How to add custom css code to form
One of the best features of FormApe is its ability to support custom CSS, giving you complete control over the appearance and layout of your forms.
Following this guide, you should be well-equipped to start customizing your forms in FormApe using custom CSS. Happy styling!
How to add custom css code to form
Choose an existing form or create a new one.
- Open the FormApe editor.
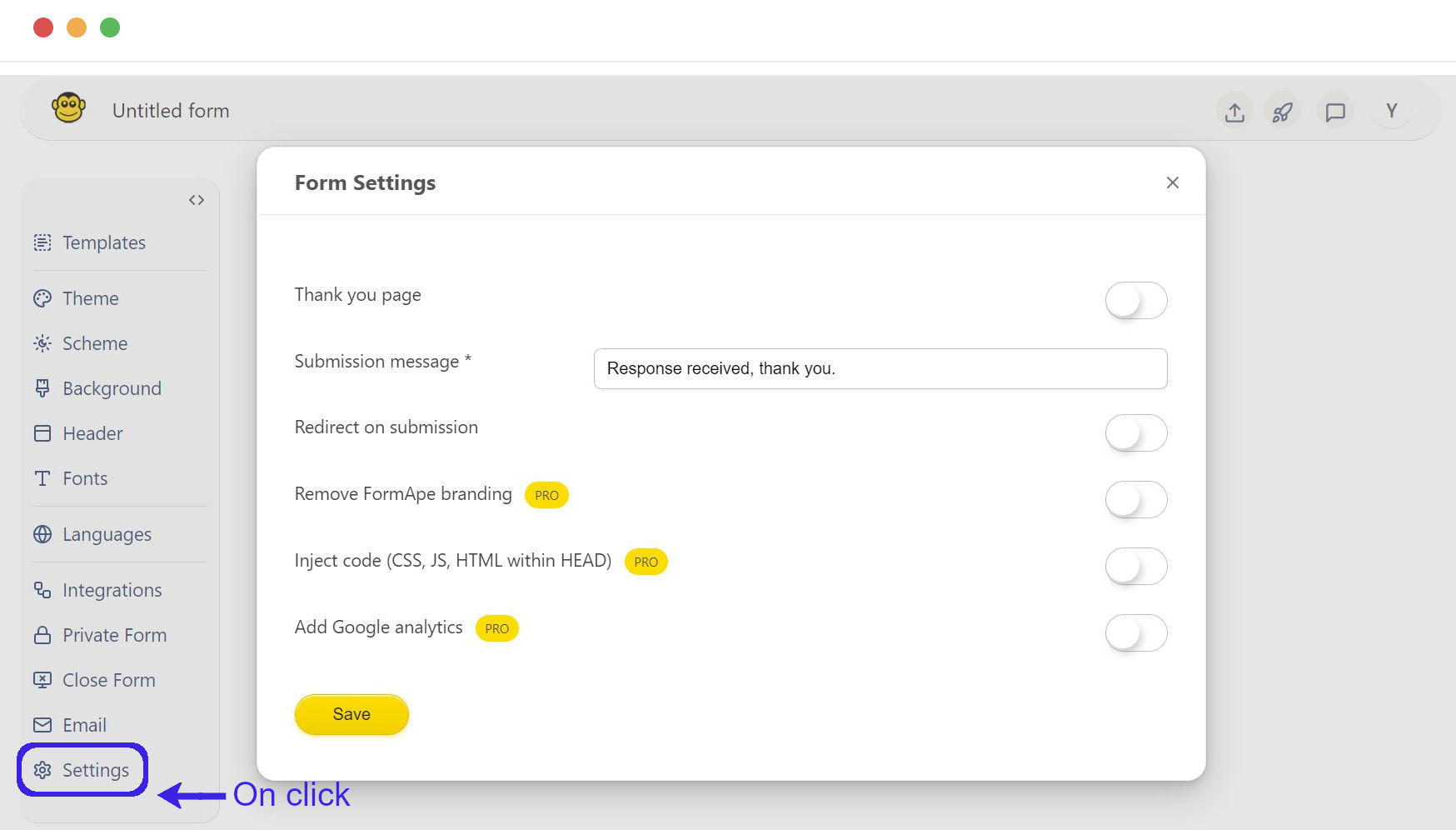
- Click on the "Settings" option located on the left side panel.

