How to add form field placeholder
This manual will explain about the placeholder text and how to use it. Placeholders give additional context sensitive support for the form users in understanding the need for the input field.
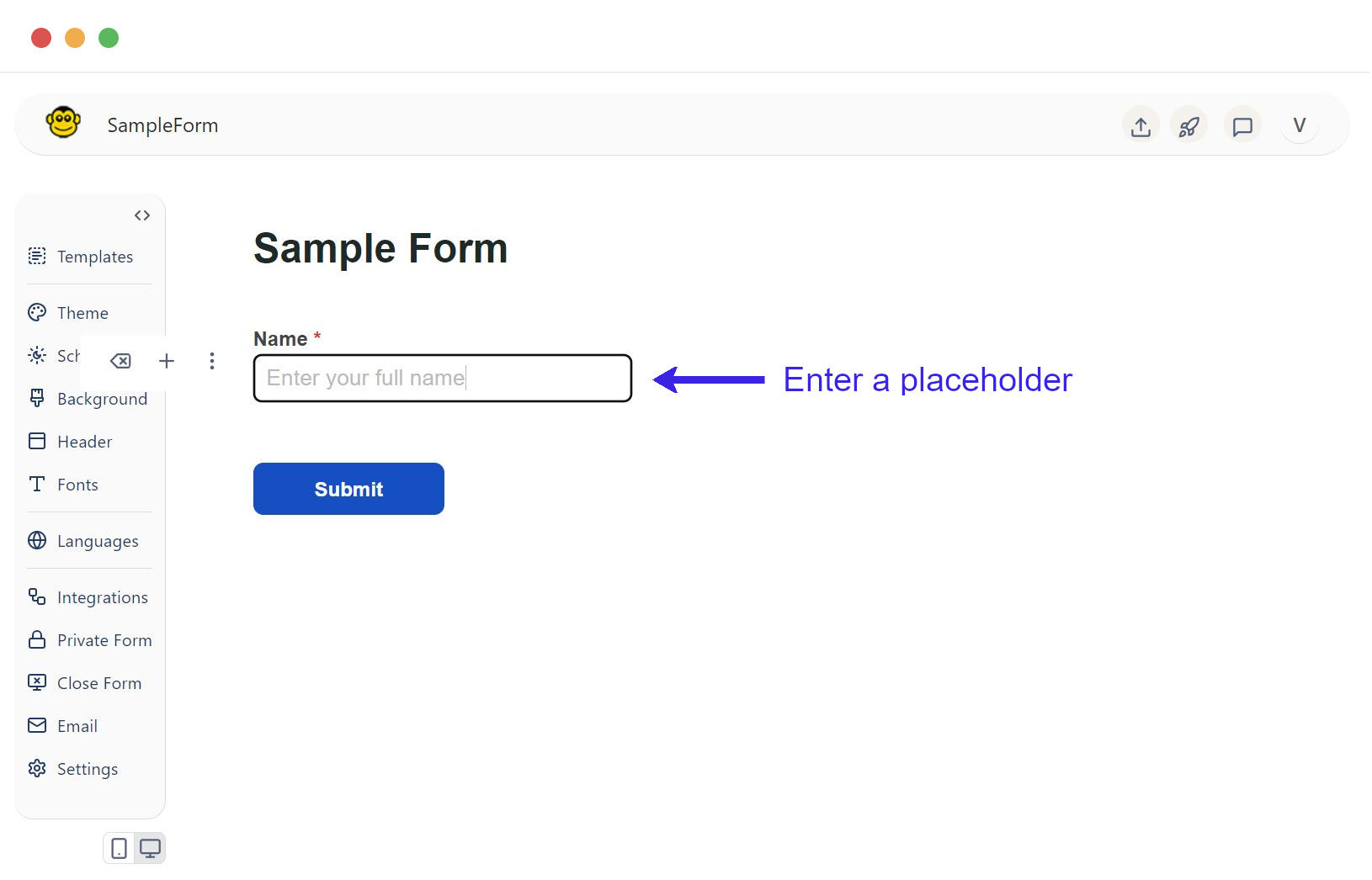
Navigate to the form editor, open your form, and add the fields you want to include.
Placeholder text
A placeholder text is used in user interfaces to provide an example or hint about the expected format or content that should be entered into a input box. It serves several important purposes in user experience and guiding users on the expected input format.
