Embed form
Once you create a form, the next step is to publish it to your users and collect data. It is easy to publish / share your form and can be done in few minutes.
Here’s a step-by-step guide to share the form to your users.
Get the embed code
Once your form is ready and customized, the next step is to get the embed code.
Navigate to the embed option
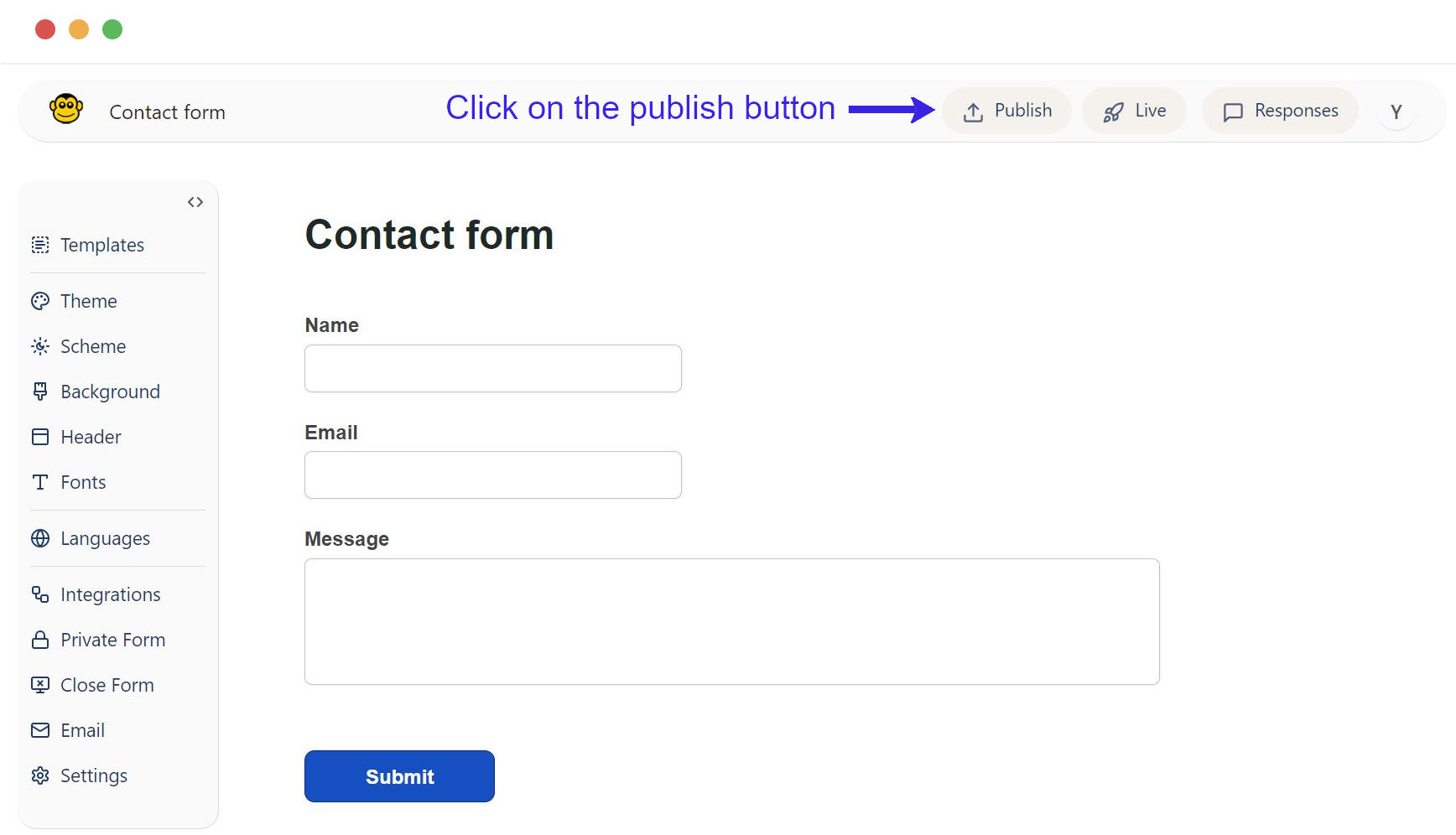
After creating your form, click the Publish section.

