Form field types
Welcome to Formape! This guide will help you to know about each field types available in FormApe. When you plan to create a form, the first thing you should plan for is the list of fields. Fields are the fundamental building blocks of a form.
We keep adding field types with every release of the software. If you need a field type, please send us a feature request and we will look into it immediately.
- Text field
- Textarea
- Telephone
- Link
- Number
- Selectbox
- Multi select
- Checkbox
- Radio
- Date
- Time
- File upload
- Rating
- Google reCaptcha
- GDPR consent
- Label
- Heading
- Horizontal rule
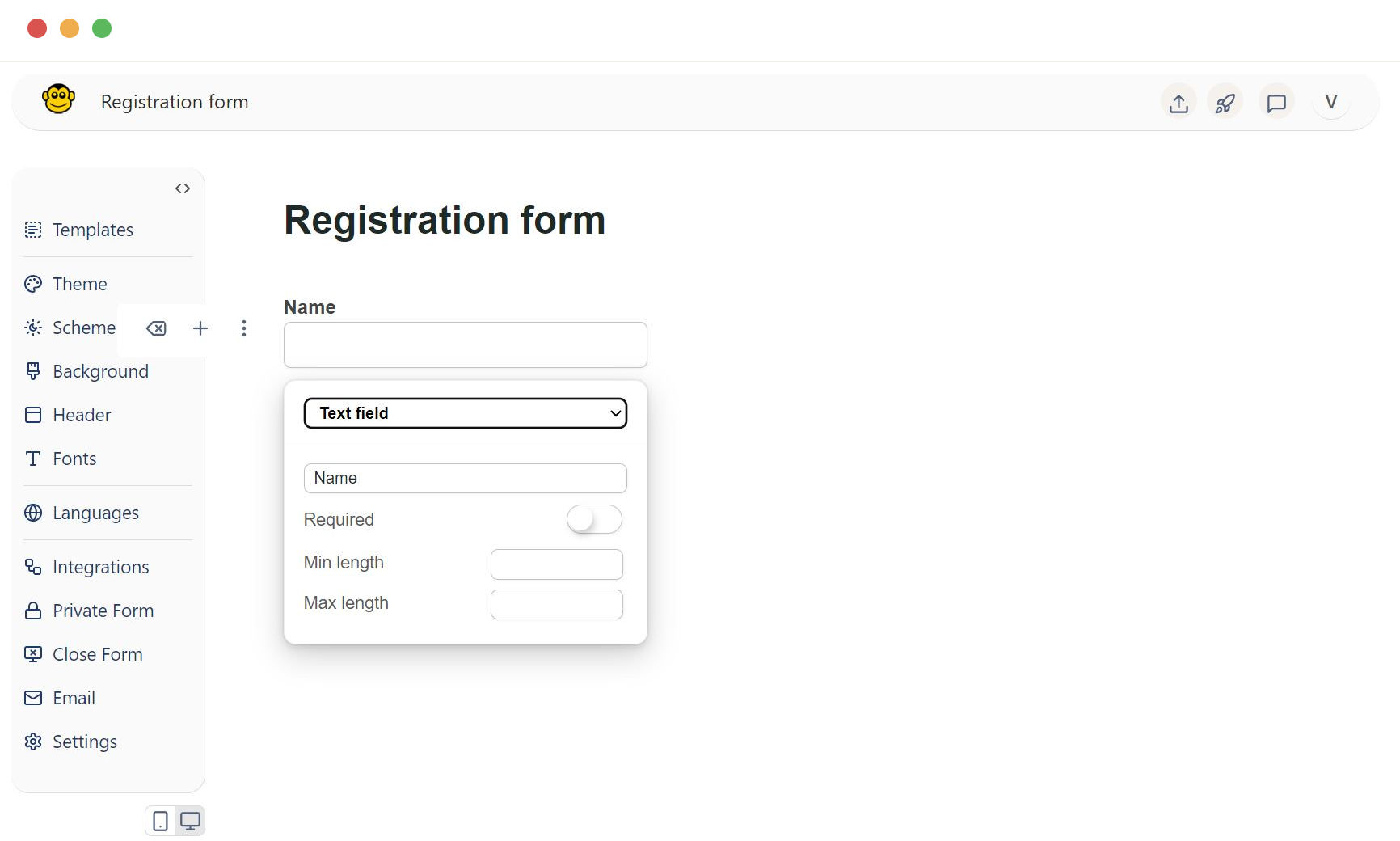
Text field
Use text field for single-line text input, such as names or short descriptions. Ideal for brief information entries.

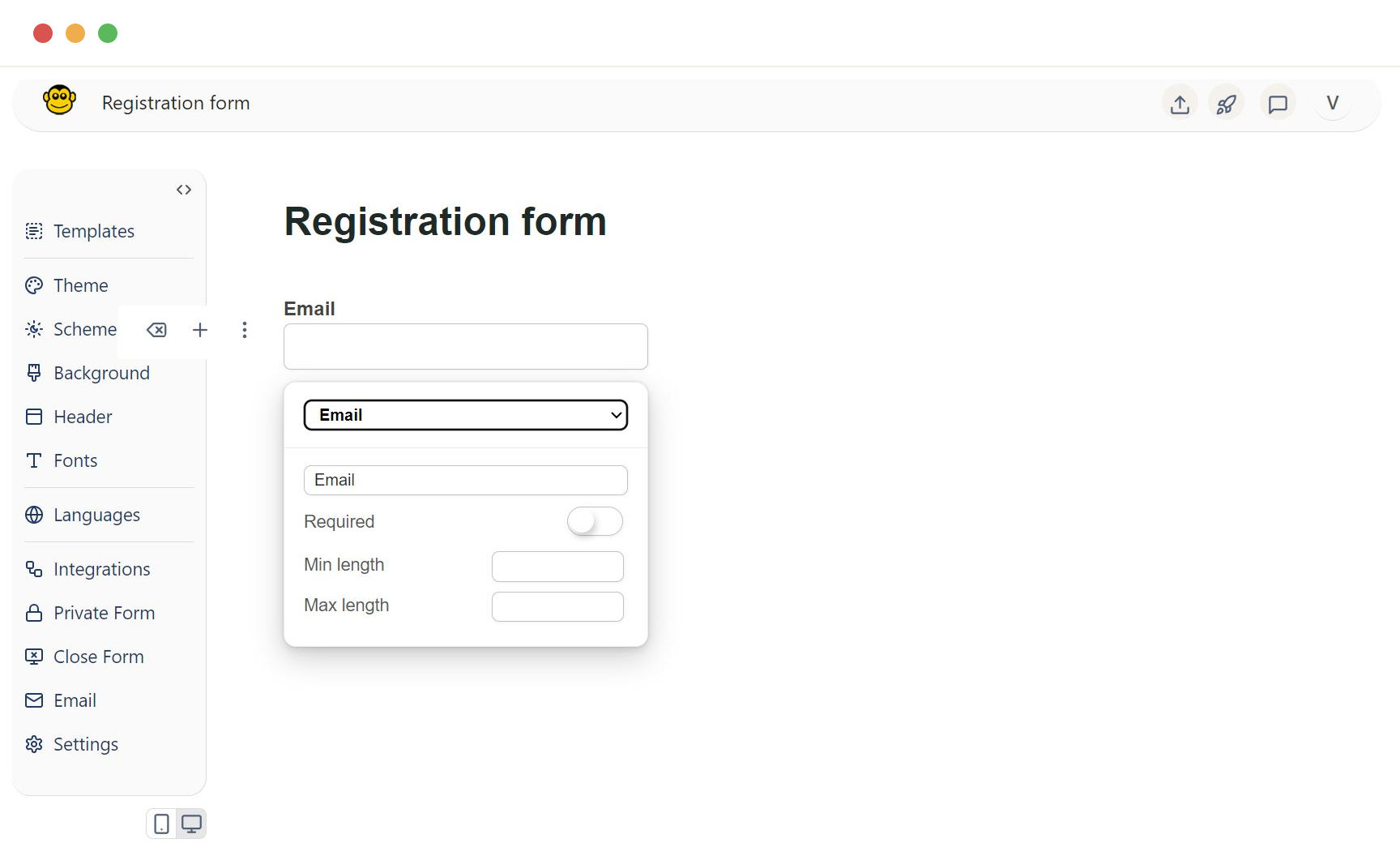
Use email field type to get email addresses. This field validates and formats the input as an email address. All information stored in FormApe database is encrypted. All your information is private and secure. FormApe is a privacy centric, security sensitive software.

