Label field
The Label field plays a crucial role in form design by providing context and guidance to users. Some users use the placeholder text as field labels and it is not a good UI / UX practice. As the placeholders will not be visible when the fields gains focus. Users with accessibility issues will also face problems when the fields do not have explicit labels. So it is recommed that you design all your forms with labels for all the fields.
To enable you do this easily, we have designed a field in such a way that it comes with a field label by default. All you need to do is supply the correct lable information.
Navigate to the editor and open your form.
Open the field options

- Press the enter key: This will open the field options dropdown.
- Press the "o" button: This will also bring up the field options.
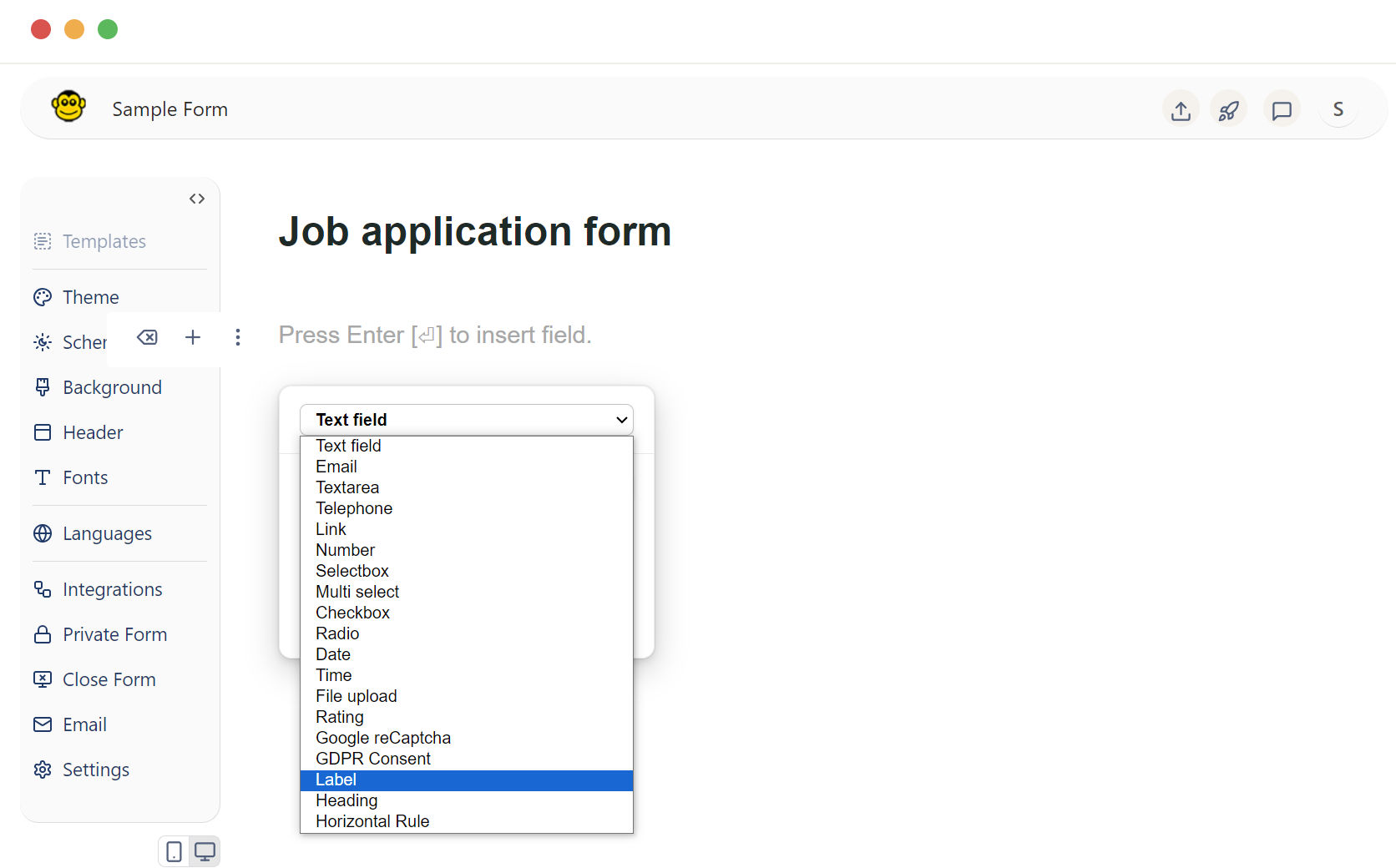
From the dropdown menu that appears and select the "label" field. Once the label field is selected, it will be added to your form.