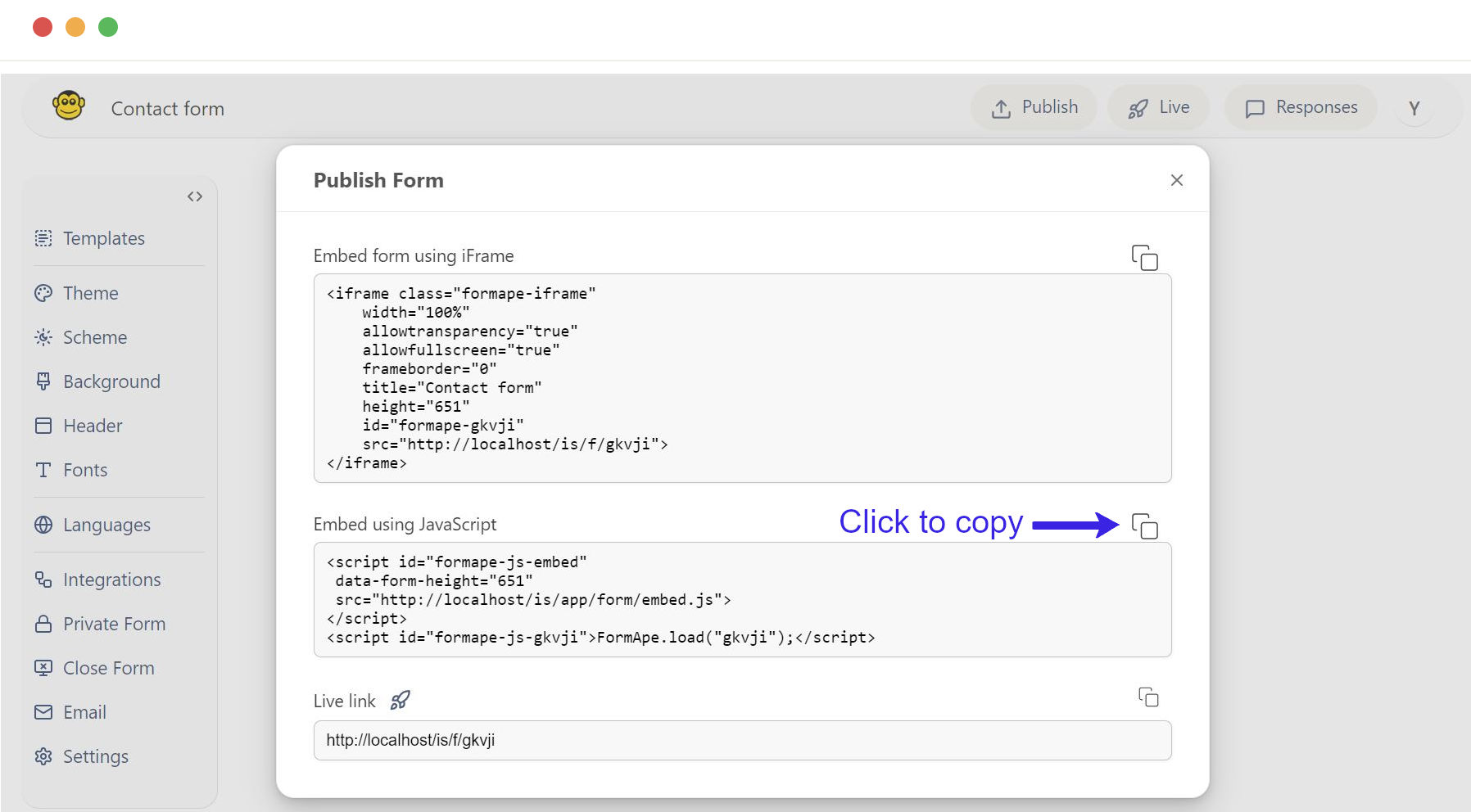
Select your embed method
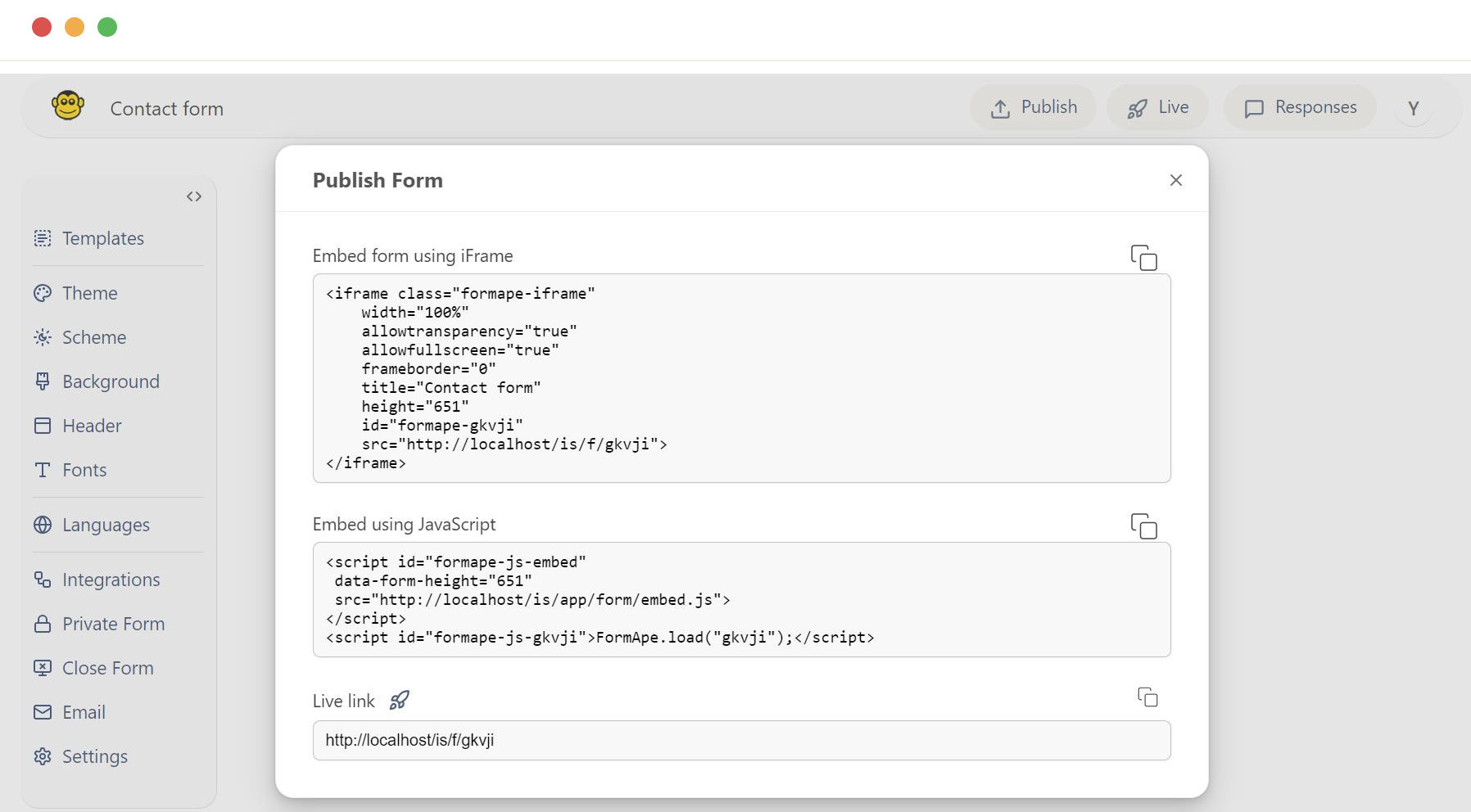
This section provides various methods to embed a form into your website.
Select embed code according to your need.