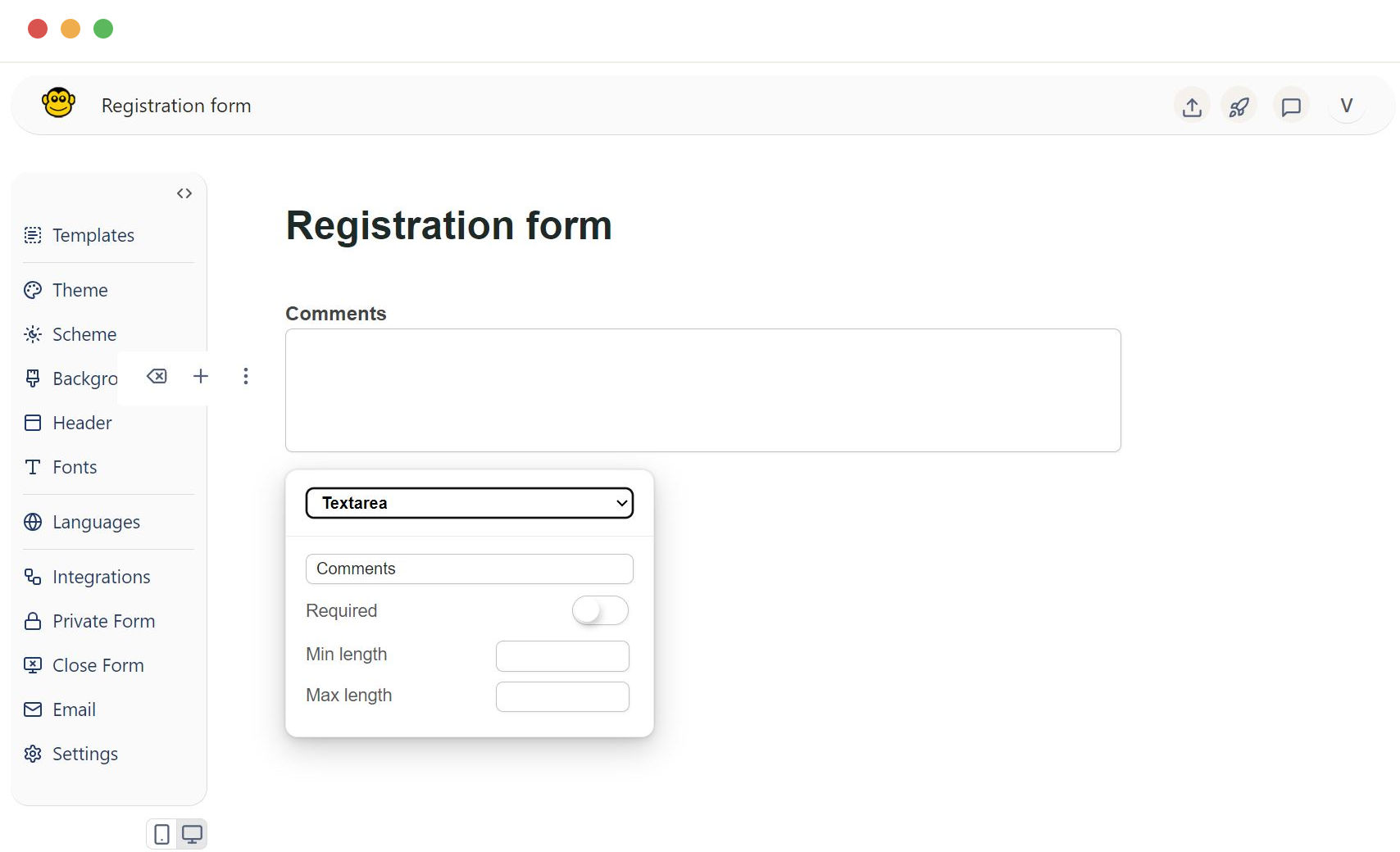
Textarea
Textarea field is a multi-line text input field, perfect for longer text entries like comments or messages.

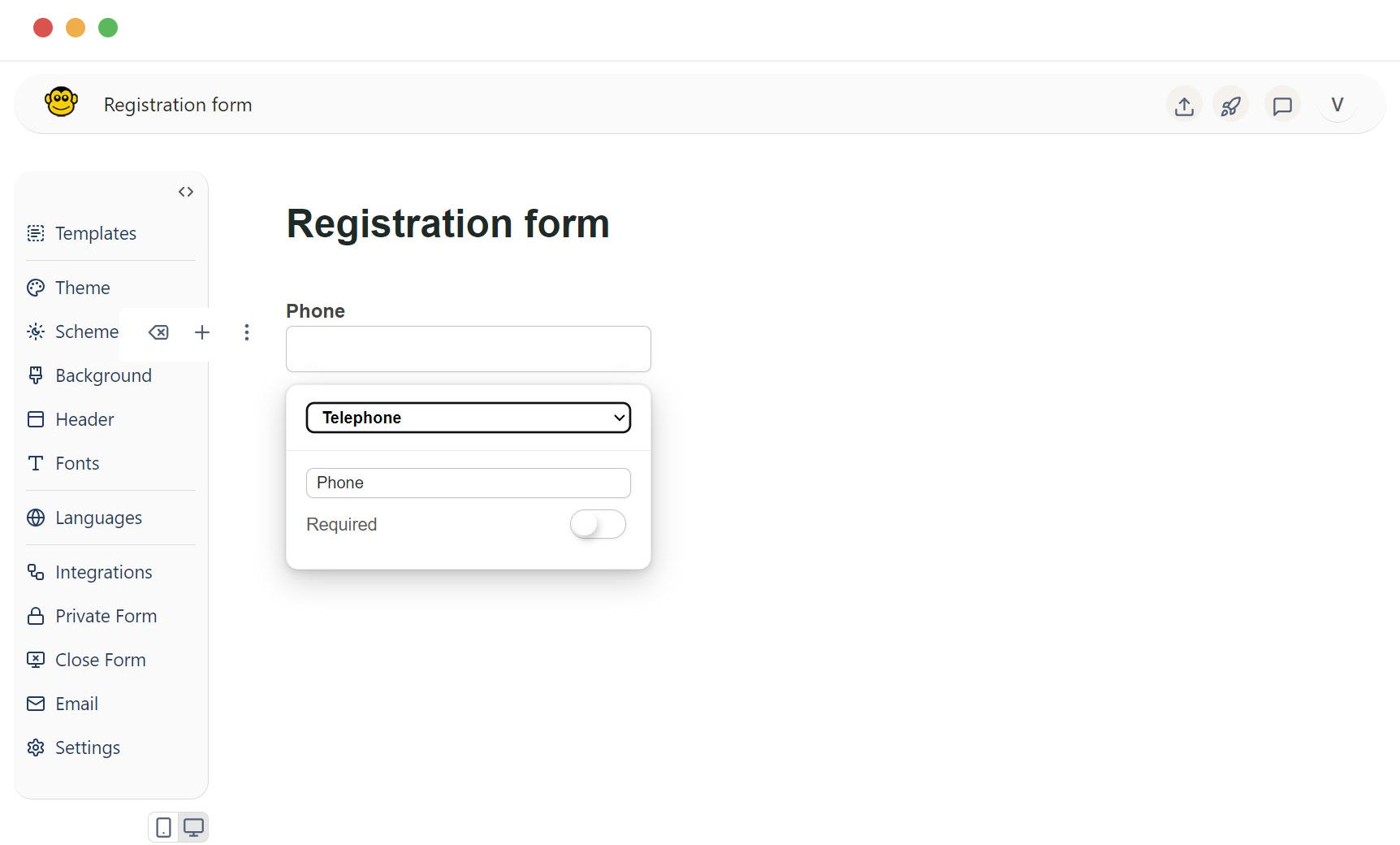
Telephone
Phone number field formats and validates the input as a telephone number. Suitable for collecting contact numbers.

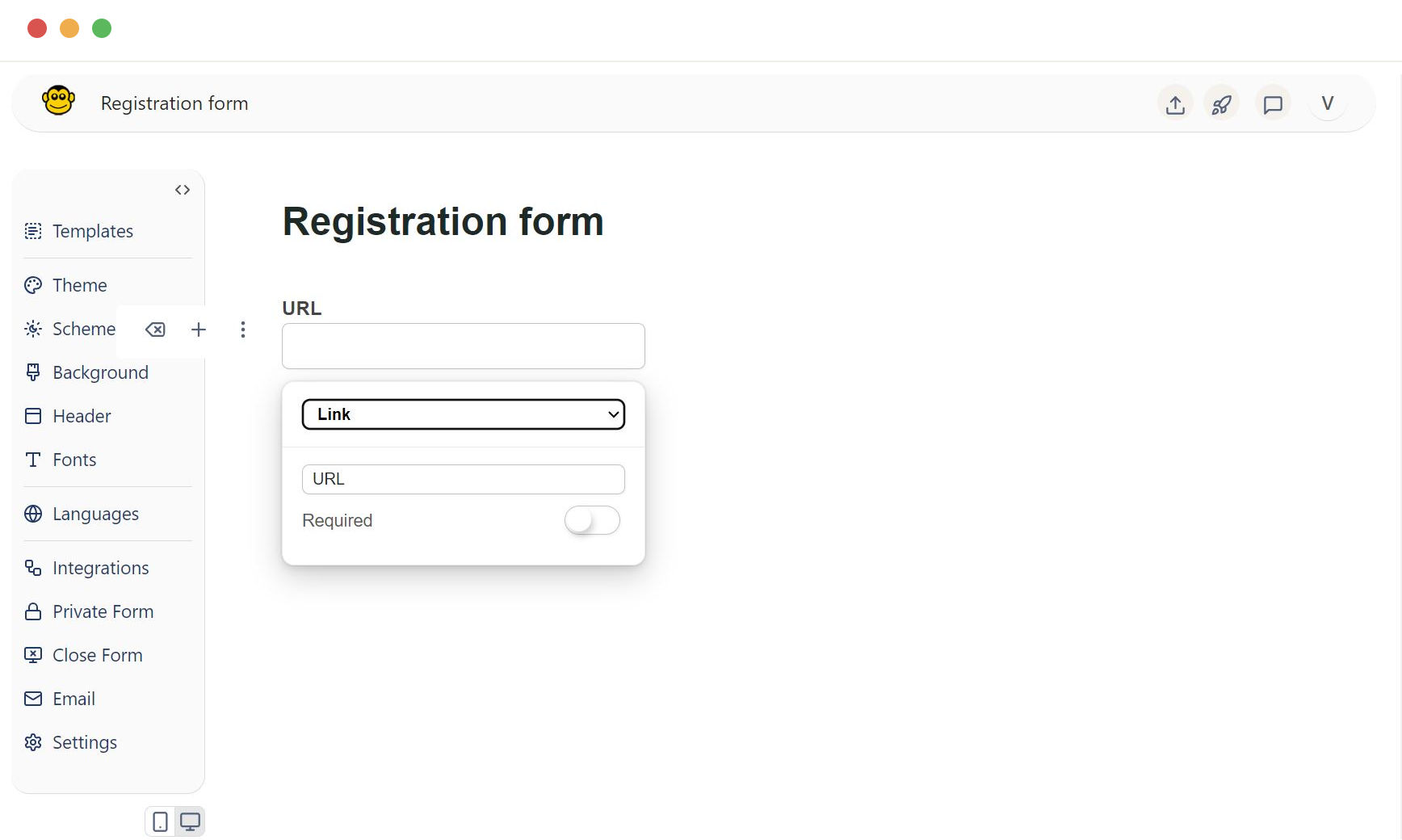
Link
Link field accepts URLs, validating and formatting them correctly. Use this to gather website addresses like www.example.com