How to use the label field
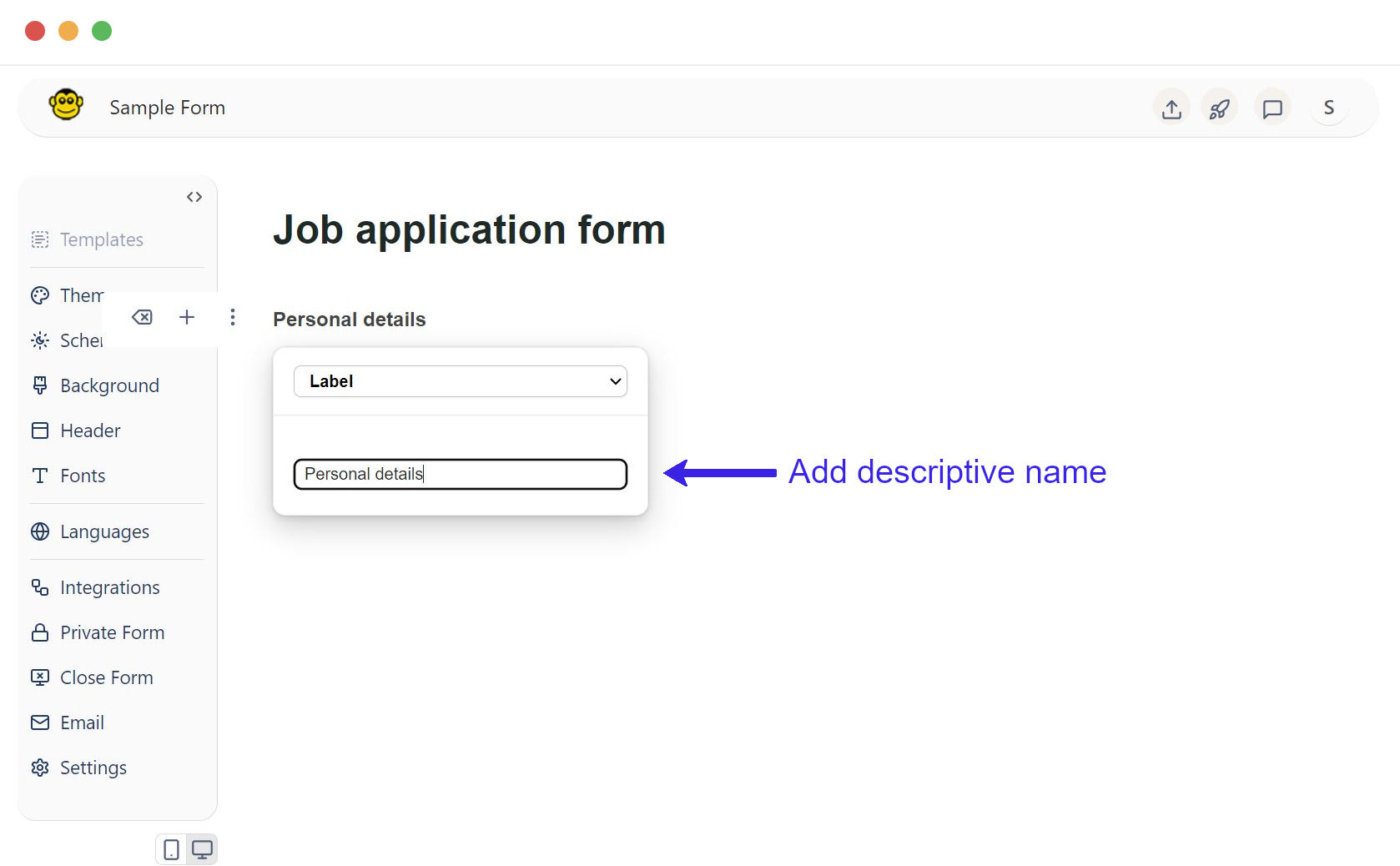
Name your label field
Labels should clearly explain the purpose of each form in straightforward language.