- Embed a form using an iFrame
- Embed using JavaScript
- Live link

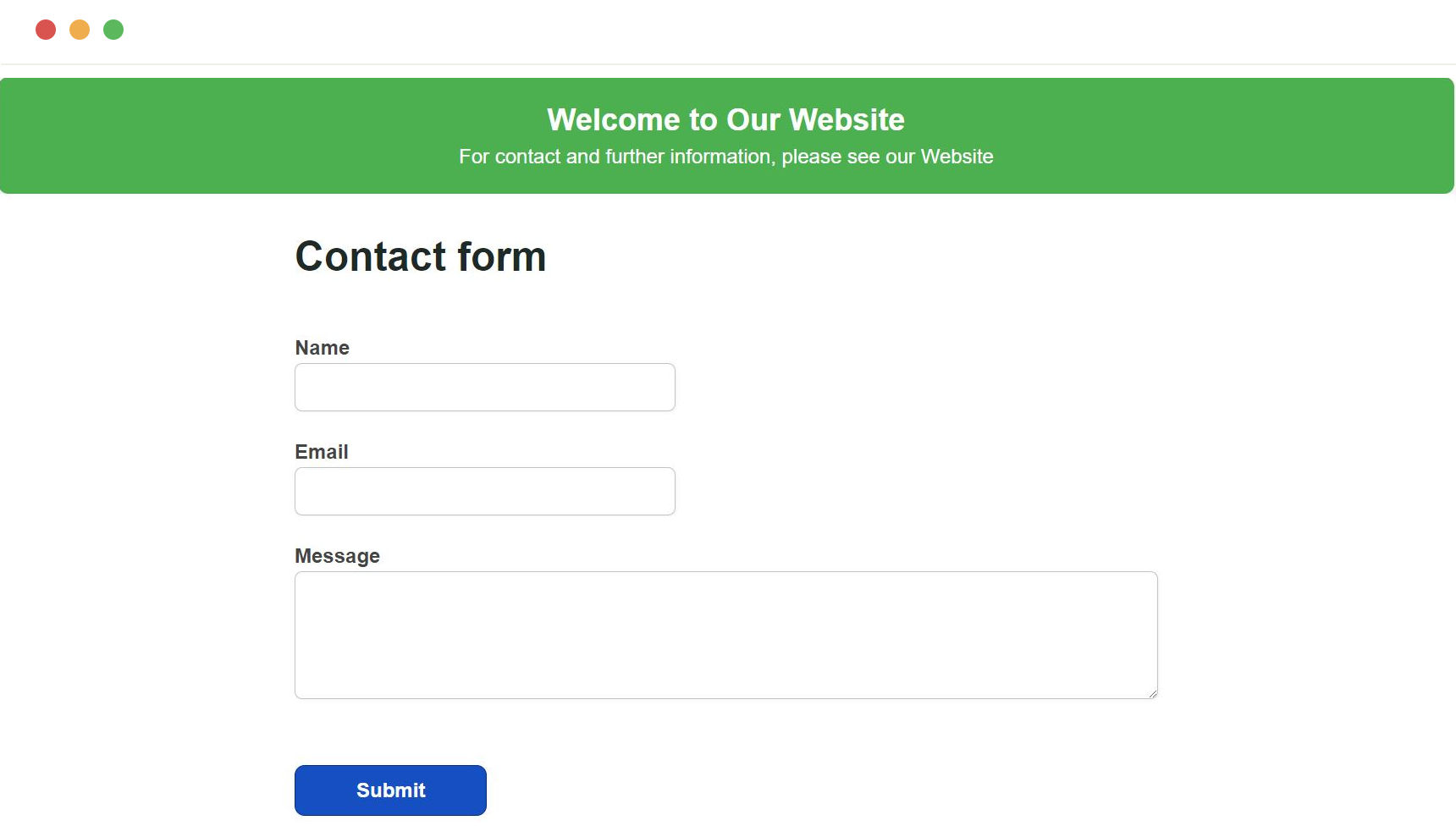
Embed the form
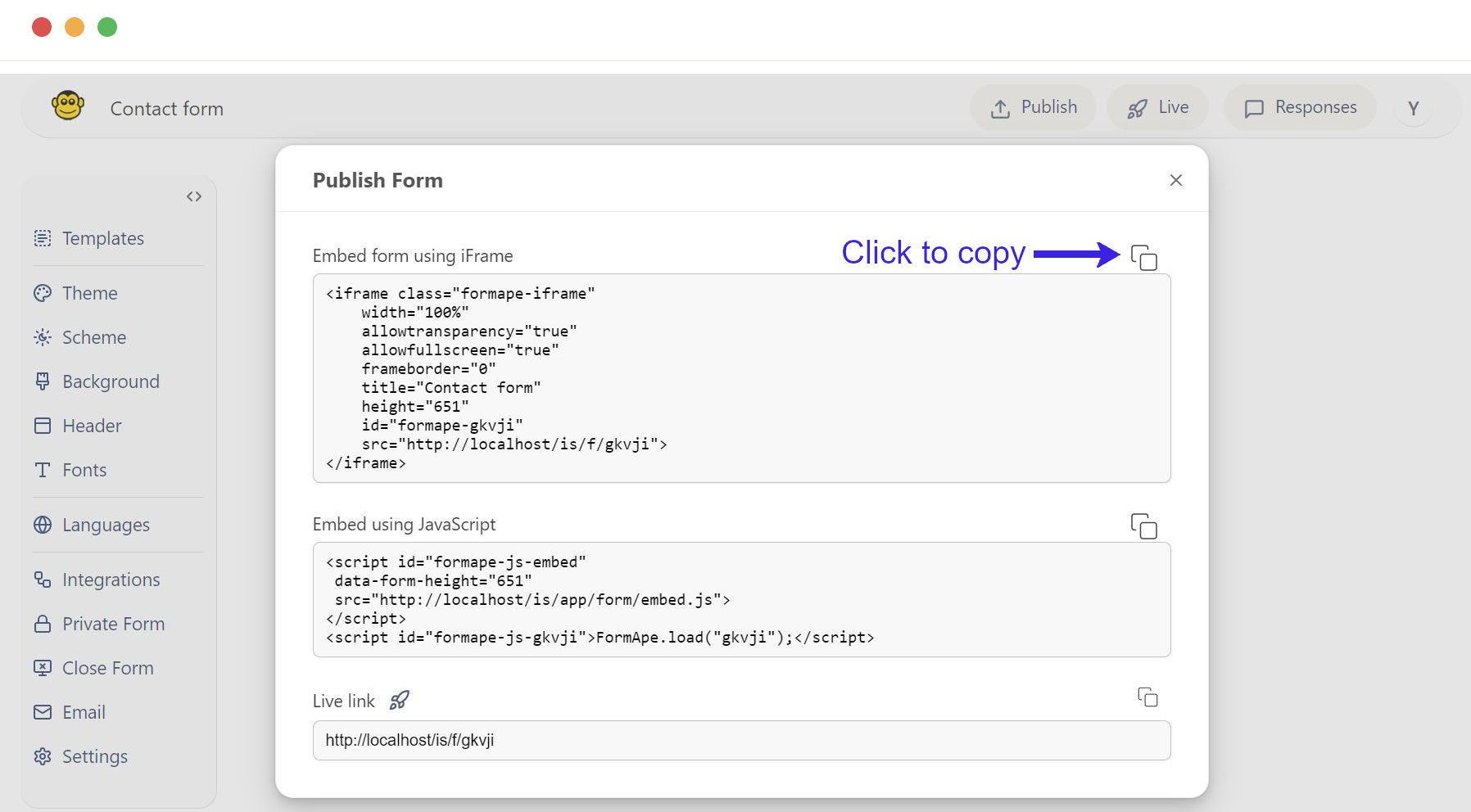
Copy the provided embed code to your clipboard. Paste the embed code exactly where you want the form to appear.
For iFrame

- Switch to the HTML view of the page or post in your CMS.
- Paste the iFrame embed code where you want the form to display.

