How to add form custom code
Adding custom code to your form in FormApe allows you to extend its functionality, personalize the user experience, and integrate it with other systems or applications.
Custom code can be used to enhance form behavior, and style, or to implement advanced features.
How to add form custom code
Choose an existing form or create a new one.
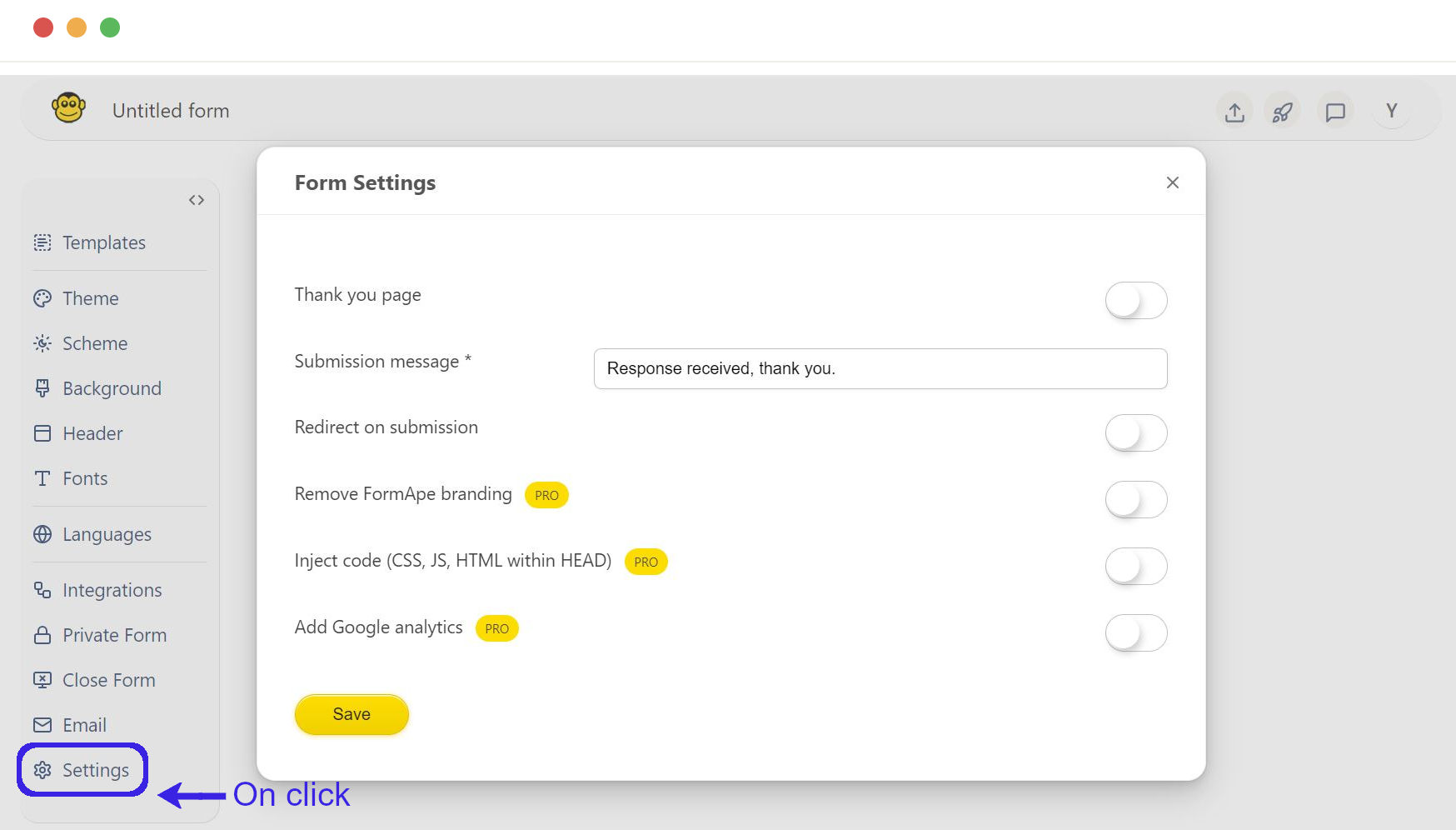
- Open the FormApe editor.