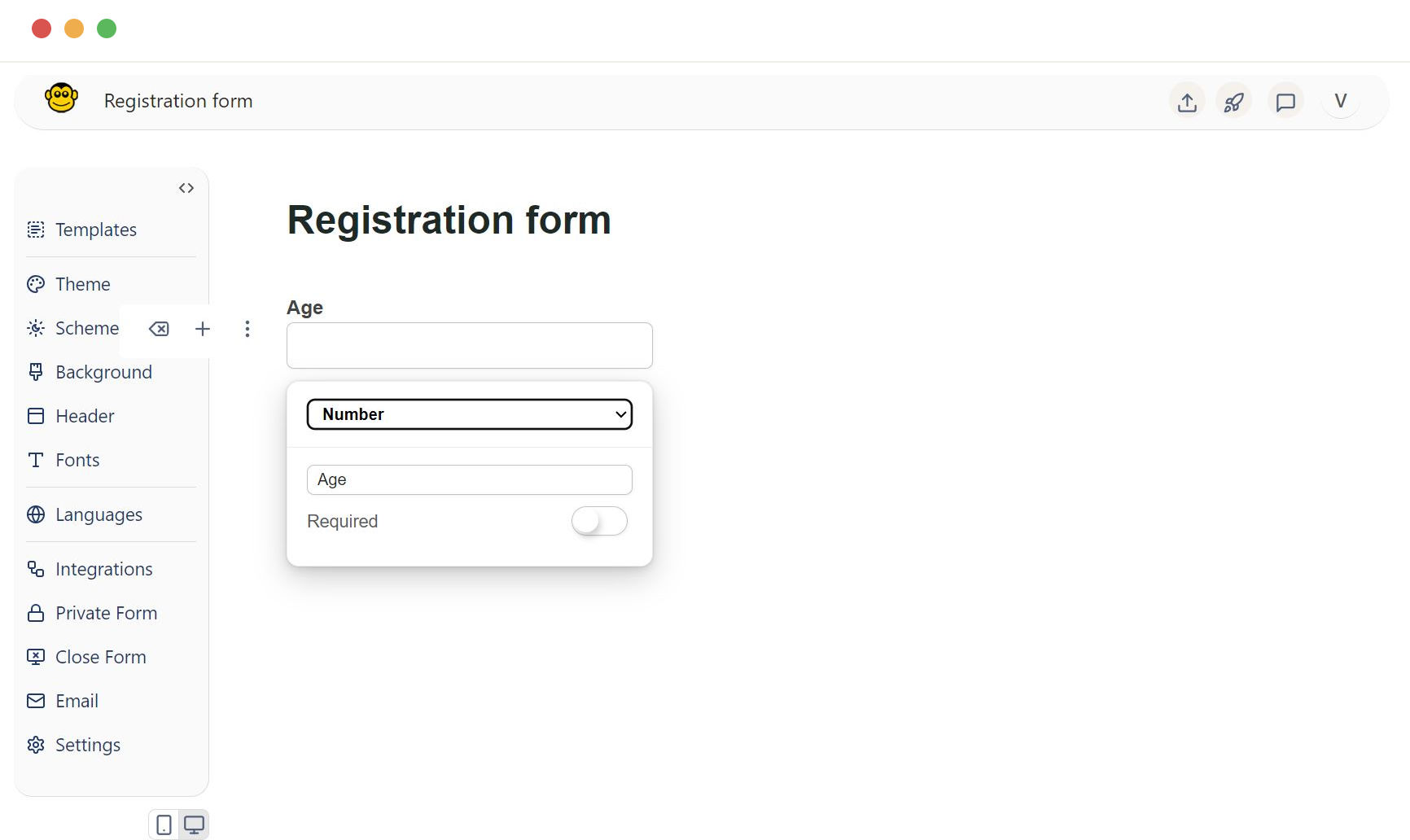
Number
Number field allows only numeric input. Can be used for quantities, measurements, or any numerical data.

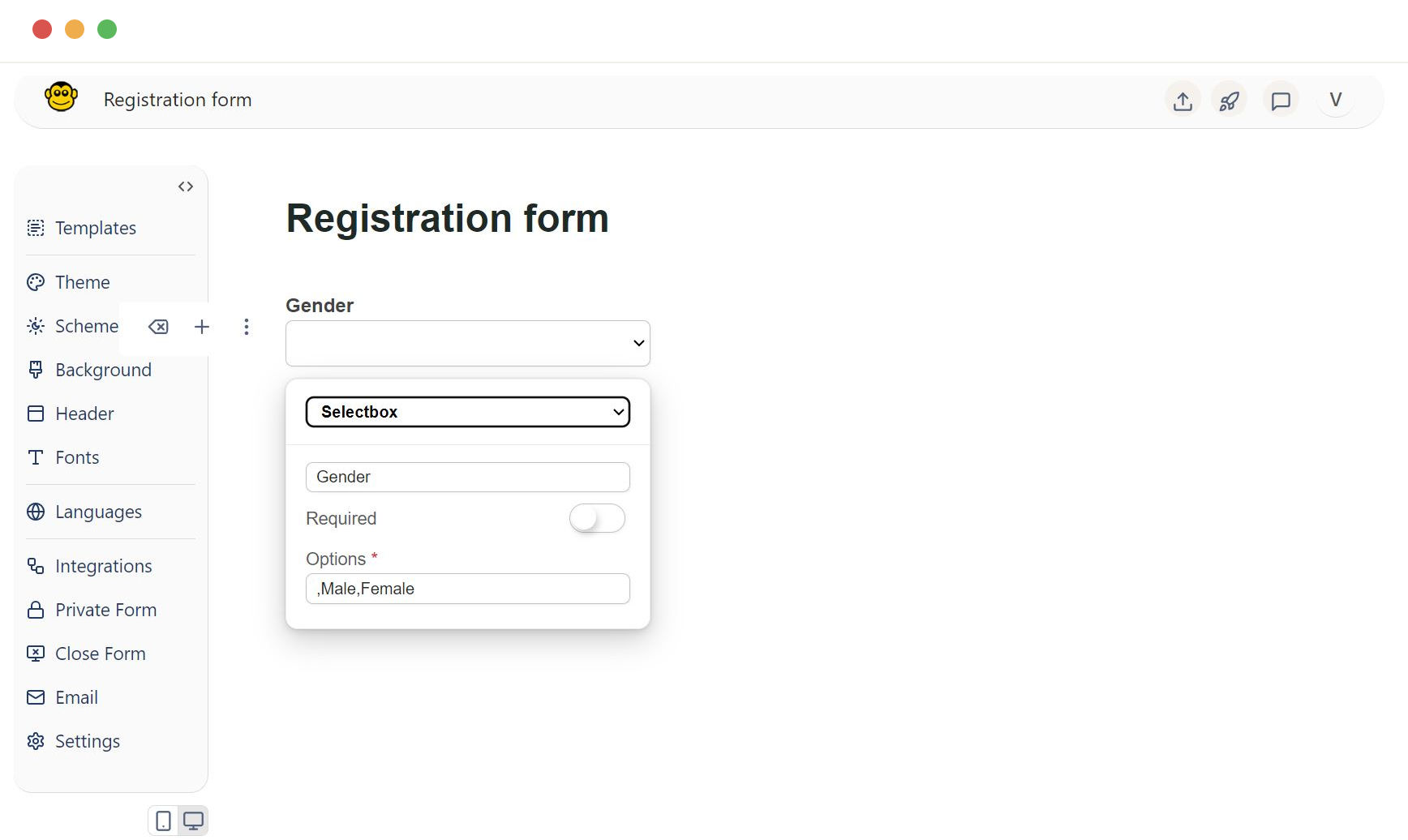
Selectbox (Dropdown)
Dropdown field is for selecting a single option from a predefined list. Ideal for categorized choices.