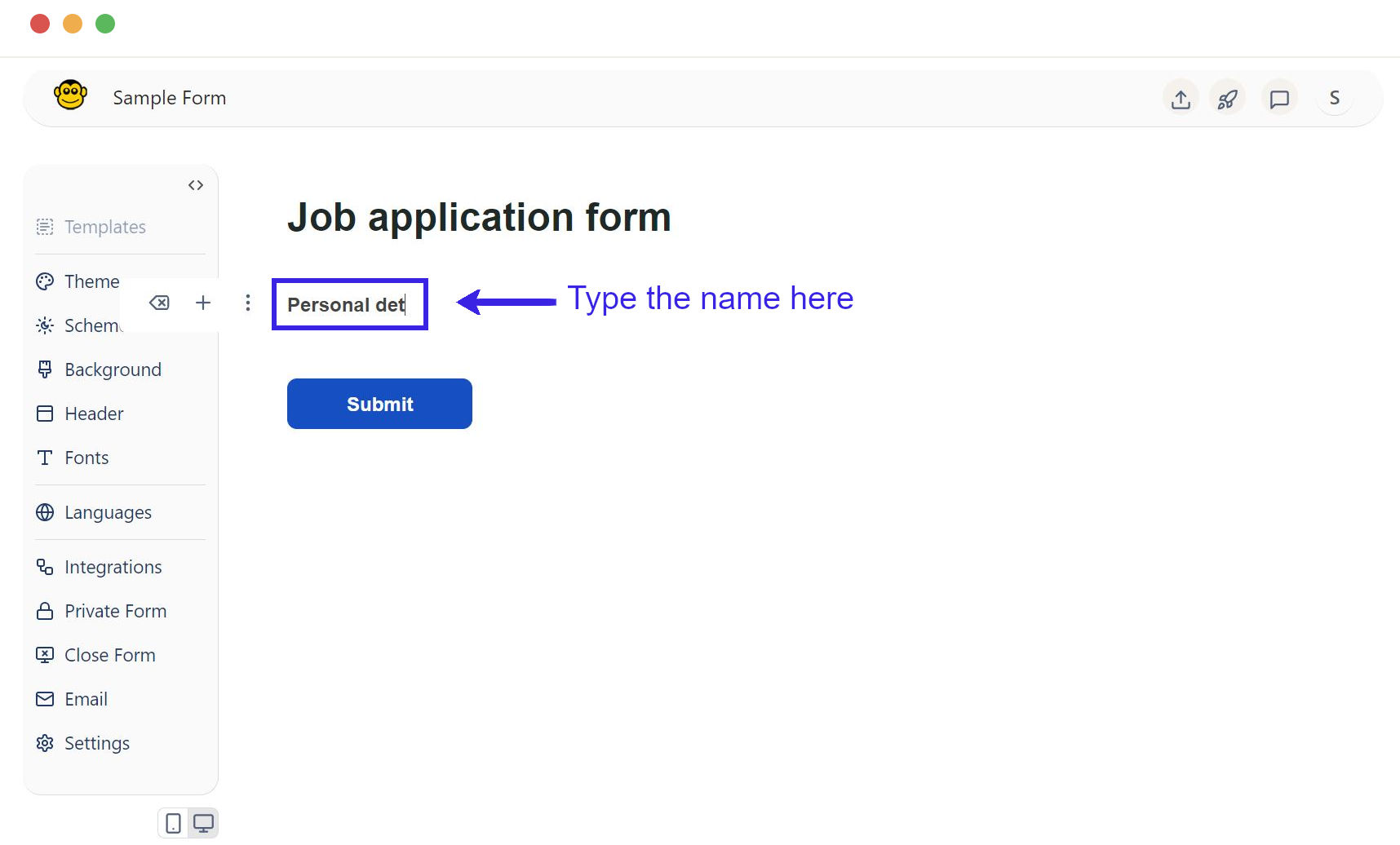
Label in-line edit
Additionally, the label field can be edited inline for quick and easy updates.