- Click on the "Settings" option located on the left side panel.

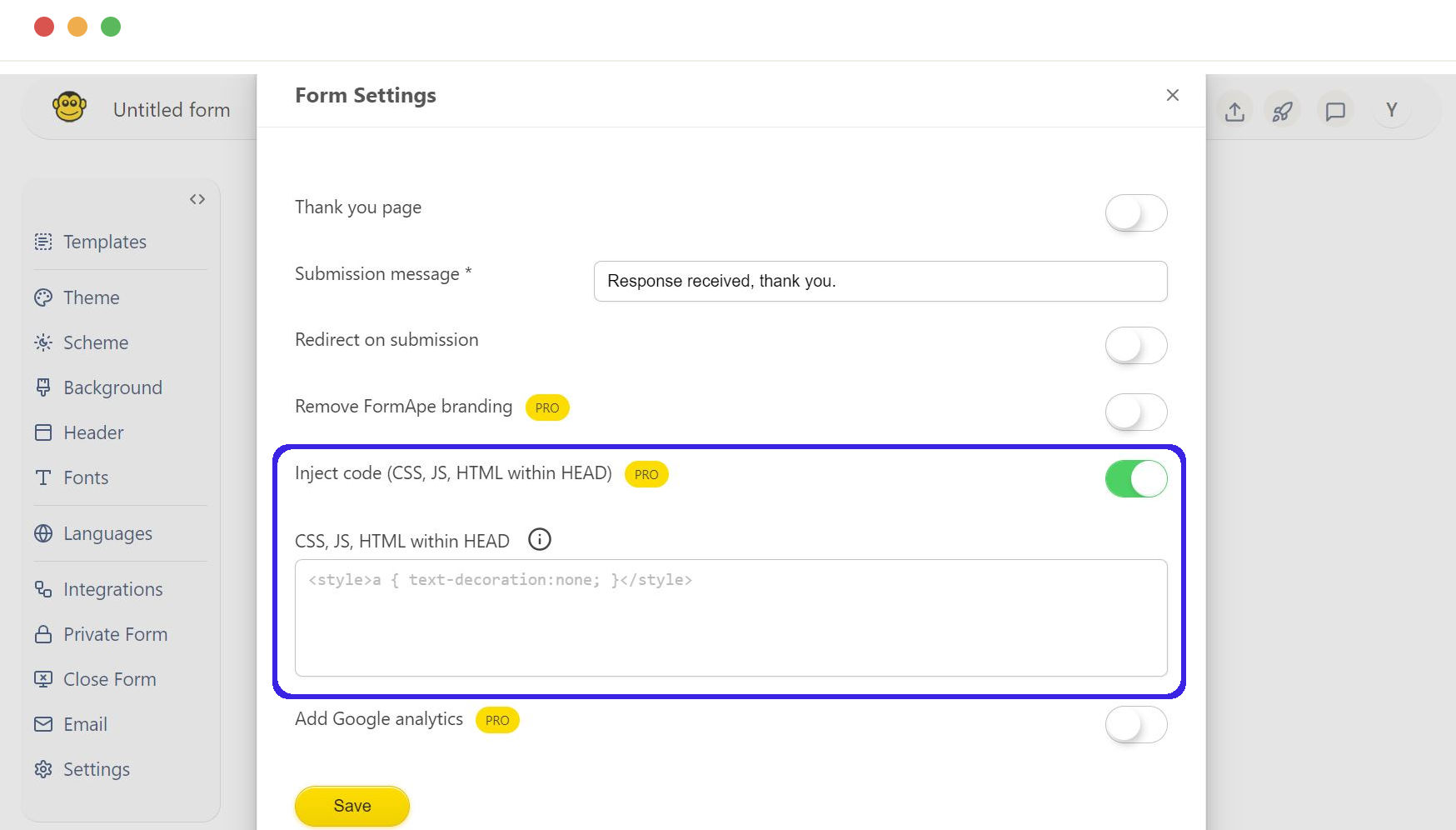
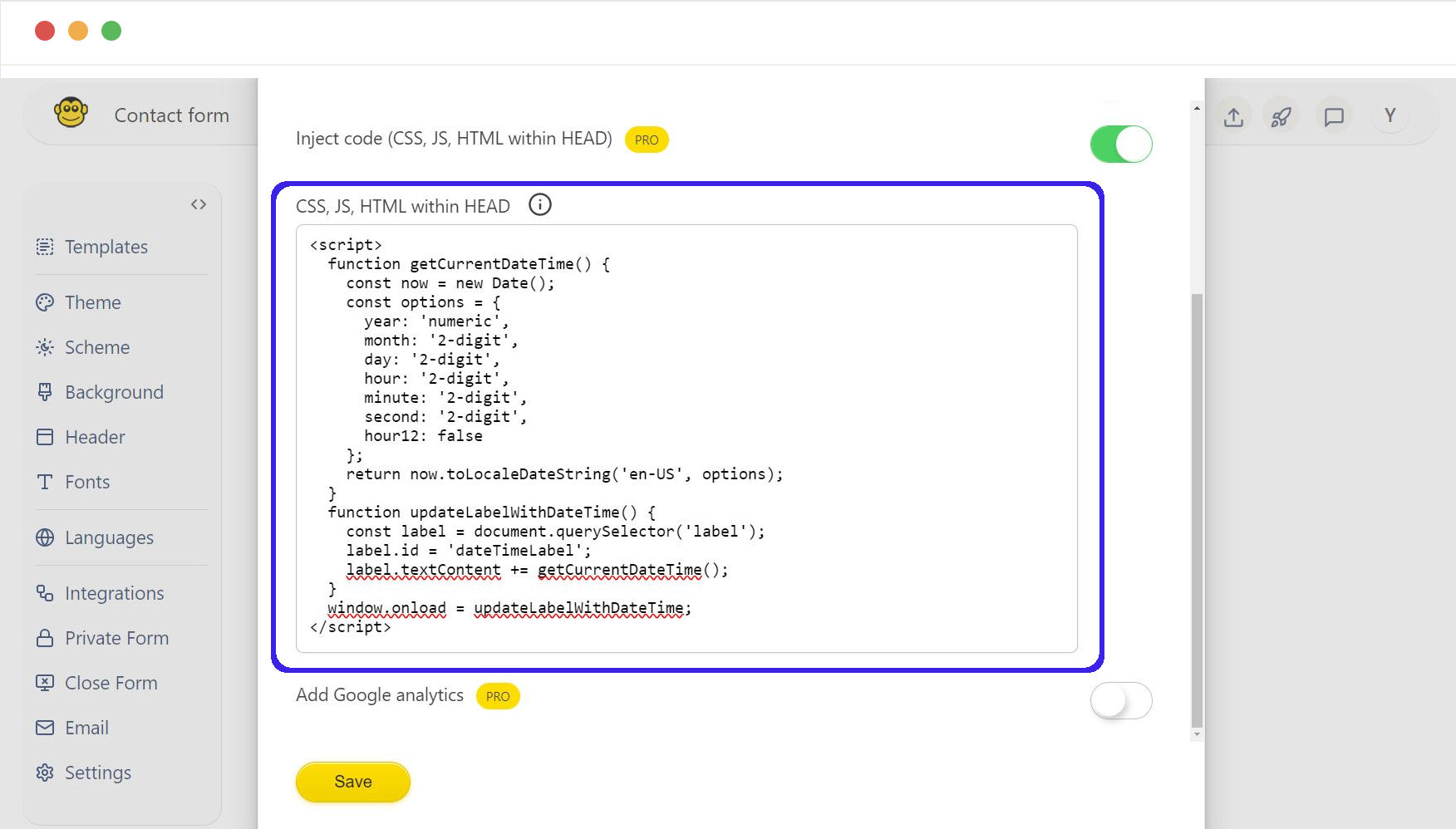
Inject code (CSS, JS, HTML within HEAD)
Customize your form's look and functionality using this setting to match your website or application.