All you need to do is just type inline in the field to specify a placeholder text. Its intuitive and easy.

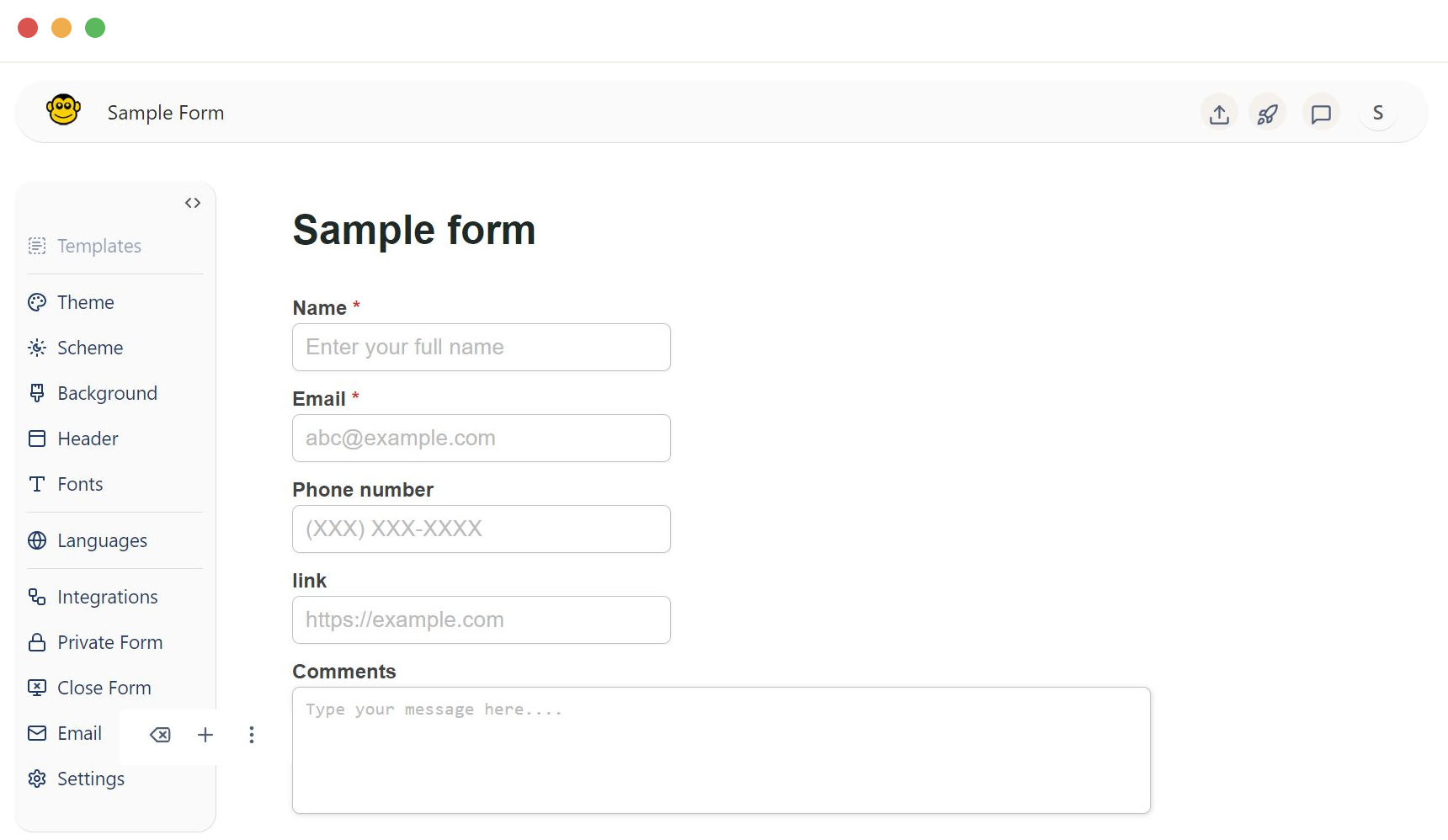
Fields with placeholder in FormApe
In FormApe, many fields have placeholder, such as text field, textarea field, email field, phone number (telephone) field, link field, and number field.

- Text Field: Provides hints such as "Enter your full name" or "Type your username".
- Textarea: Offers prompts like "Type your message here" or "Enter your comments" or "Share your thoughts".