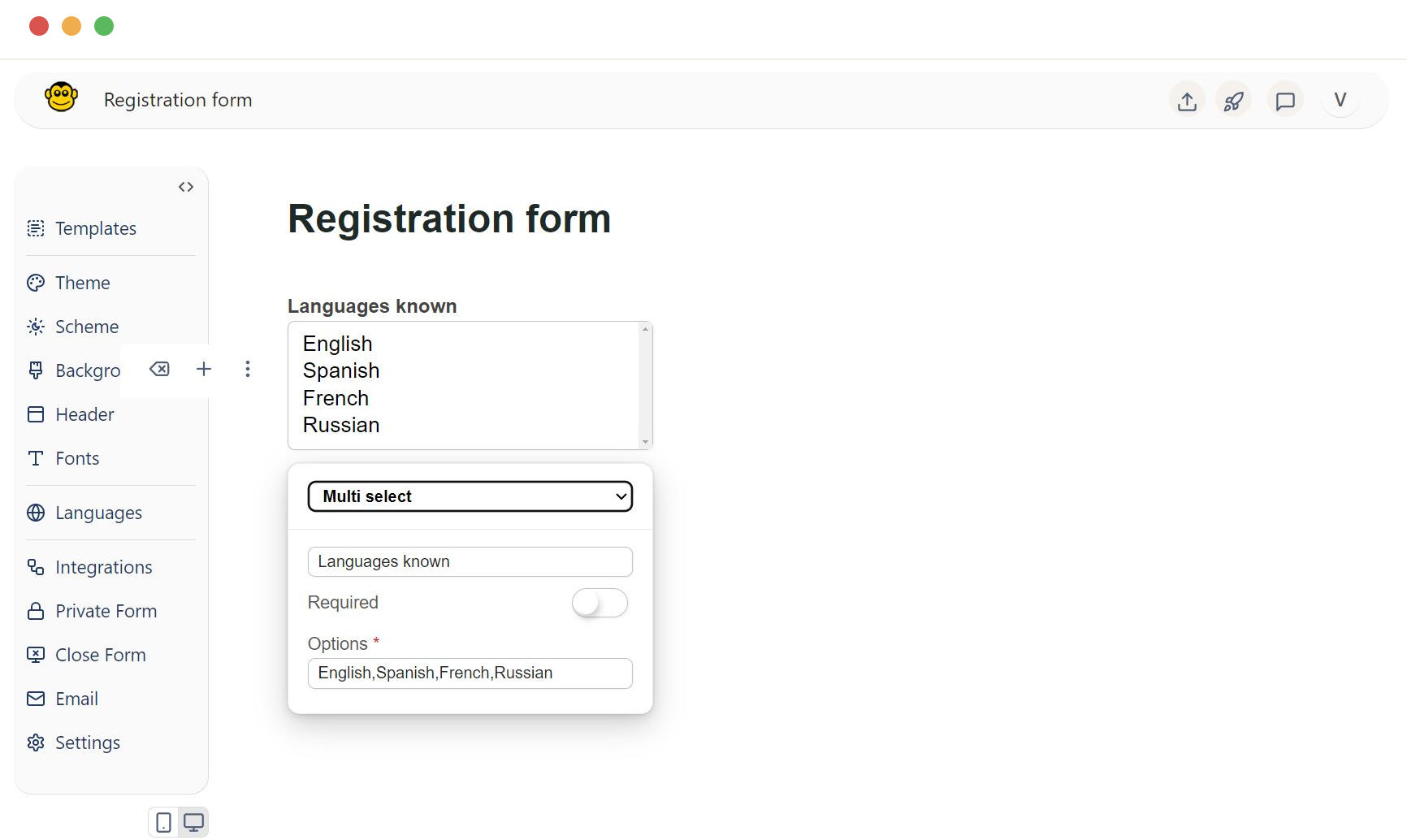
Multi select
Multi select field is similar to the select box but allows multiple selections. Useful for scenarios where multiple options apply. For example to input languages known.

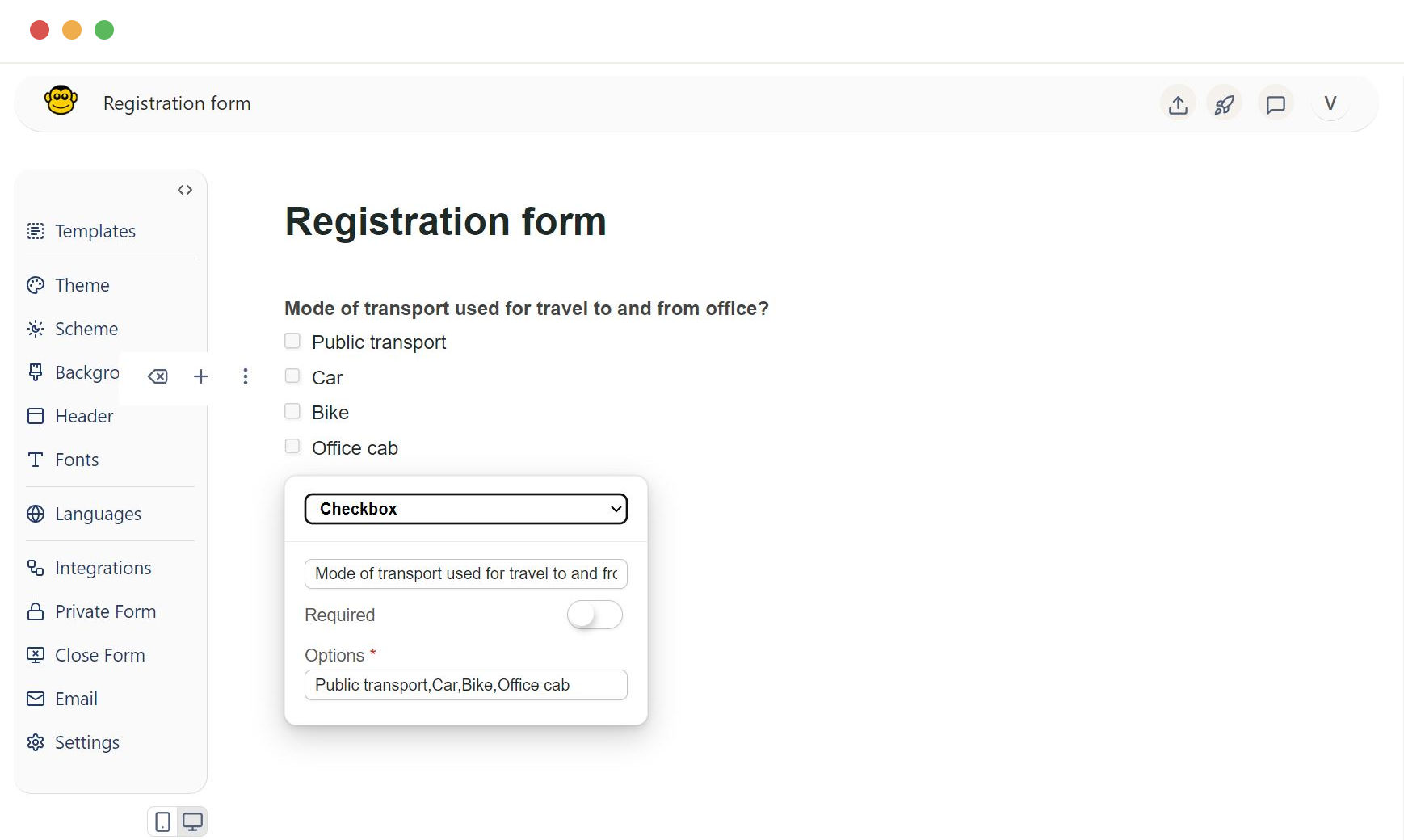
Checkbox
Checkbox field provides a group of checkboxes for boolean choices, such as agreeing to terms and conditions or mode of transport to office.

