Create form
This manual is designed to guide you in creating a new form in FormApe. Creating a form in FormApe is a simple and straightforward process. FormApe is a form builder for easy data collection and management. To start, sign in to your FormApe account. If you do not have an account, signup with a free account.
Then click the "New Form" button. This will take you to a new form editor page. Here, you'll find a variety of customizable templates and design tools that allows you to create the form to your specific needs. Simply type to load the desired fields, such as text boxes, checkboxes, and dropdown menus, into your form. It is easy, just like creating a text document. Once completed, you can share your form via a link or embed it on your website.
Below, we will explore the detailed steps along with a summary of the form editor features.
- How to create a form?
- How to add the form name and title?
- What are the field types to build forms?
- What are the form field row components?
- How to customize an existing field?
- How to change the form theme?
- What are the basic form settings?
- How to integrate forms with 3rd-party integrations?
- How to configure notifications?
- How to set an expiry to a form?
- How to make a form private?
- A simple form created by using this manual
How to create a form?
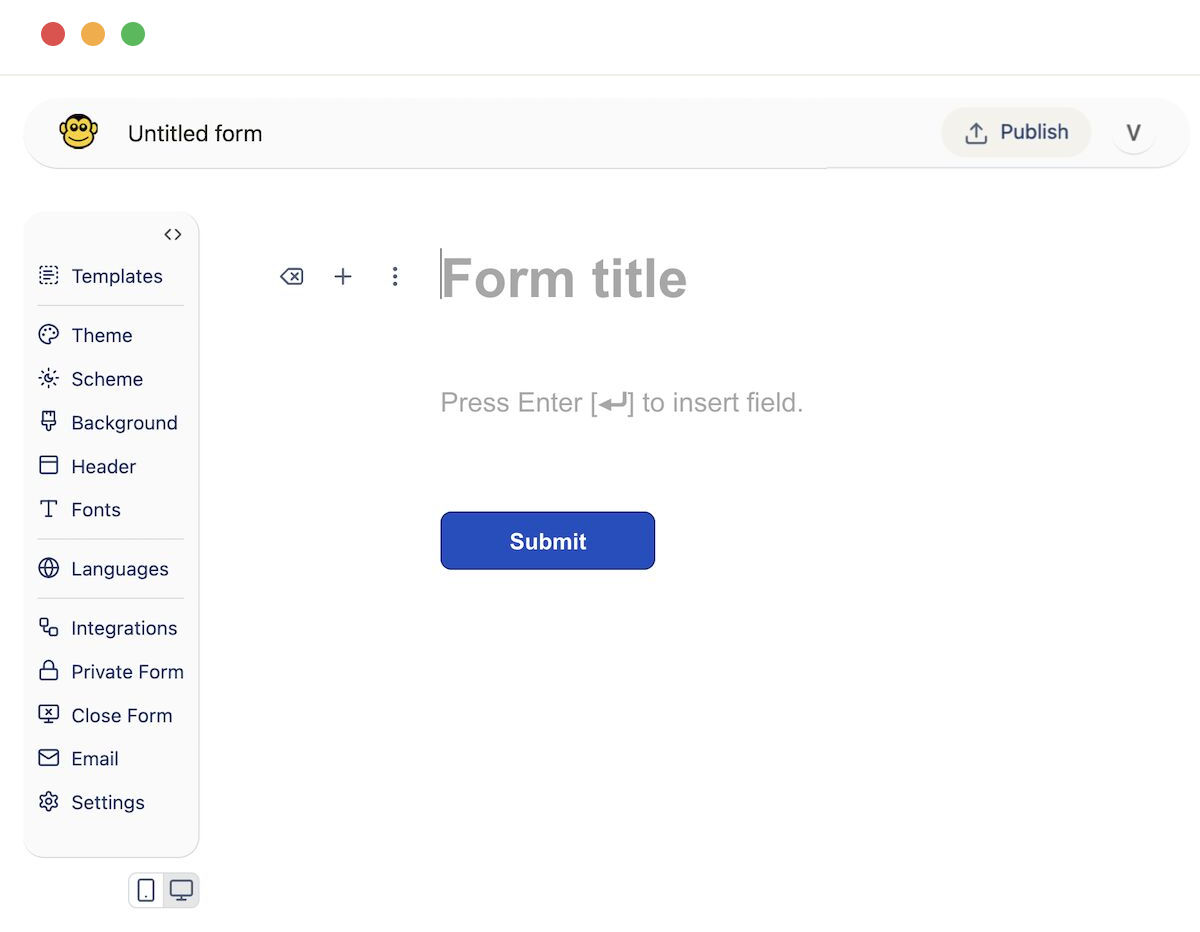
Once logged in, if you do not already have a form, you will be redirected automatically to form editor (builder).
