Dropdown field
Dropdown fields are a versatile and user-friendly way to collect specific types of information in your forms.
In FormApe, the dropdown field allows you to present users with a list of predefined options, from which they can select a single choice.
How to create a Dropdown Field?
Choose an existing or create a new form.
Click on the option to add a field.
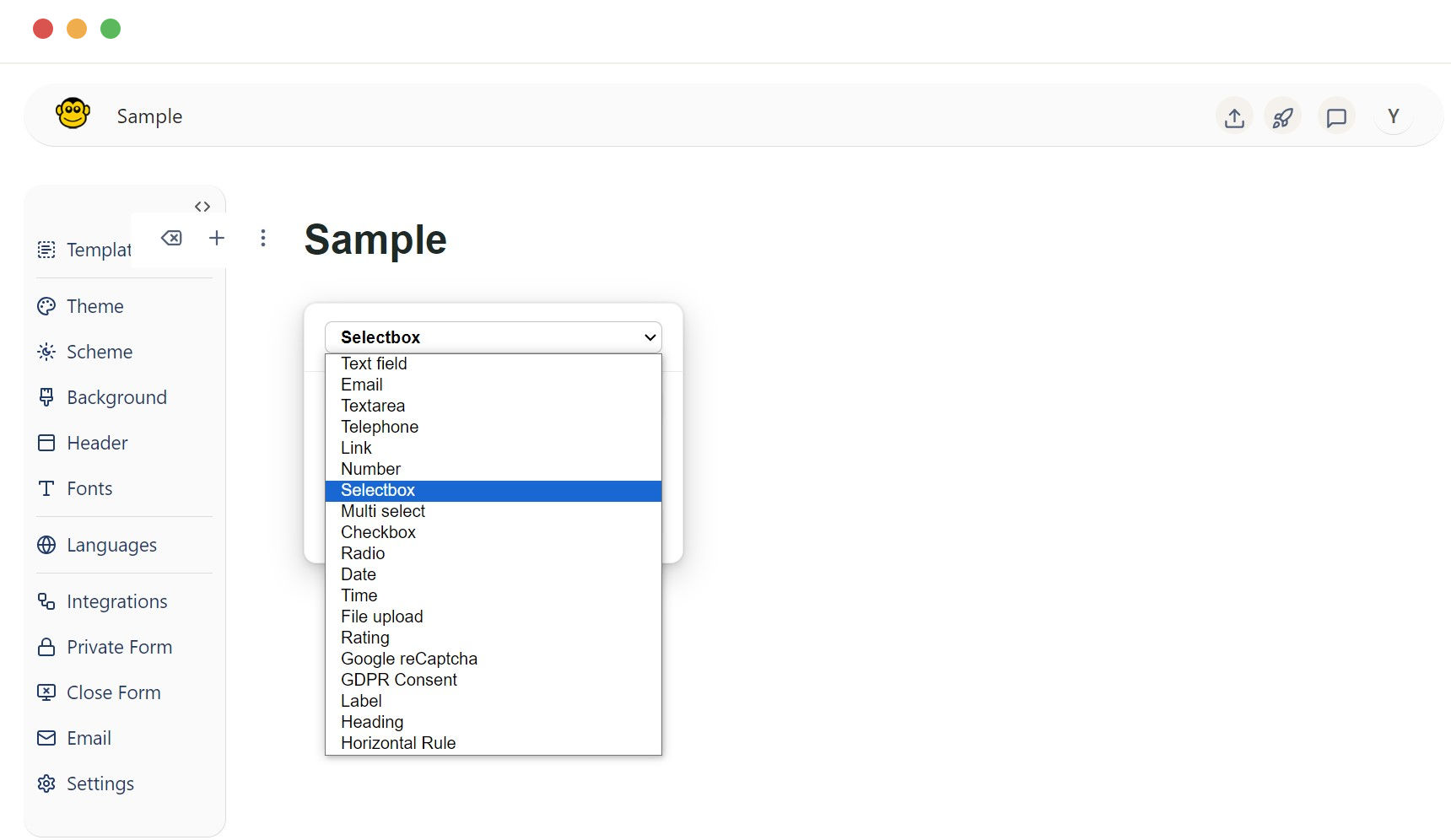
Select a dropdown option
Choose a Selectbox option from the dropdown menu.