- Email Field: Displays examples such as "name@example.com" to prompt users to enter their email address.
- Phone Number Field: Uses formats like "(XXX) XXX-XXXX" to guide users in entering their phone number.
- Link Field: Typically suggests entering a URL format, such as "https://example.com".
- Number Field: Often prompts users with hints like "10" .
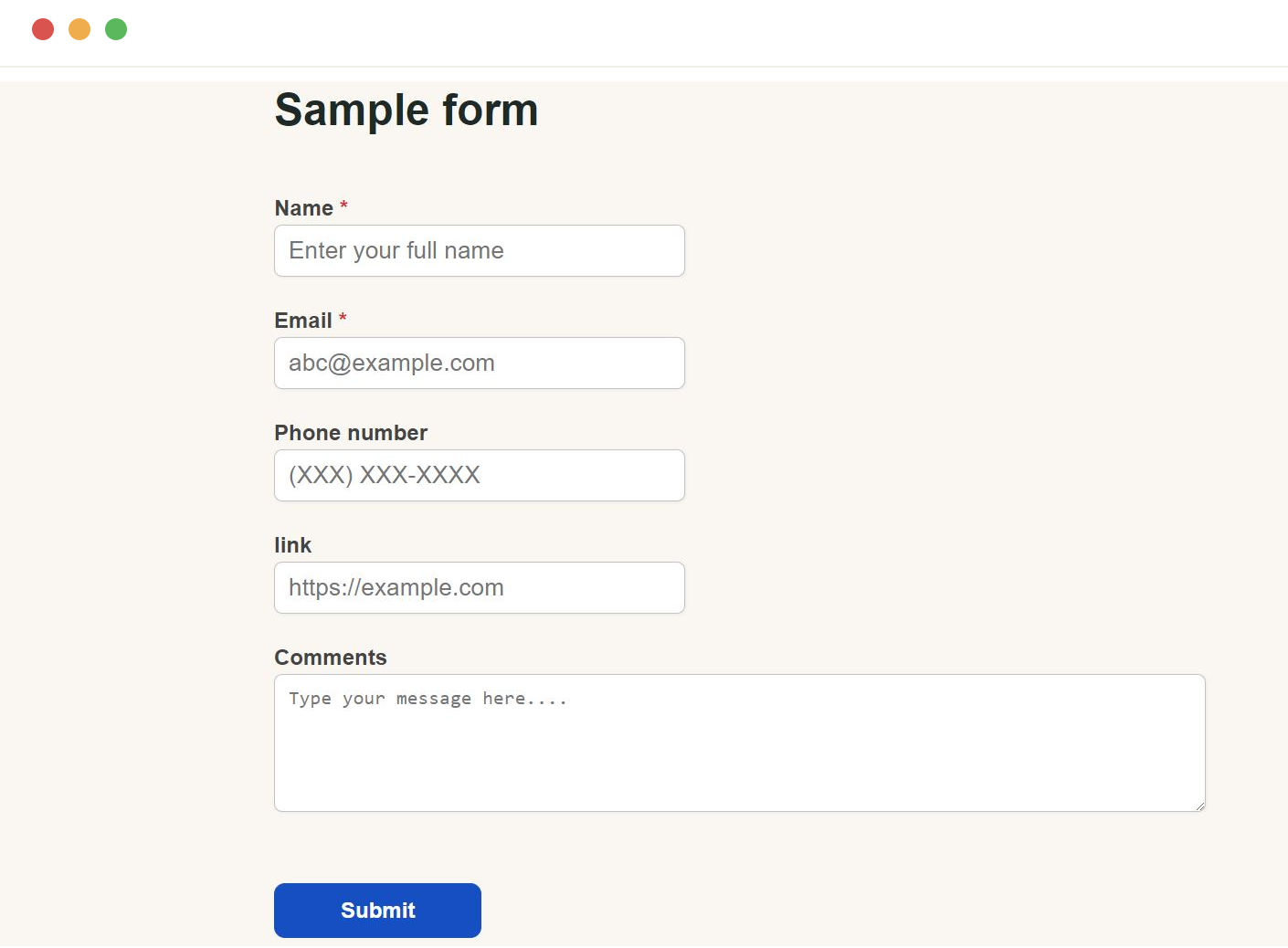
Sample placeholder fields in live form
These are the simple steps on how to use and implement placeholder text effectively in FormApe to optimize user interaction and clarity.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support