Below image shows the form editor to create a new form.

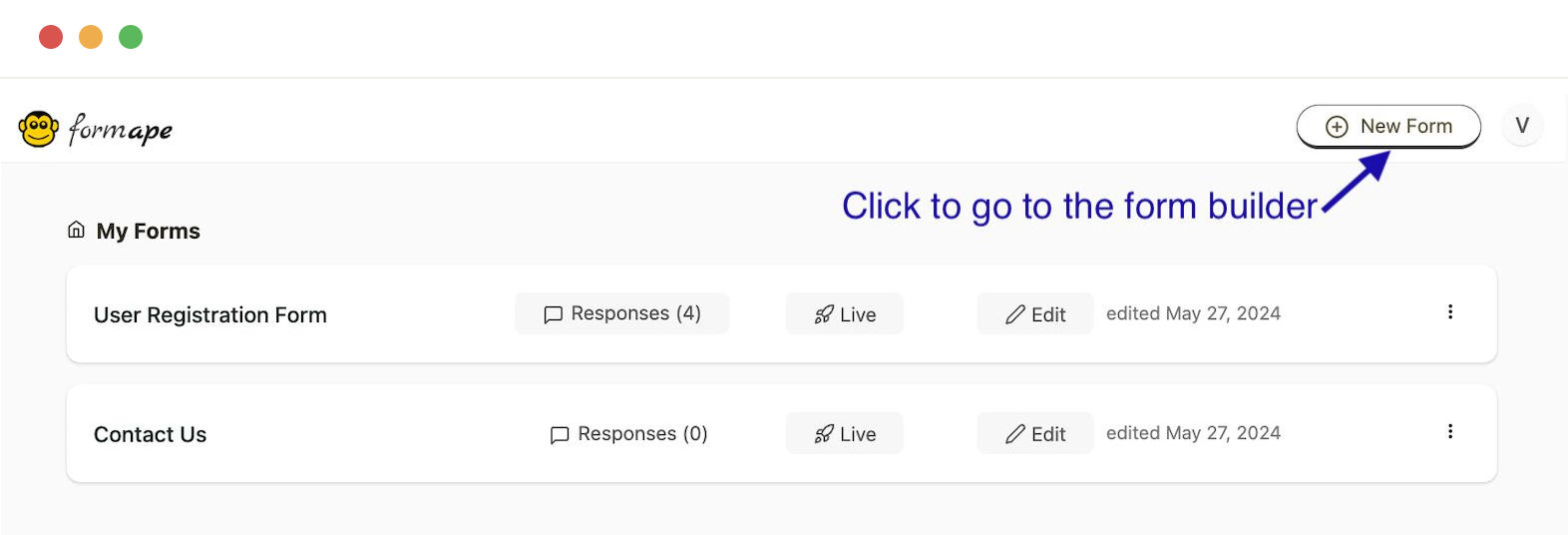
The "My Forms" page has a button "New Form" in its header. Click the button to navigate to the form editor (builder) and create a new form.

How to add form name and title?