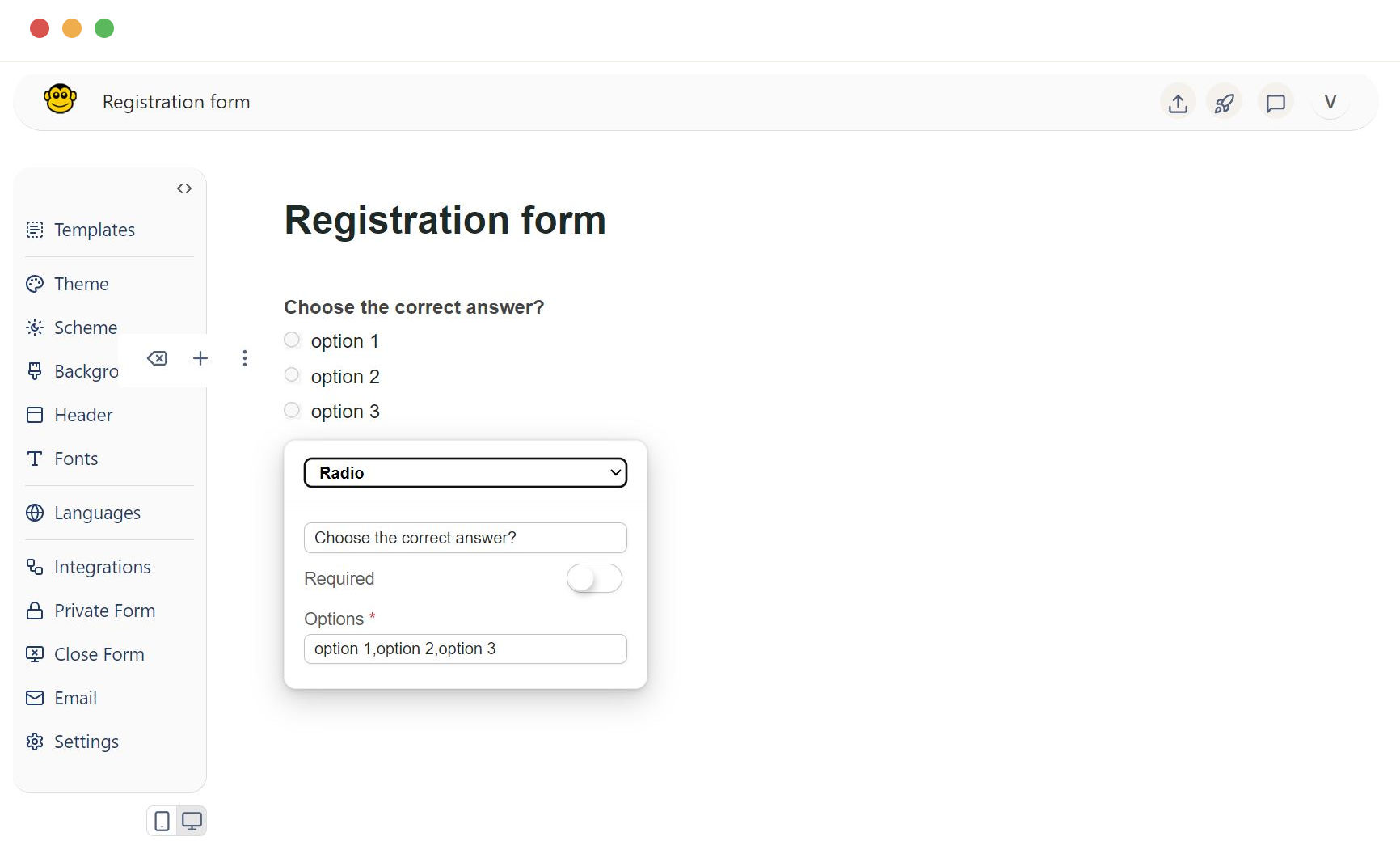
Radio
Radio field is a set of radio buttons for selecting one option from multiple choices. Best for mutually exclusive options.

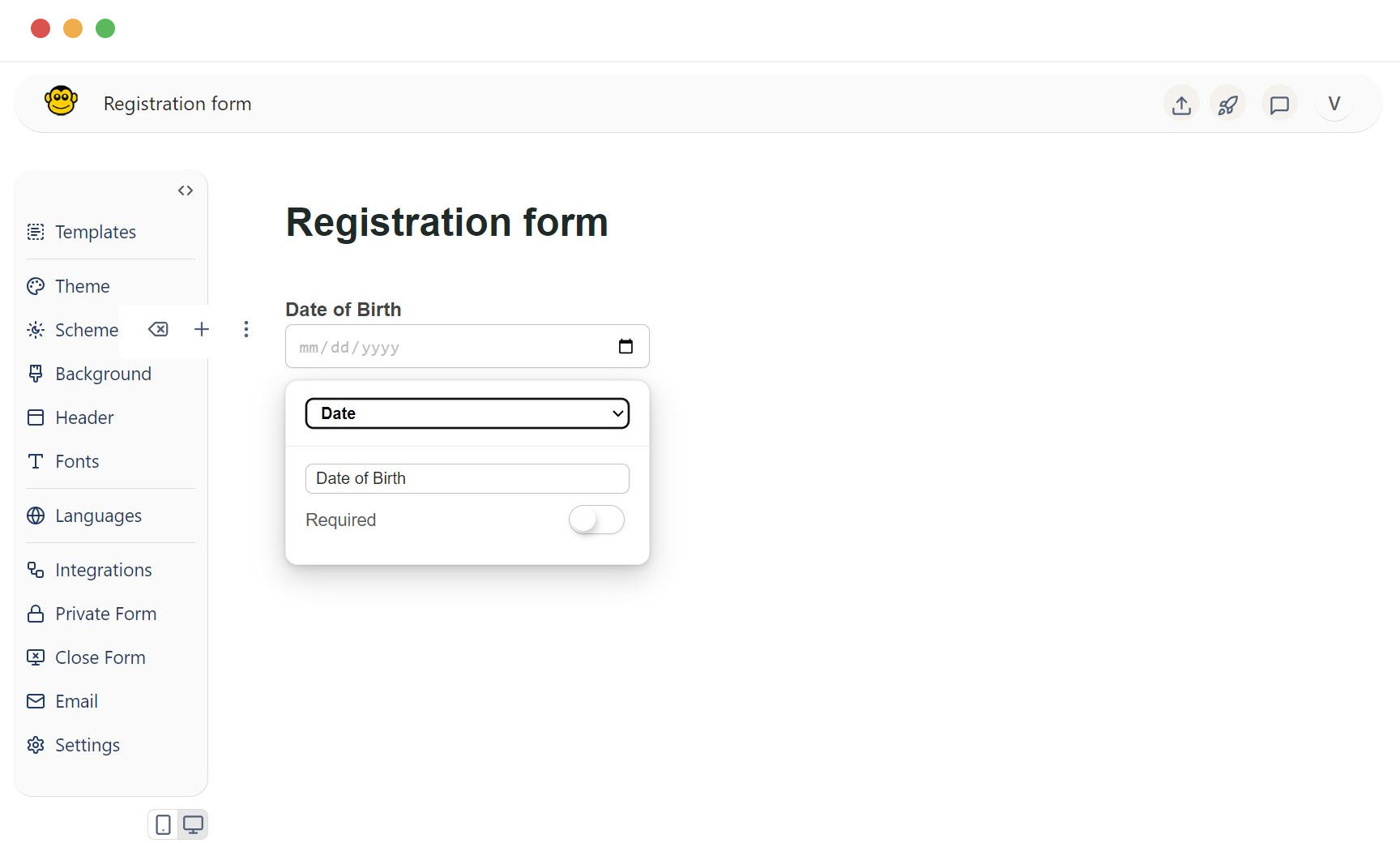
Date
Date field is a date picker that formats input as a date. Perfect for collecting date-specific information.

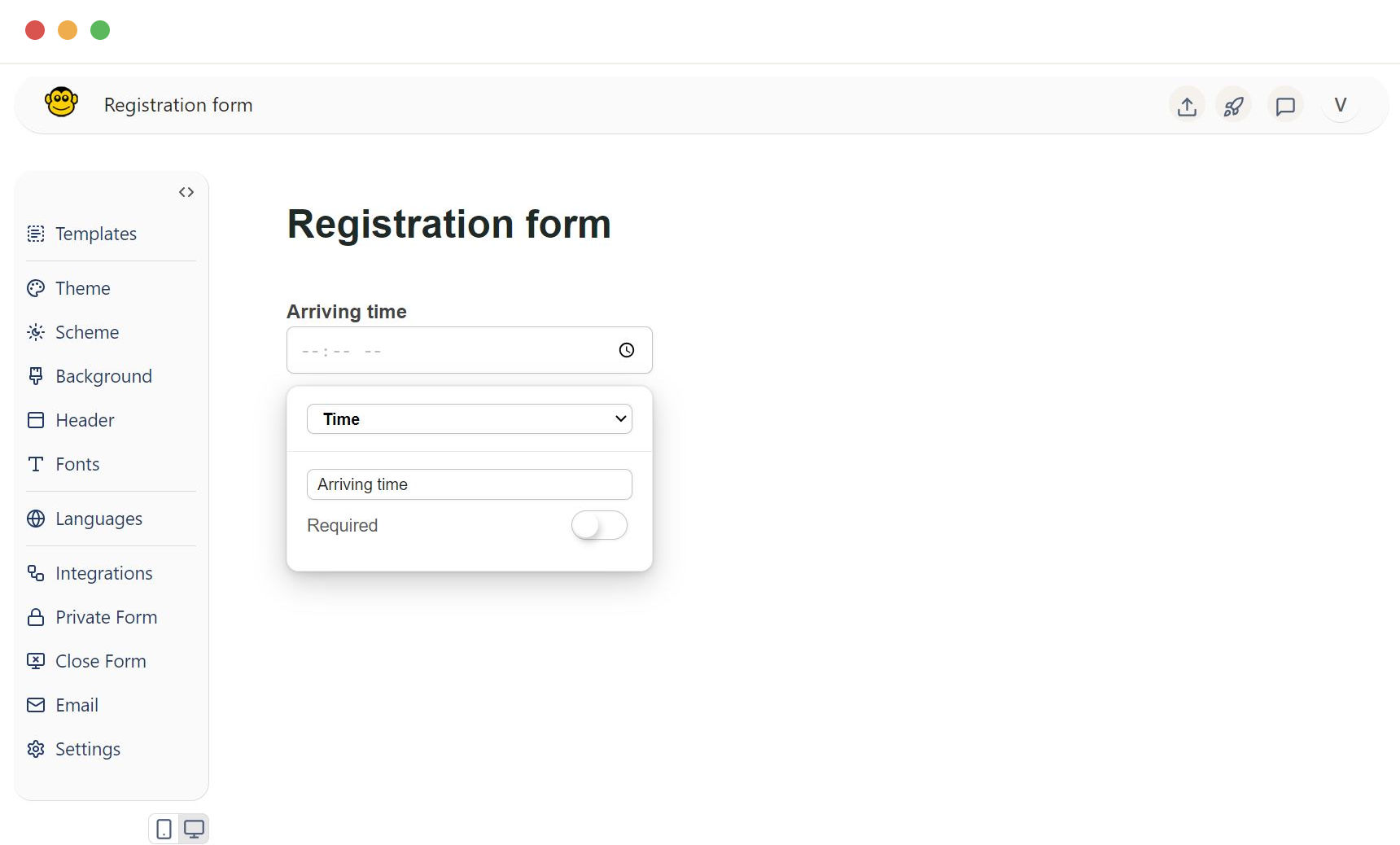
Time
Time field is a time picker that formats input as a time. Ideal for time-specific entries.