Form settings
Add custom css code
This feature is only available for pro users.
The custom css code you enter will be injected into the HEAD section of the form's HTML.

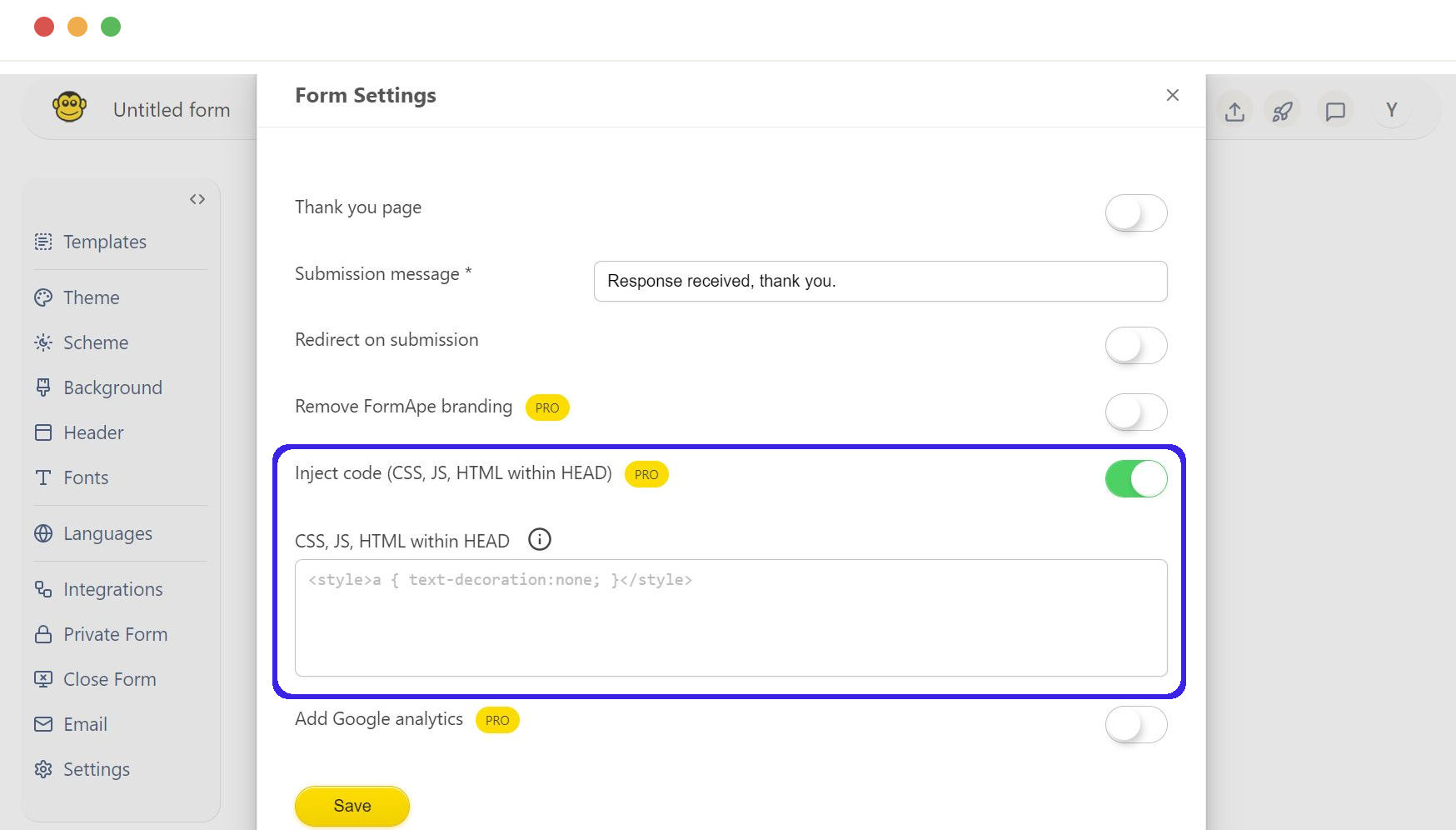
Inject code
- Toggle on the "Inject code" option if you have a Pro account.