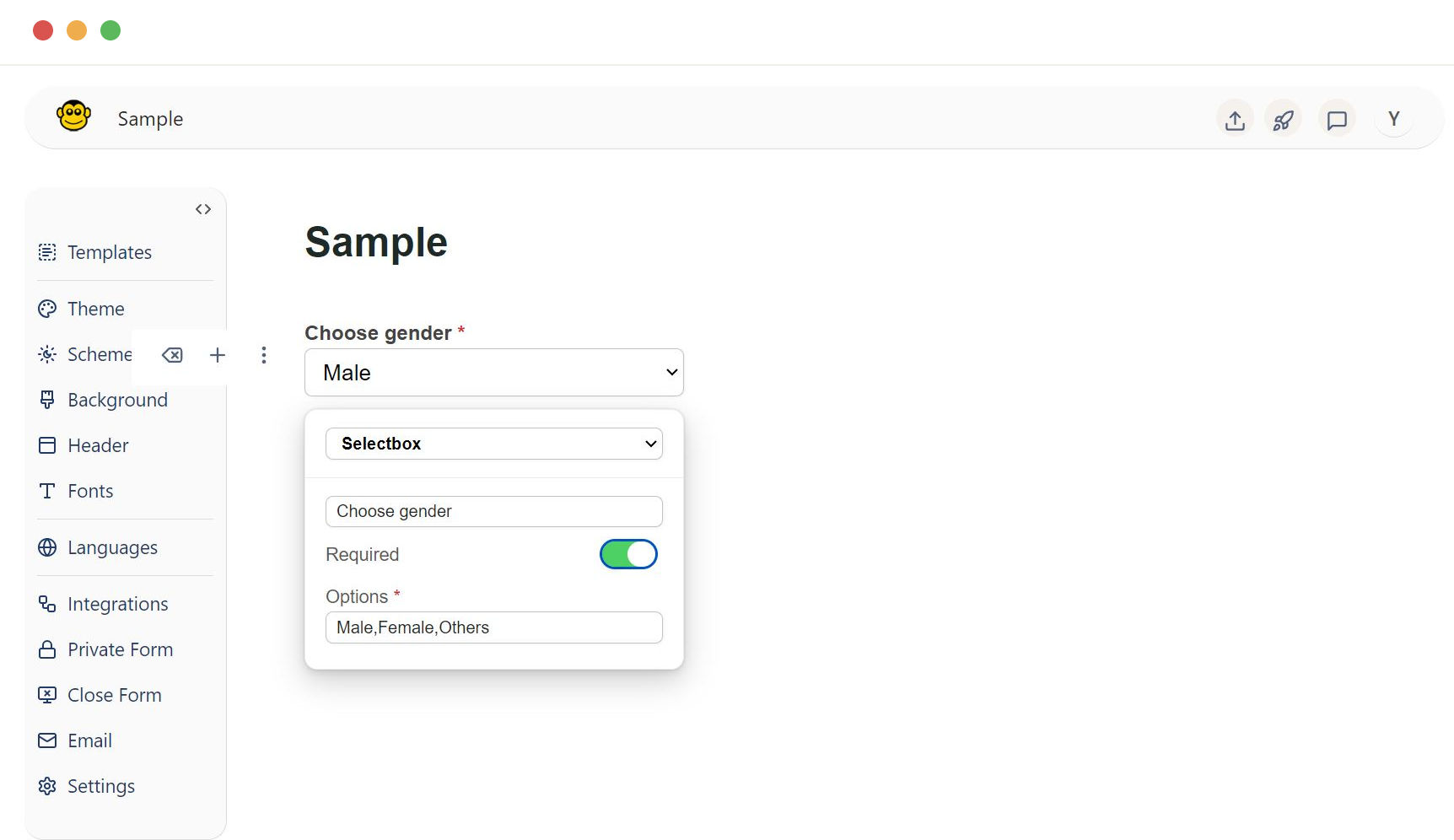
Configure the dropdown field
- label: Enter a descriptive label for the dropdown field. This label will indicate to users what the dropdown field is for (e.g., "Select Country," "Choose Department").