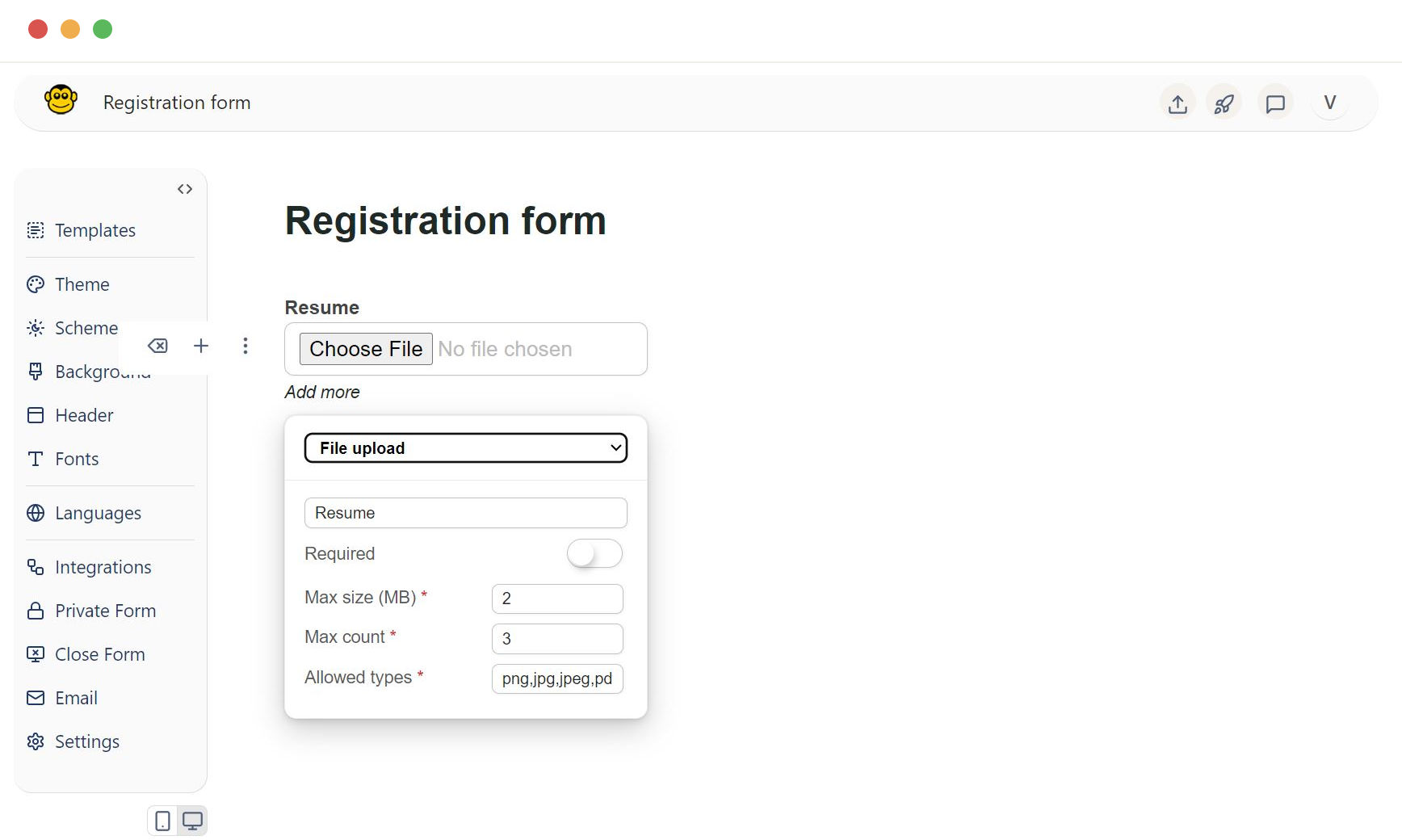
File upload
File upload field allows users to upload files. Useful for collecting documents, images, or other file types.
- Label: Provides a descriptive name for the file upload field.
- Required: Makes the file upload mandatory if toggled on.
- Max size (MB): Sets the maximum allowable file size in megabytes.
- Max count: Specifies the maximum number of files that can be uploaded.
- Allowed types: Limits the types of files that can be uploaded by specifying acceptable file extensions (e.g., png, jpg, jpeg, pdf).

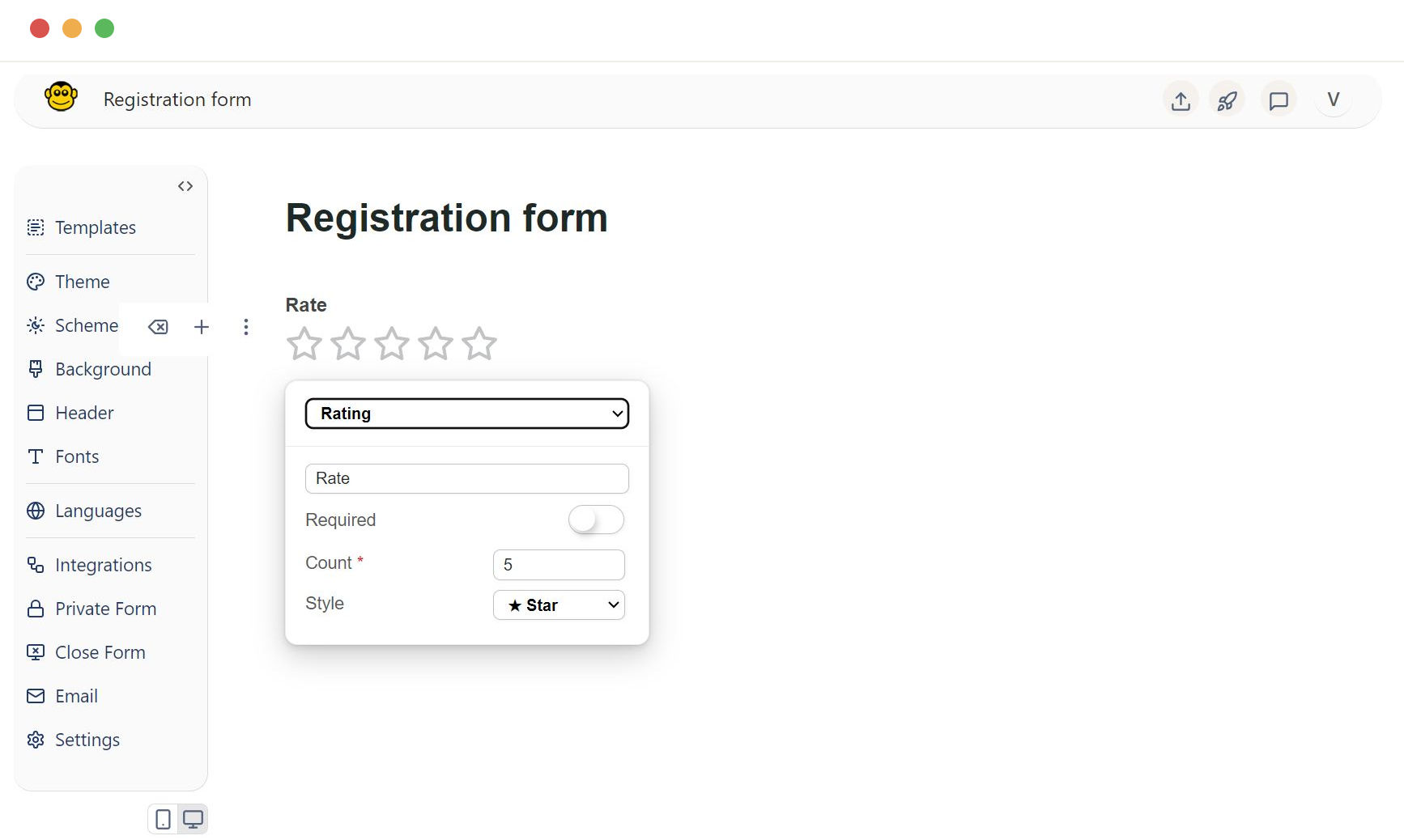
Rating
Rating field, typically represented with stars , thumbs-up or heart. Good for gathering user feedback or reviews.