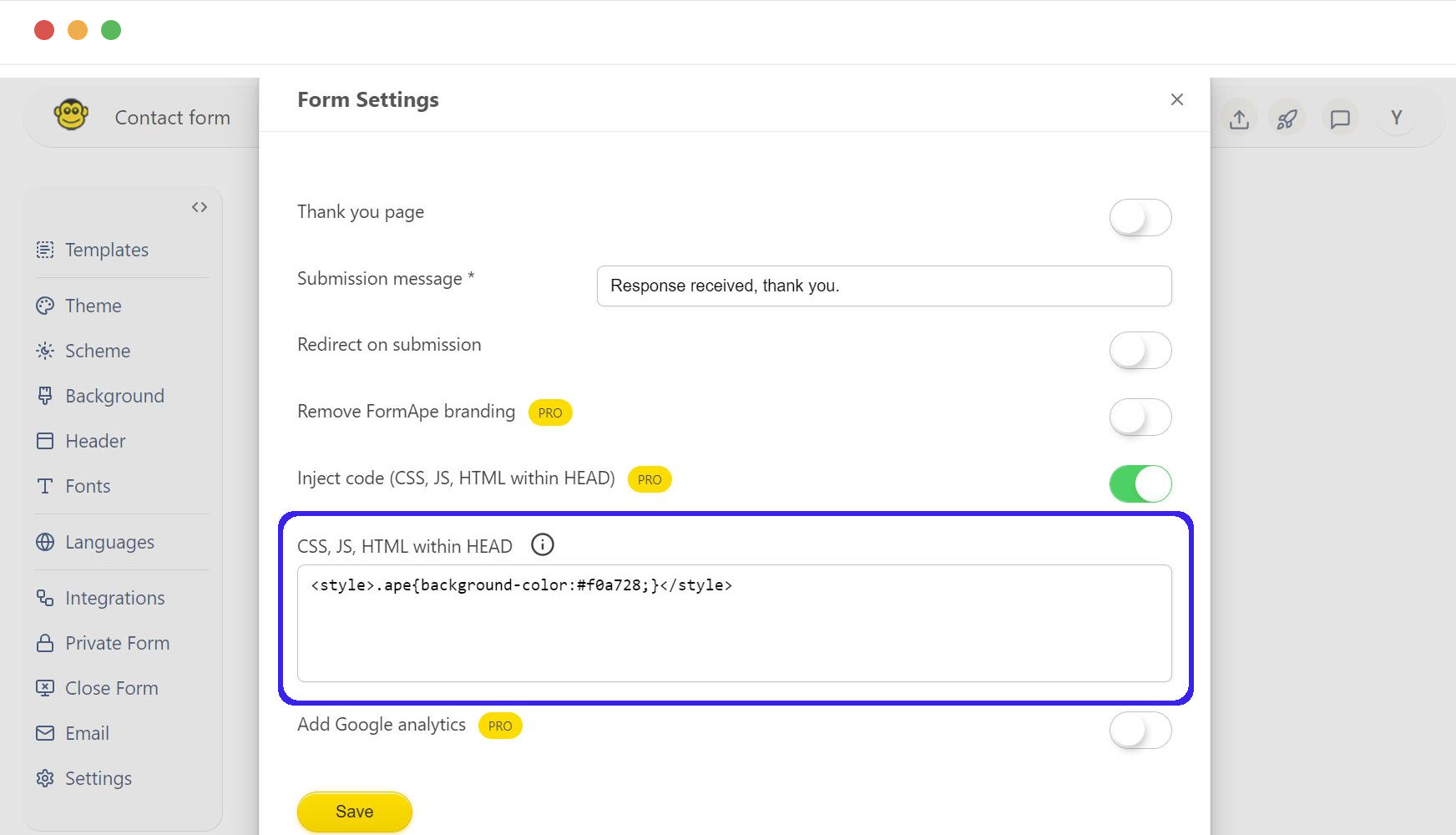
- Enter your custom css code.