This feature is only available for pro users.
The custom code you enter will be injected into the HEAD section of the form's HTML.

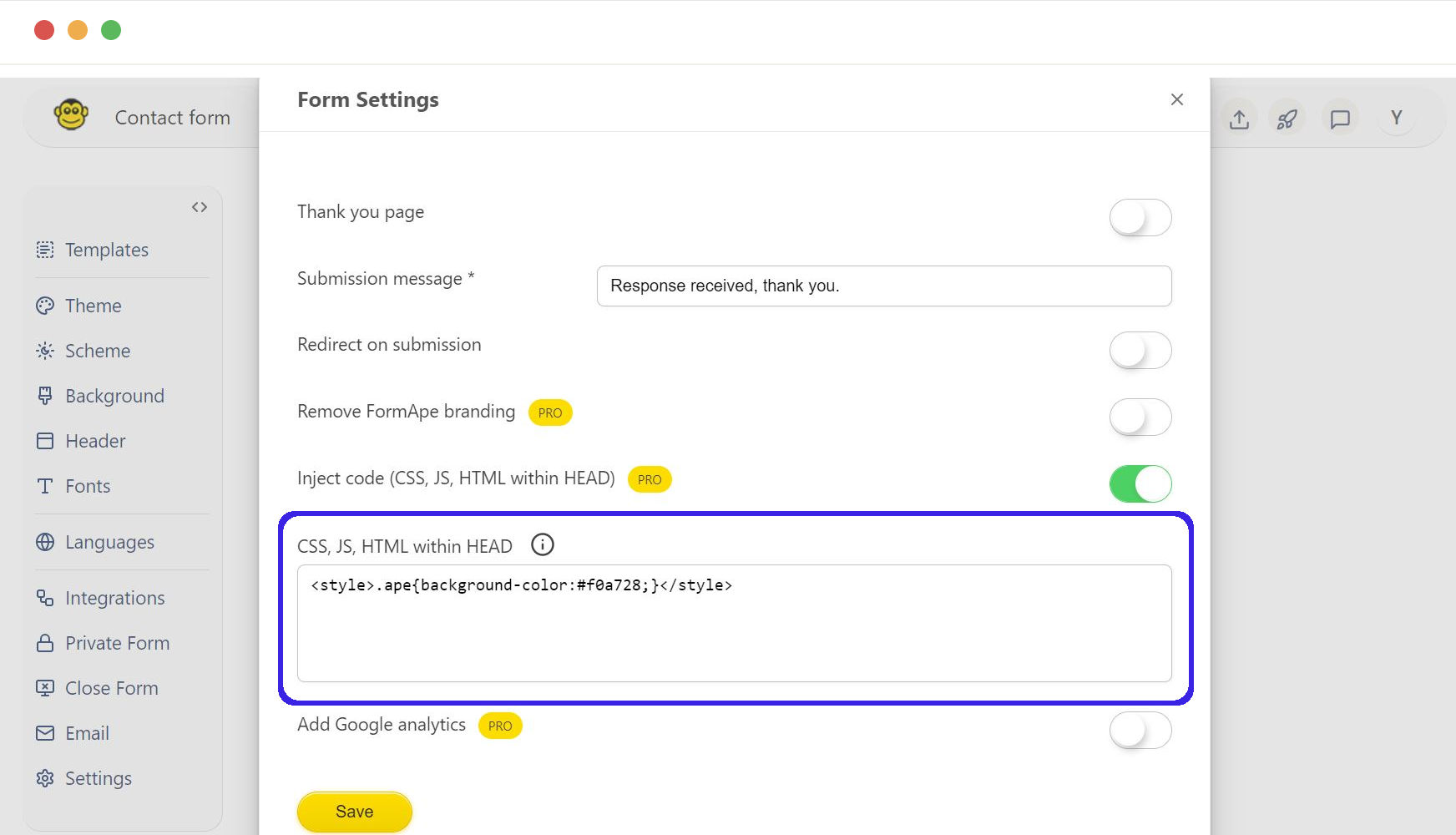
For CSS
To style your form, enter your custom CSS code. This can be used to change colors, fonts, spacing, and more.