Click on this label field to start typing your desired label name.
As you type, the label name will automatically update in the form itself. This means that any changes you make to the label name will be reflected immediately.
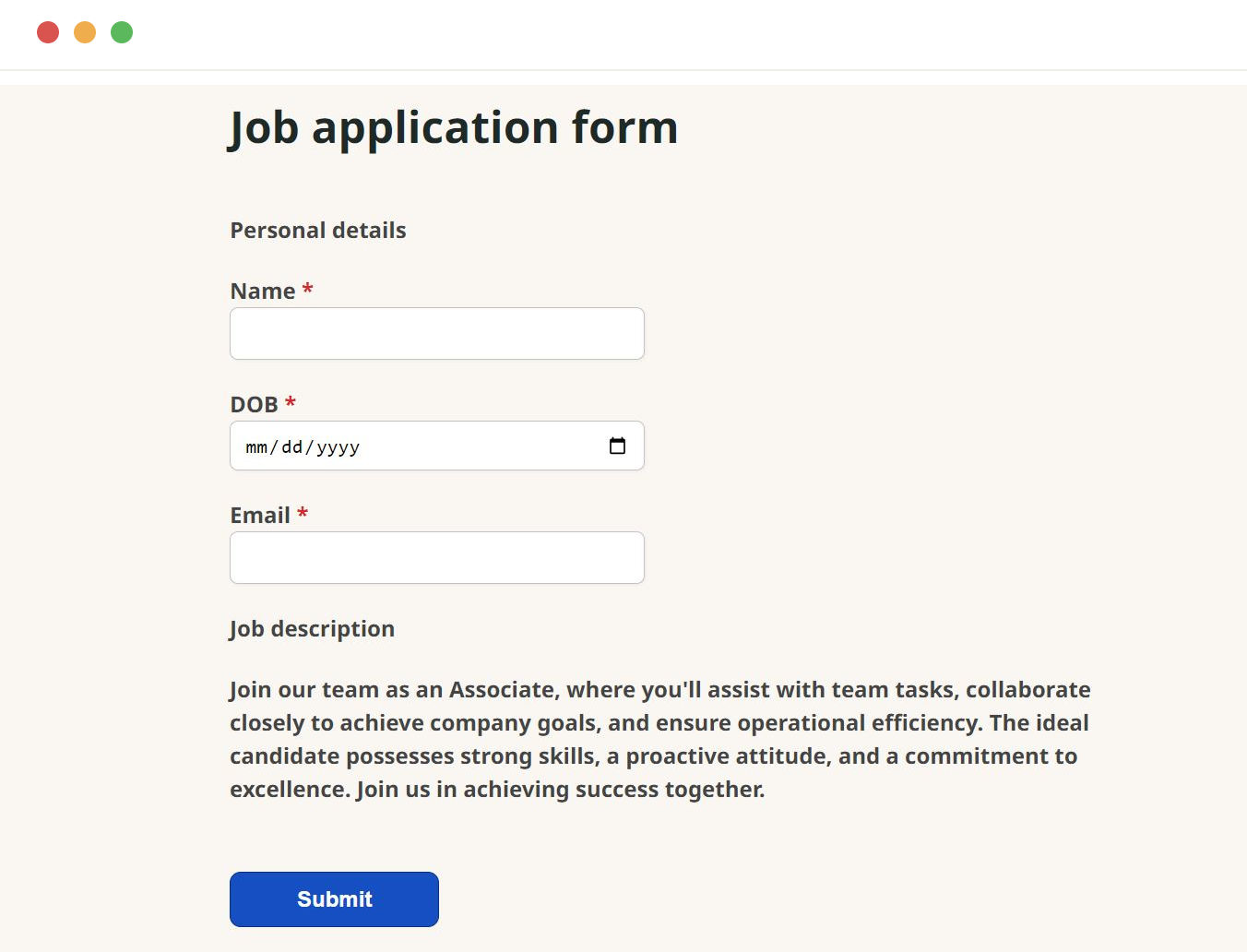
Sample label field live form
These are the simple steps to create label fields in a form using FormApe.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support