- required: If the field is required, toggle the switch to make the field mandatory.

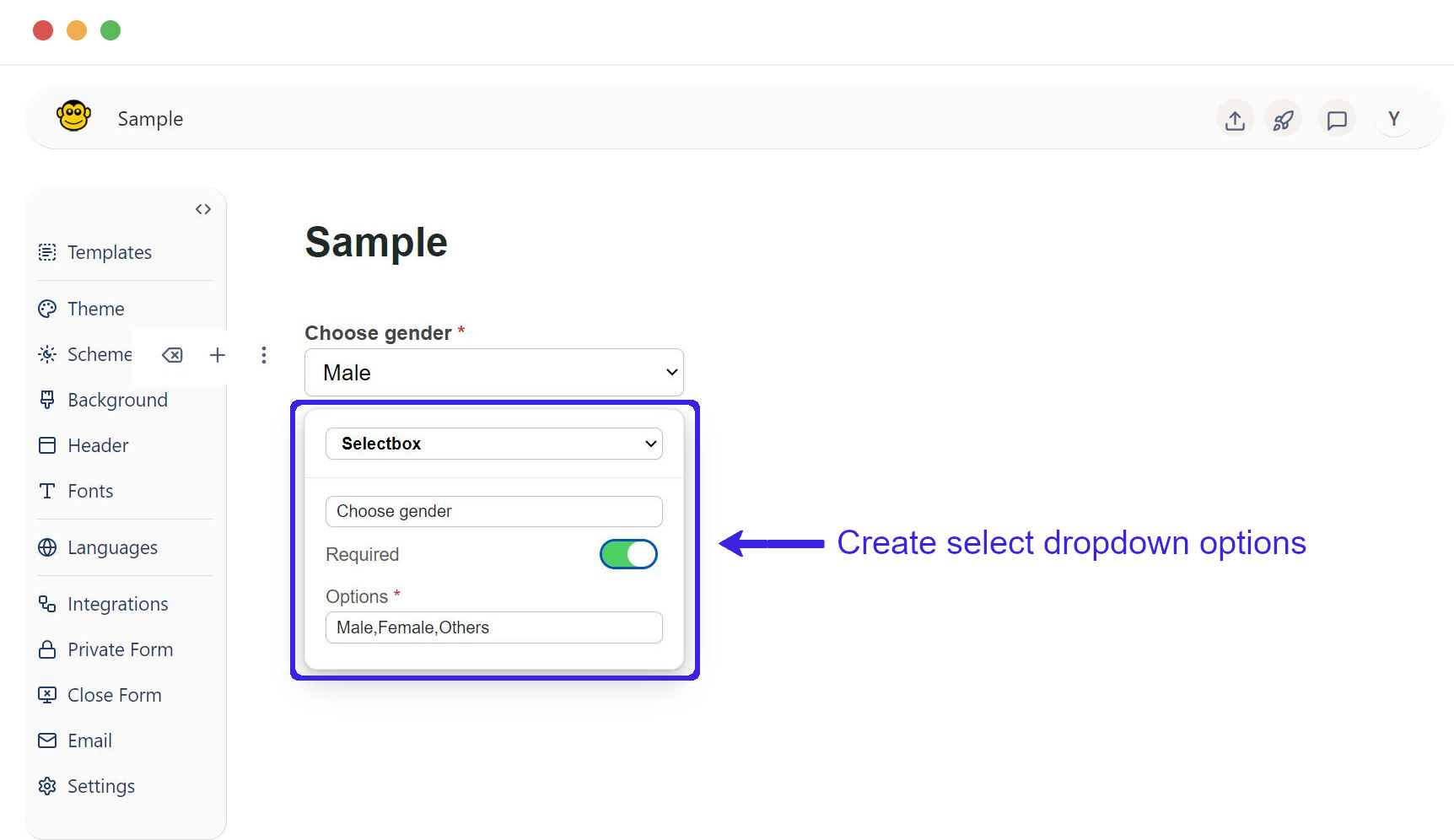
Create options for dropdown
Enter the list of options that will appear in the dropdown menu. Options are entered in a comma-separated format.