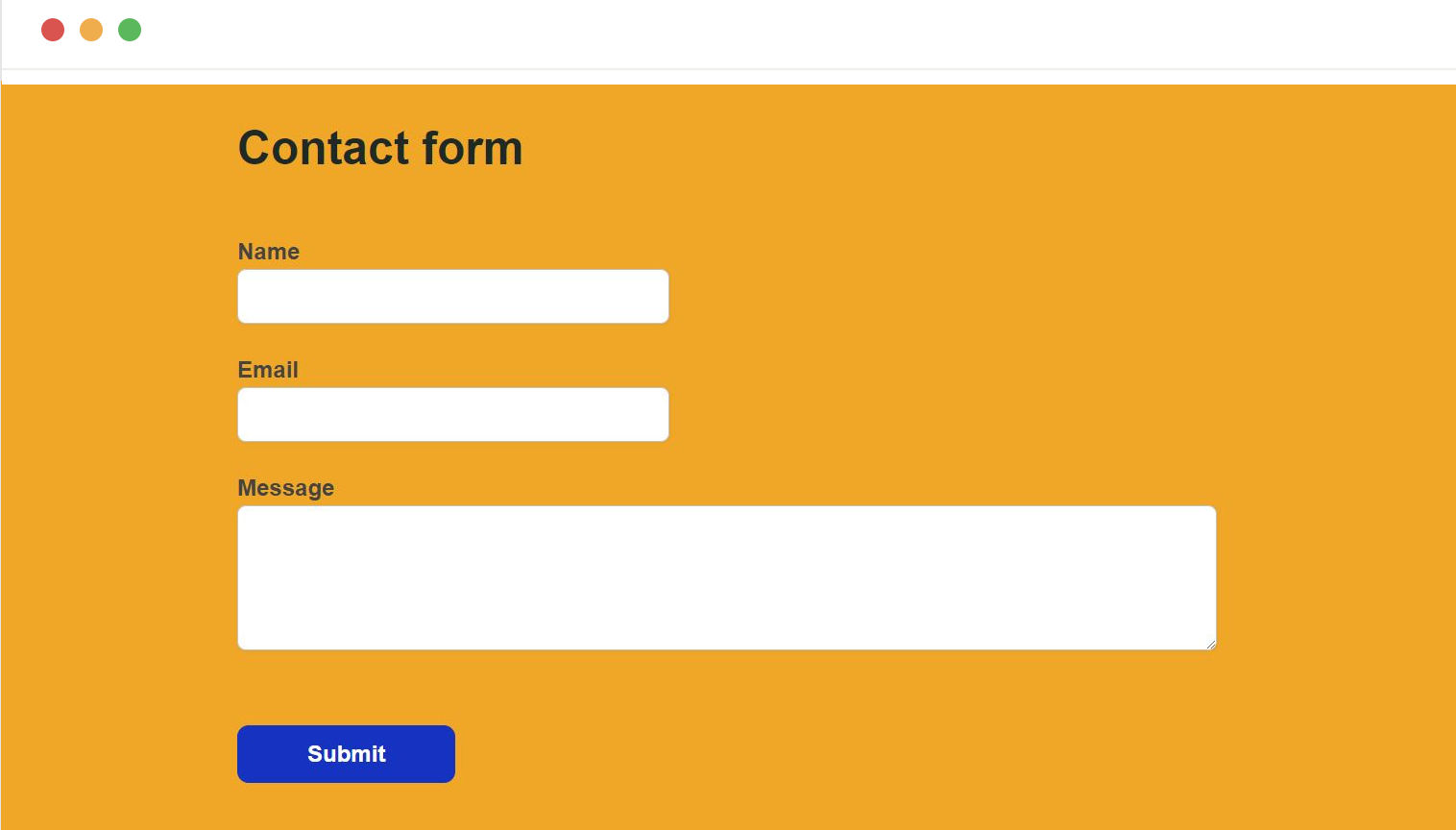
Sample custom CSS form

For JavaScript
To add interactive features, enter your JavaScript code.