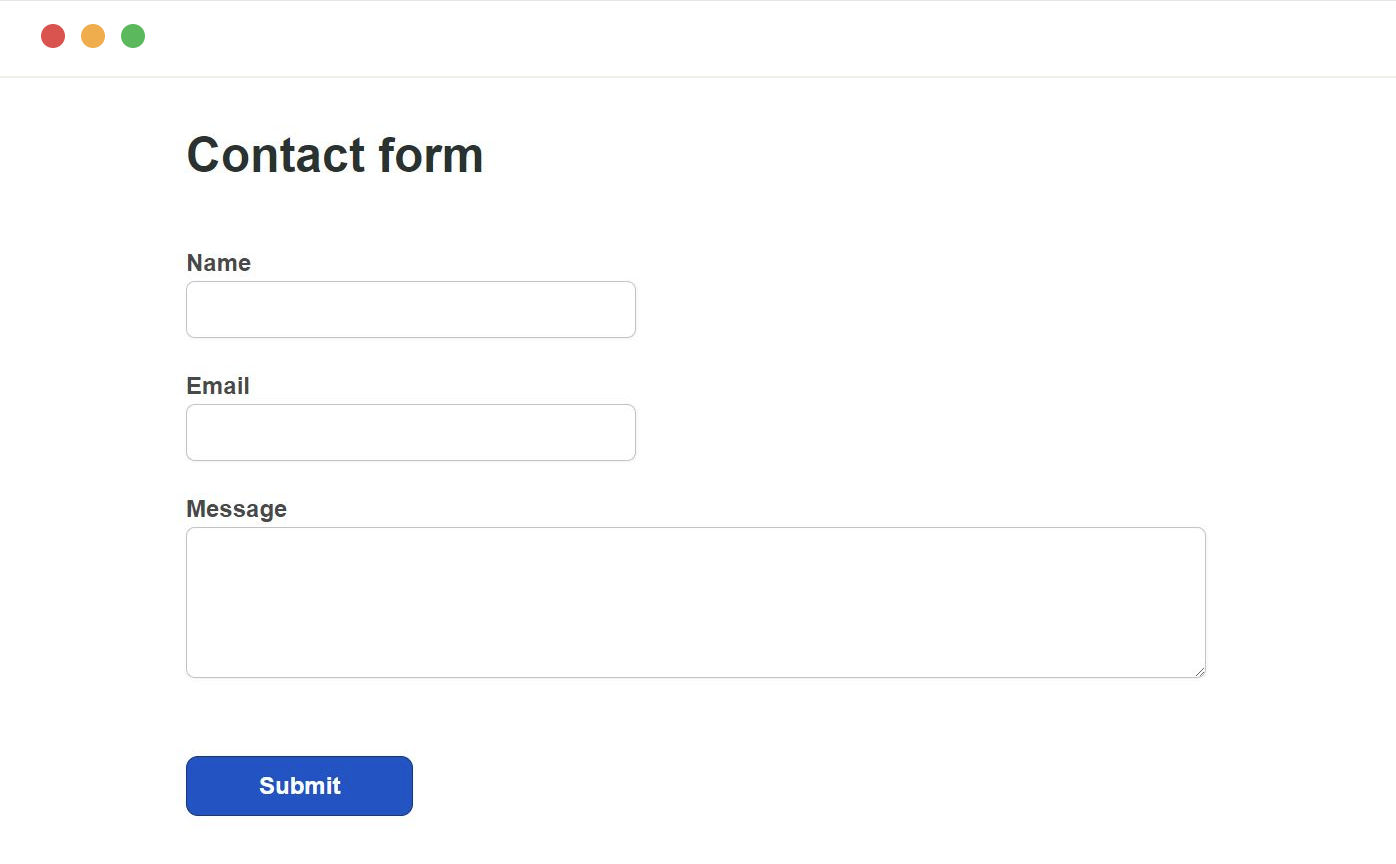
For JavaScript

- Switch to the HTML view of the page or post in your CMS.