- Click the "save" button and publish the form.

Add custom css
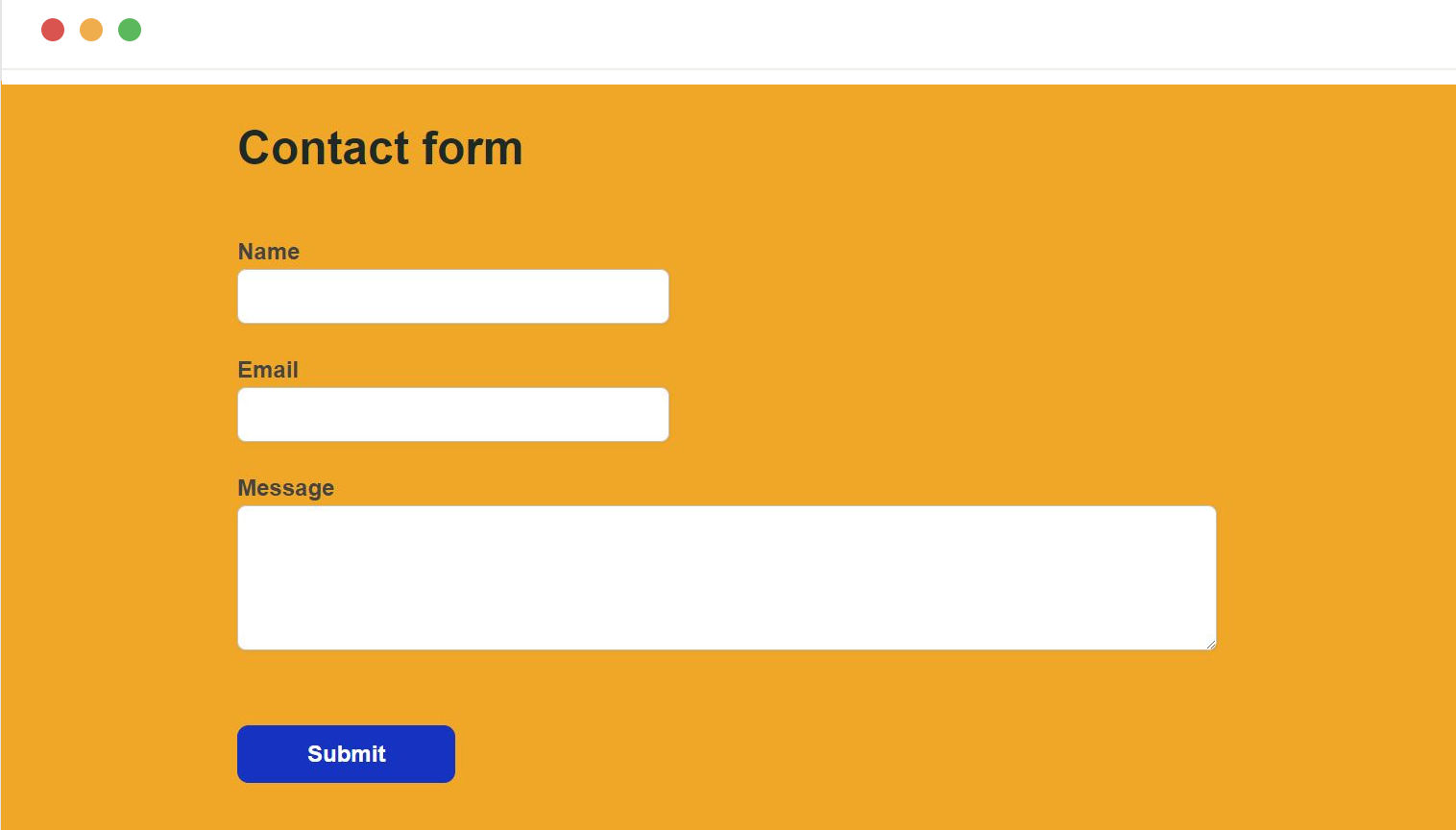
Sample custom css form

Sample custom css form
Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support