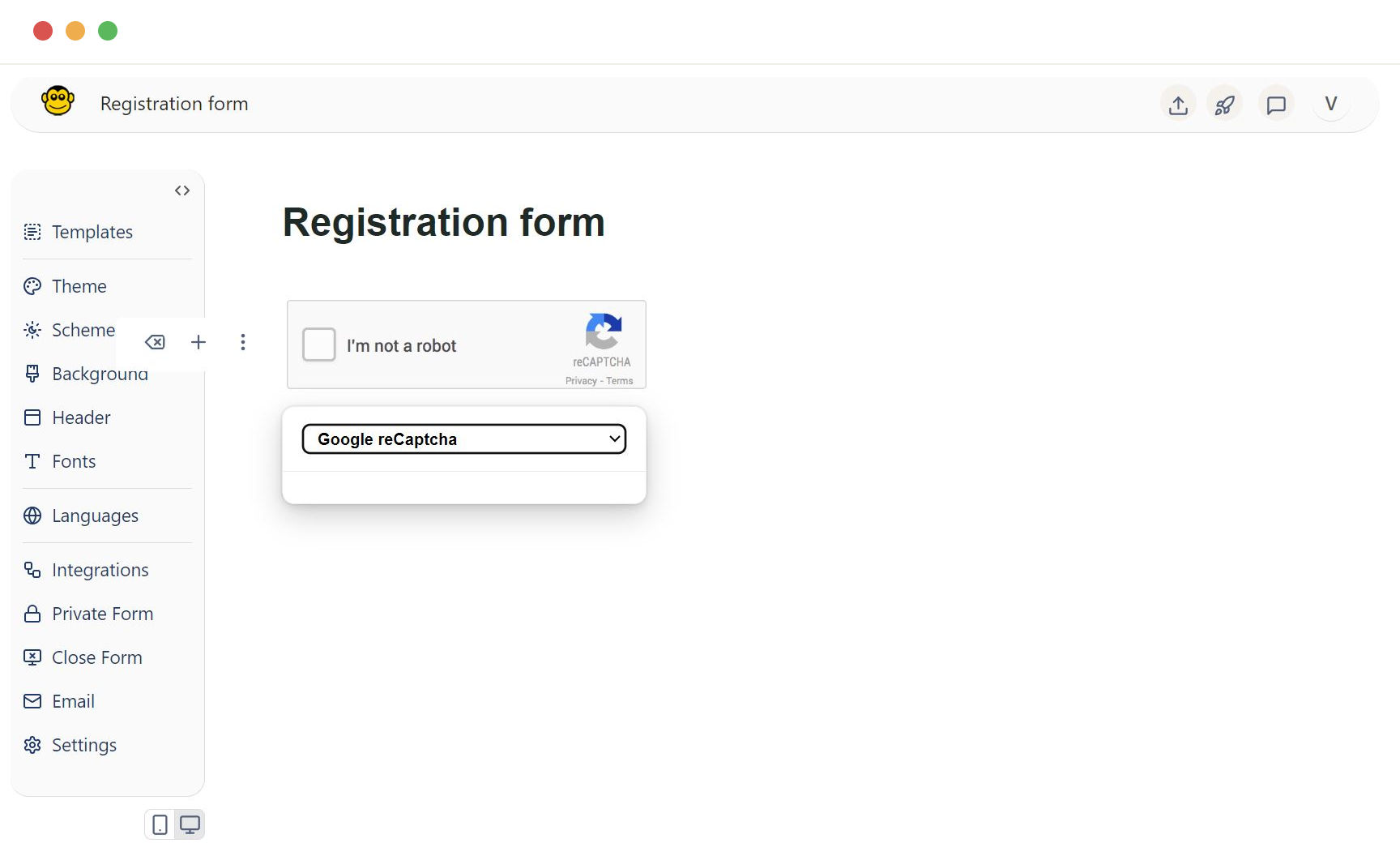
Google reCaptcha
Google reCaptchas field adds a CAPTCHA to the form to prevent spam submissions. Essential for security to block automated bots in entering data.

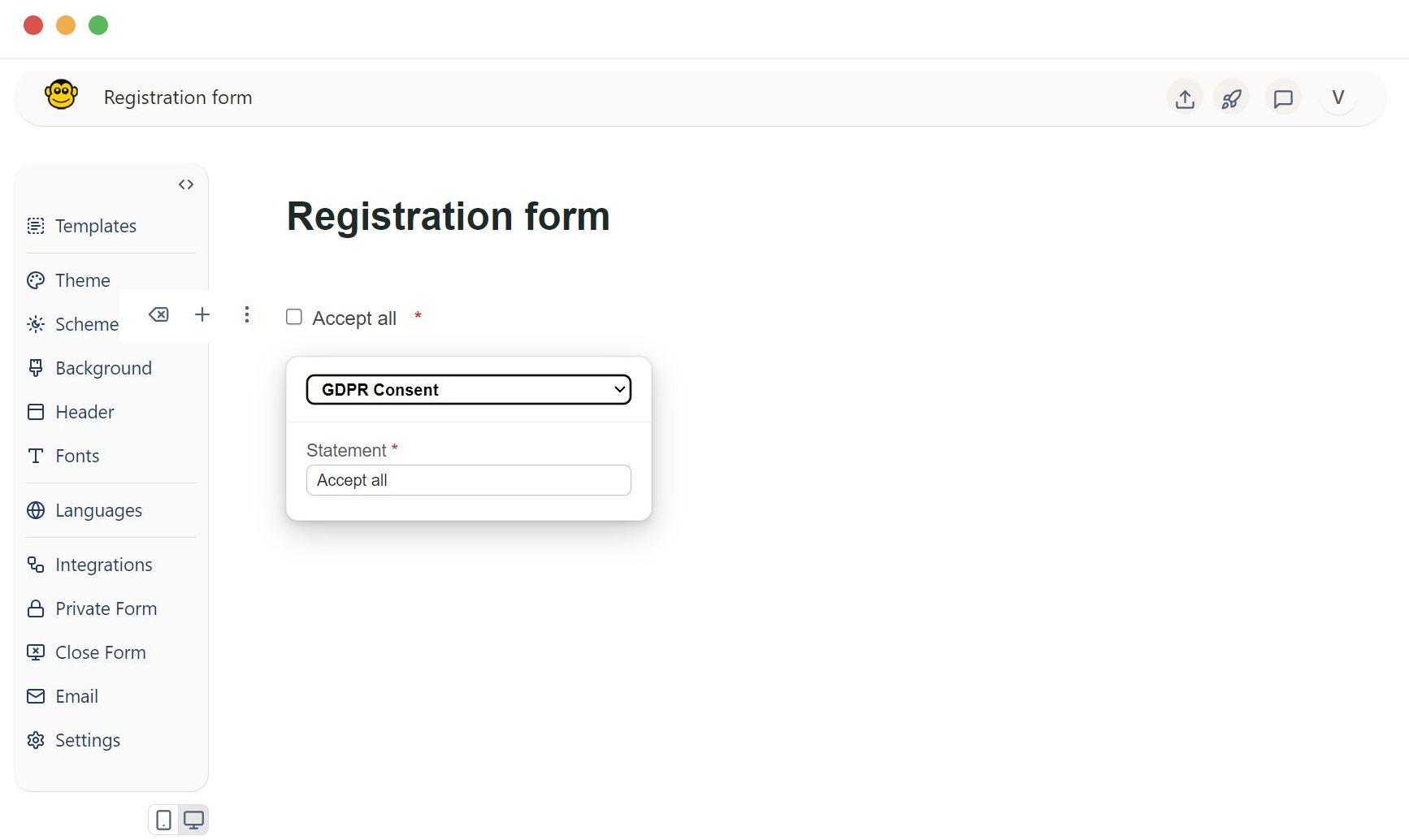
GDPR consent
A checkbox specifically for GDPR compliance. Use this to ensure user consent for data processing.

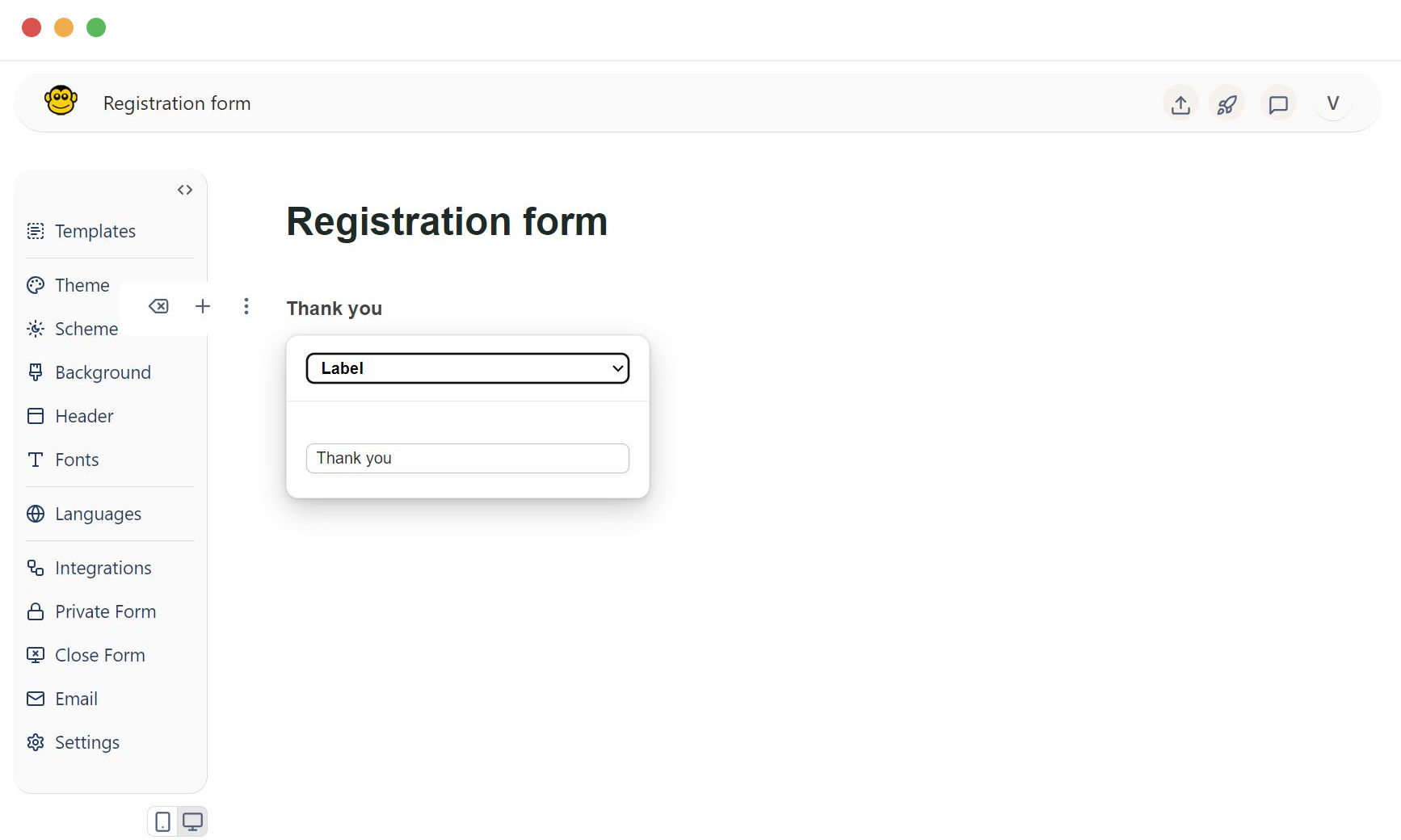
Label
Displays static text or instructions within the form. Useful for guiding users.

