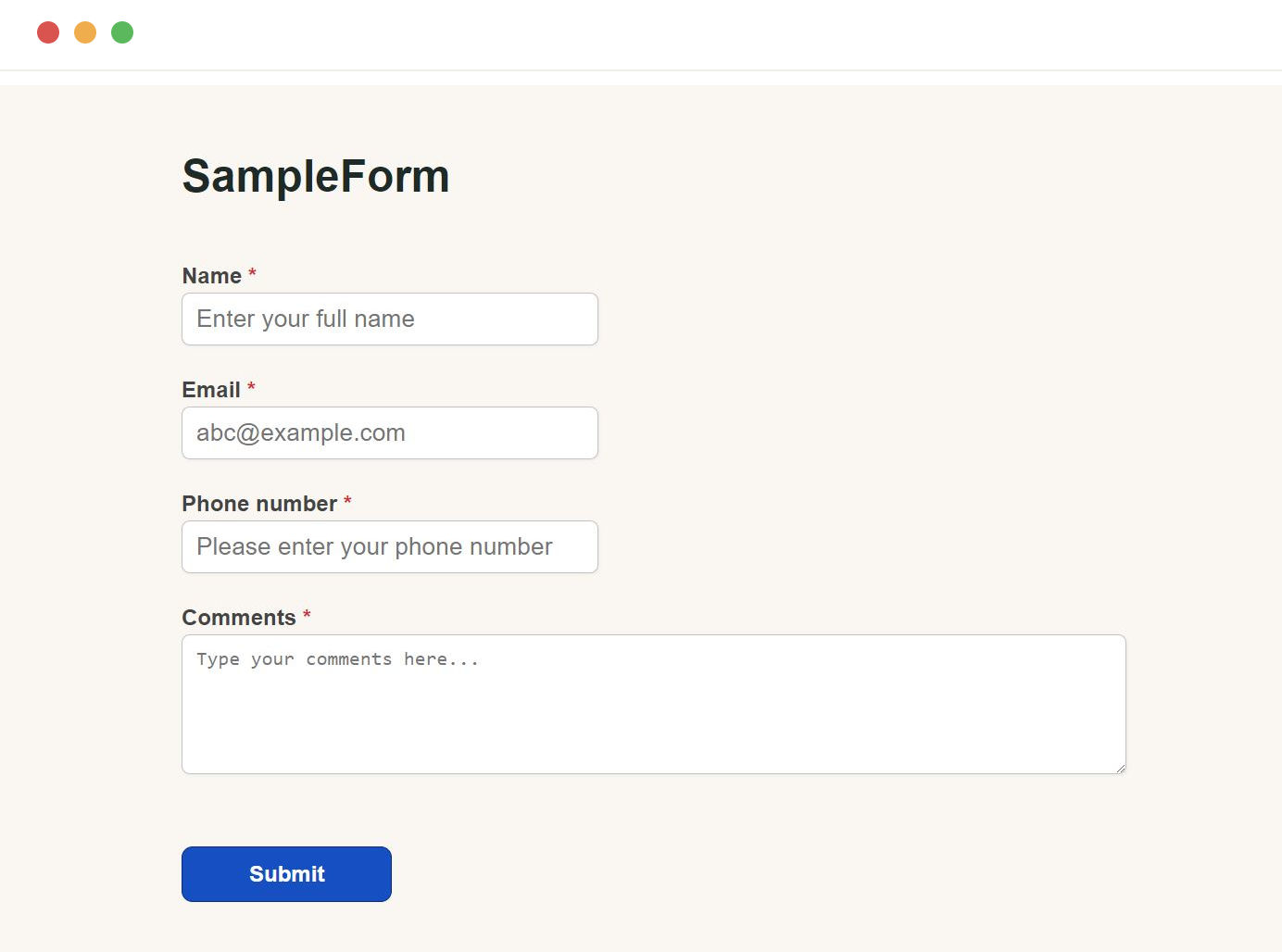
Sample textarea field live form
Follow these steps to create and customize a textarea field in a FormApe form.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support