Example: "Option 1, Option 2, Option 3"
Confirm that each option is clear and relevant to the context of your form.

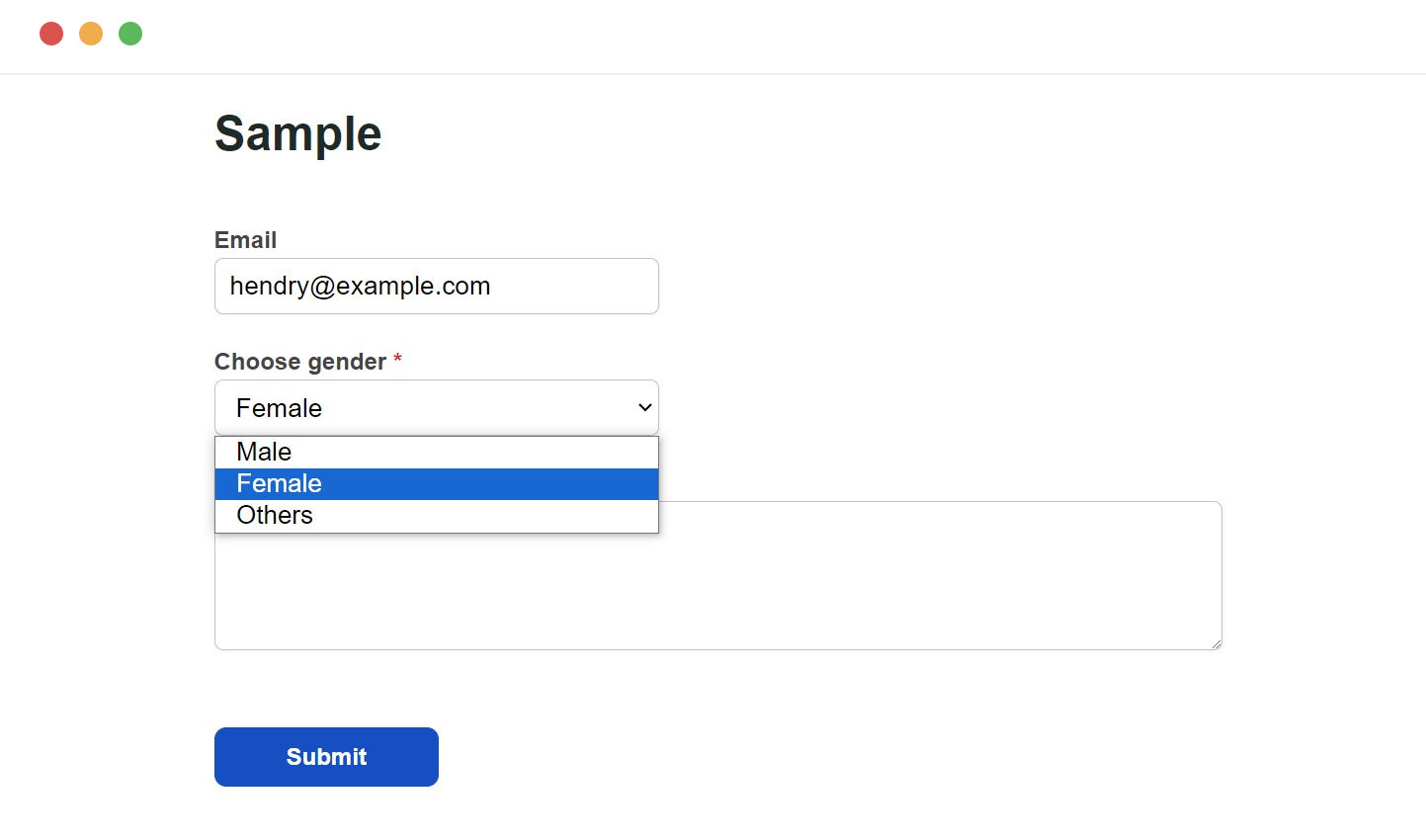
Display dropdown options in the form
Once you completed, publish the form it to make it accessible to users.

Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support