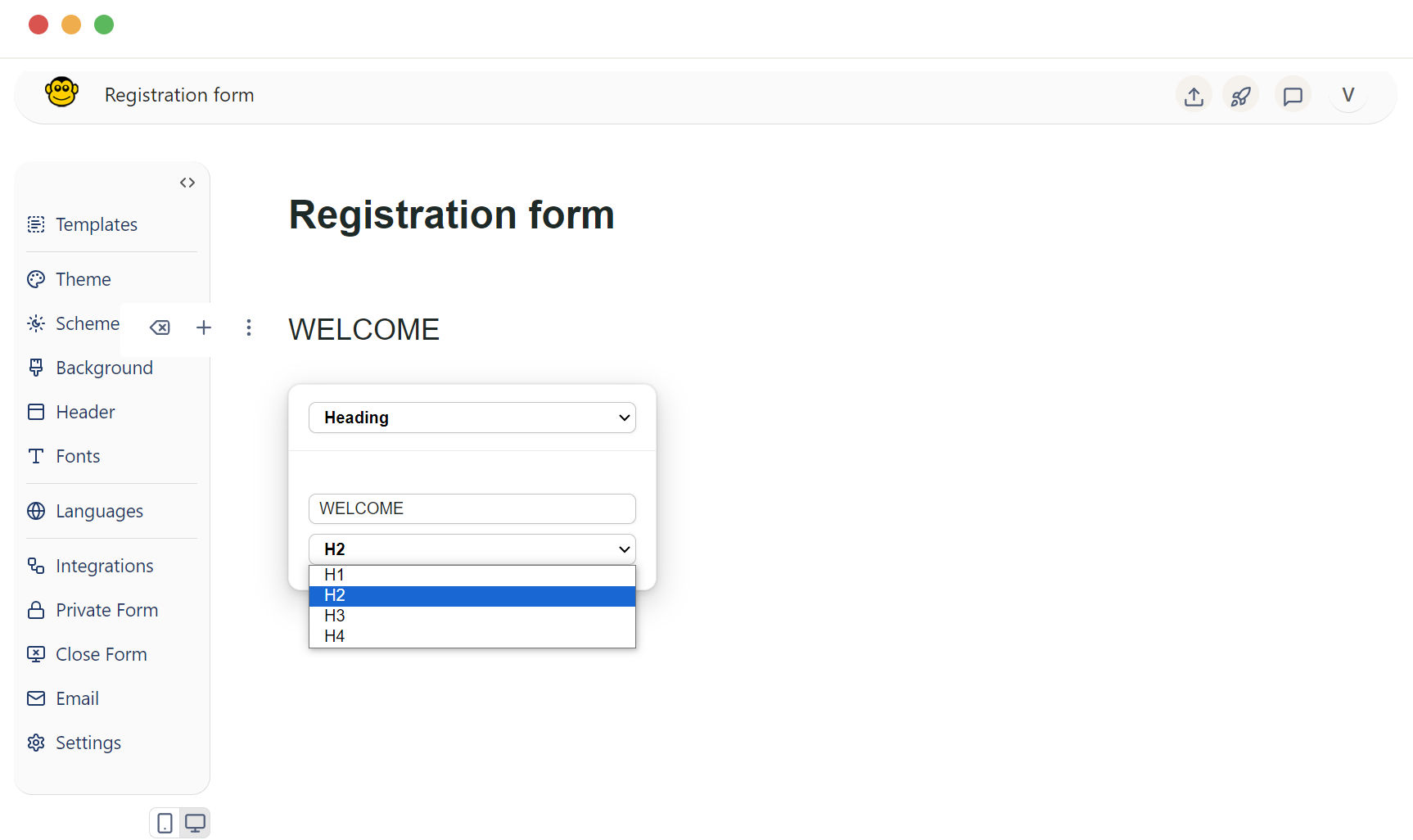
Heading
Adds a heading or title to sections of the form. Helps in organizing the form content.
- Heading (h1): Adds a primary heading or title to sections of the form. Use this for main section titles.
- Heading (h2): Adds a secondary heading. Suitable for subsections under primary headings.
- Heading (h3): Adds a tertiary heading. Ideal for smaller subsections within h2 sections.
- Heading (h4): Adds a quaternary heading. Best for detailed subsections within h3 sections.

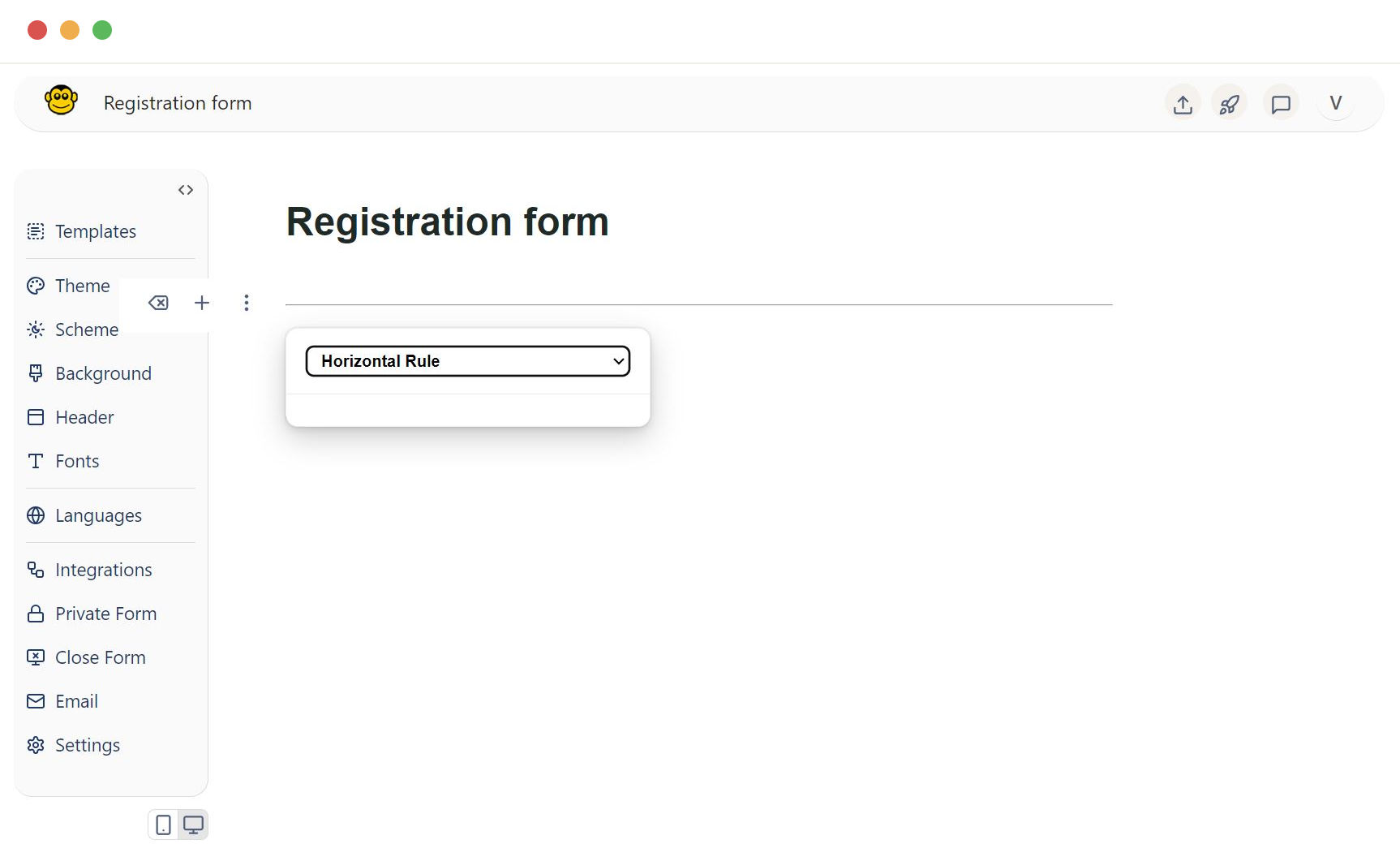
Horizontal rule
Inserts a horizontal line to separate sections within the form. Improves form readability.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support