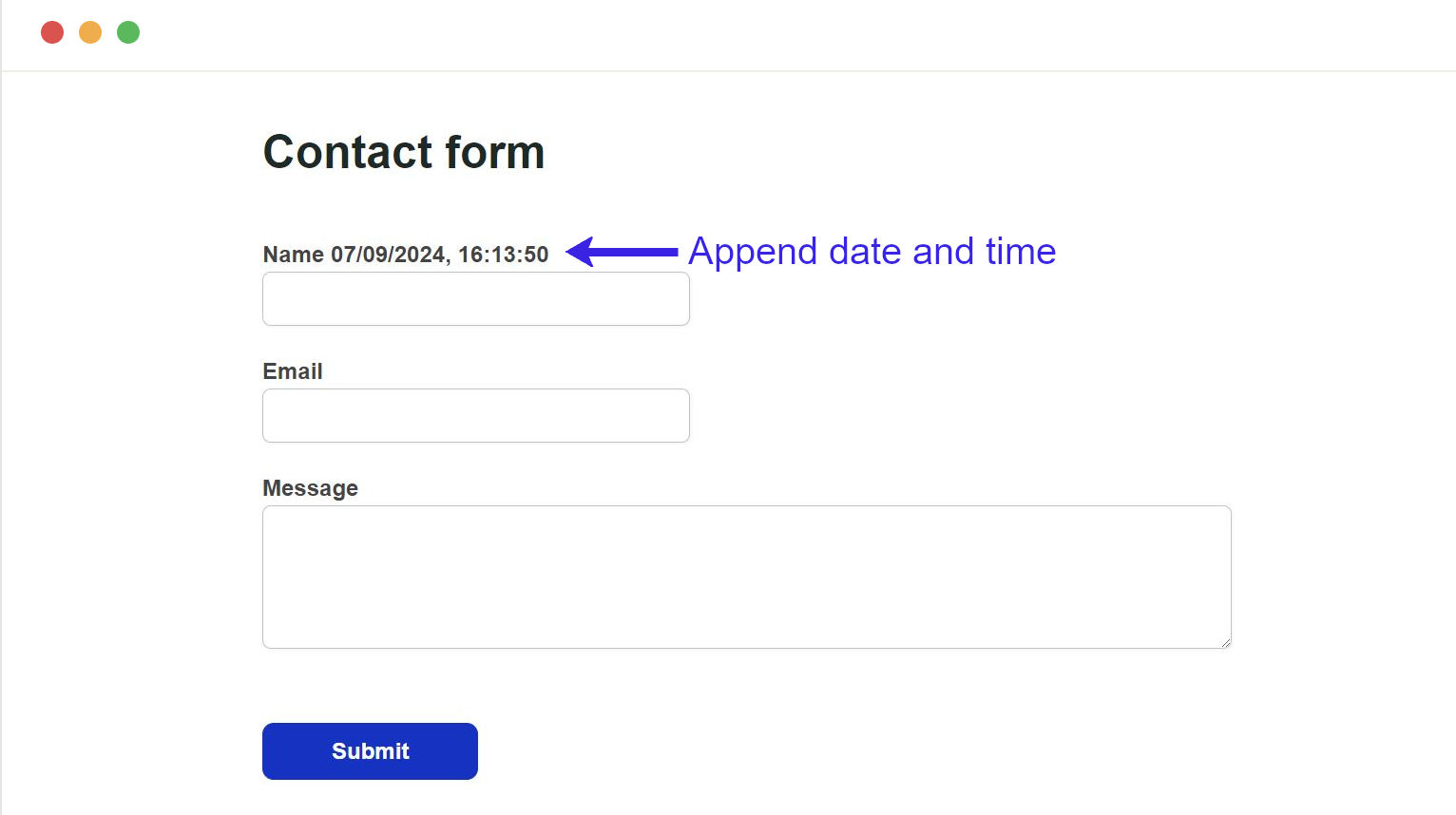
Sample custom JS form

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support