- Paste the JavaScript embed code where you want the form to display.

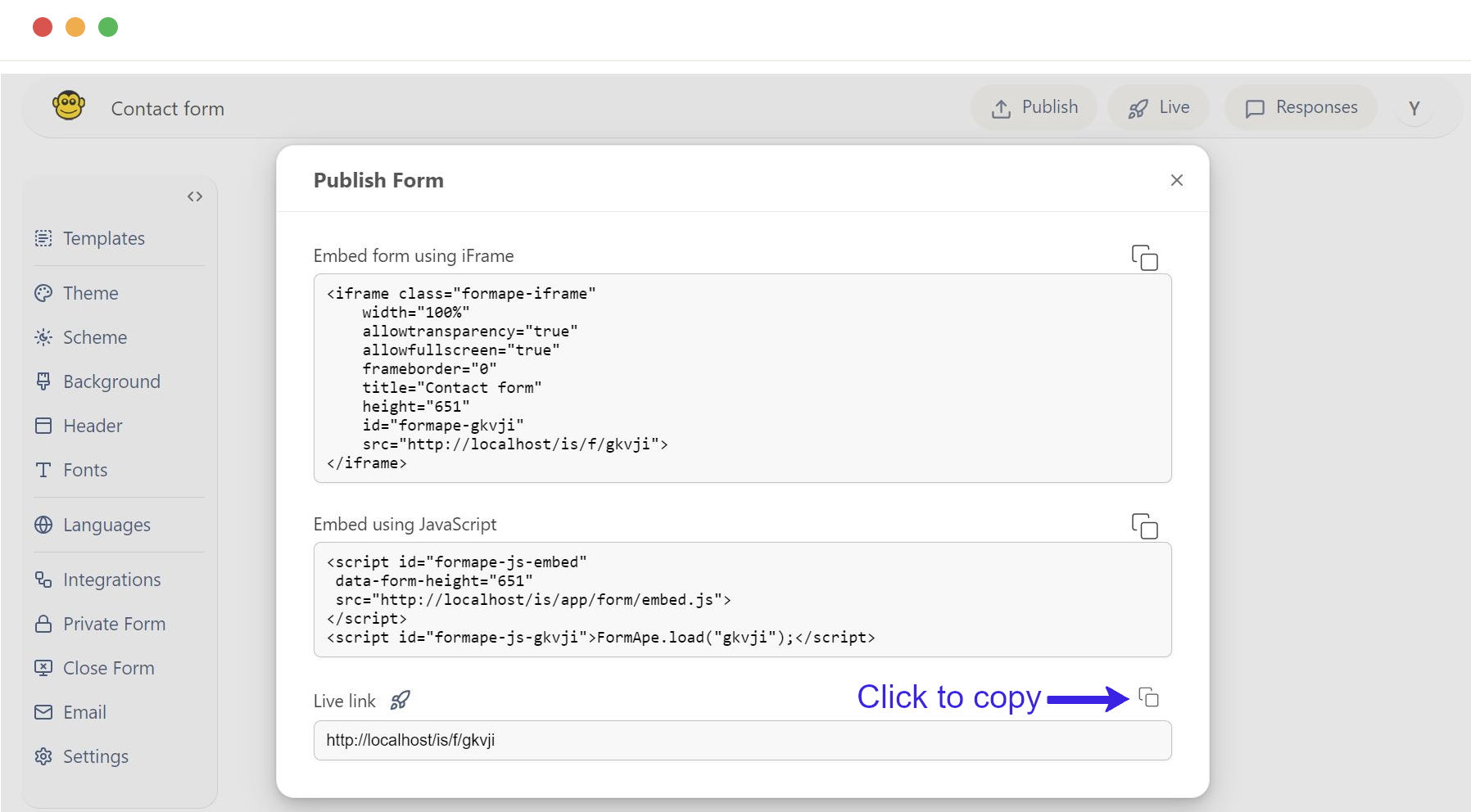
For link

- A direct link to the form provided to access the form directly in your browser.
- This link opened directly in your browser to view and interact with the form without embedding.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support