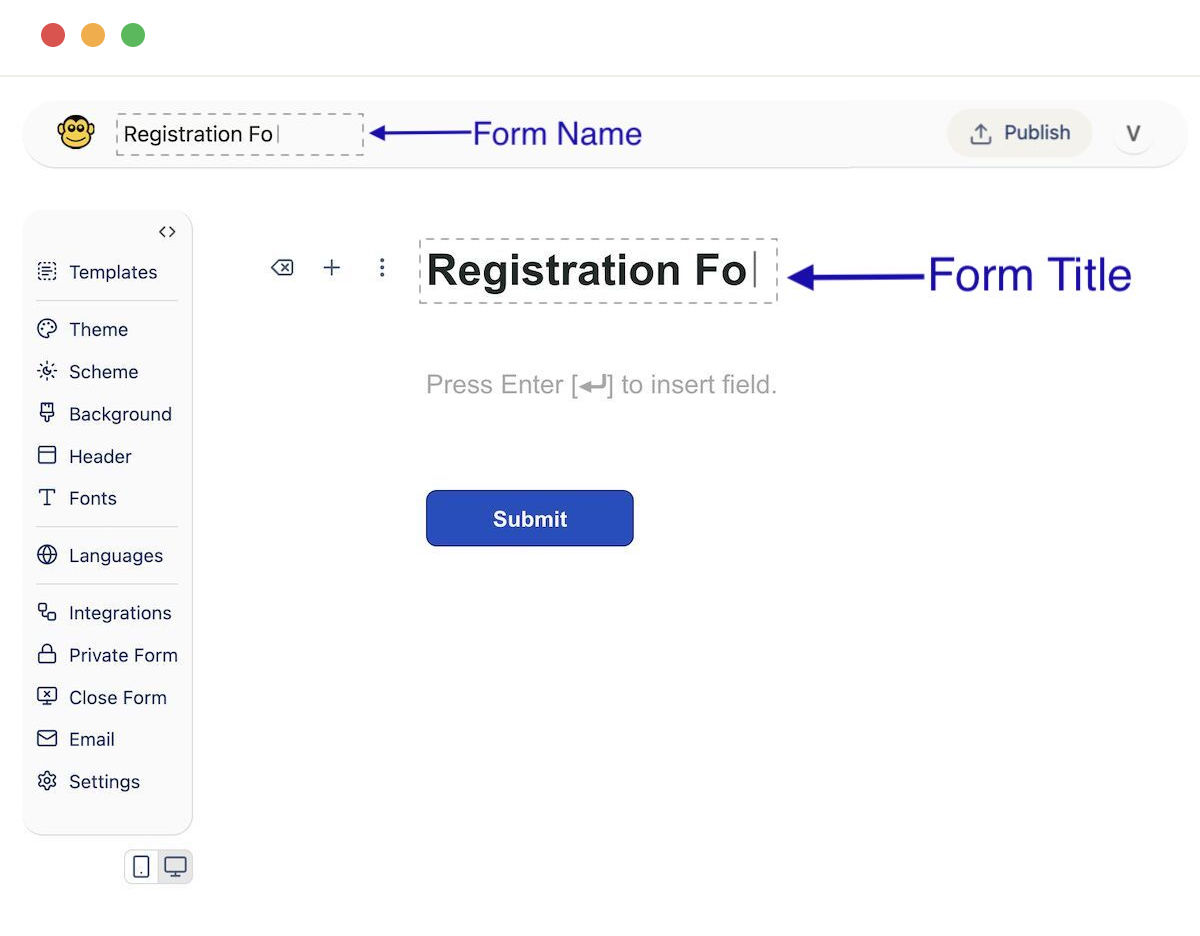
When you create a new form, the default form name is "Untitled form". And, there will be no form title.
Form name and title are two different things. For the first time, typing the form name or form title will change vice versa.
If you wish to have a different form name and title, it is possible. On second edit, the form name and title will be detached and you can change them separately.

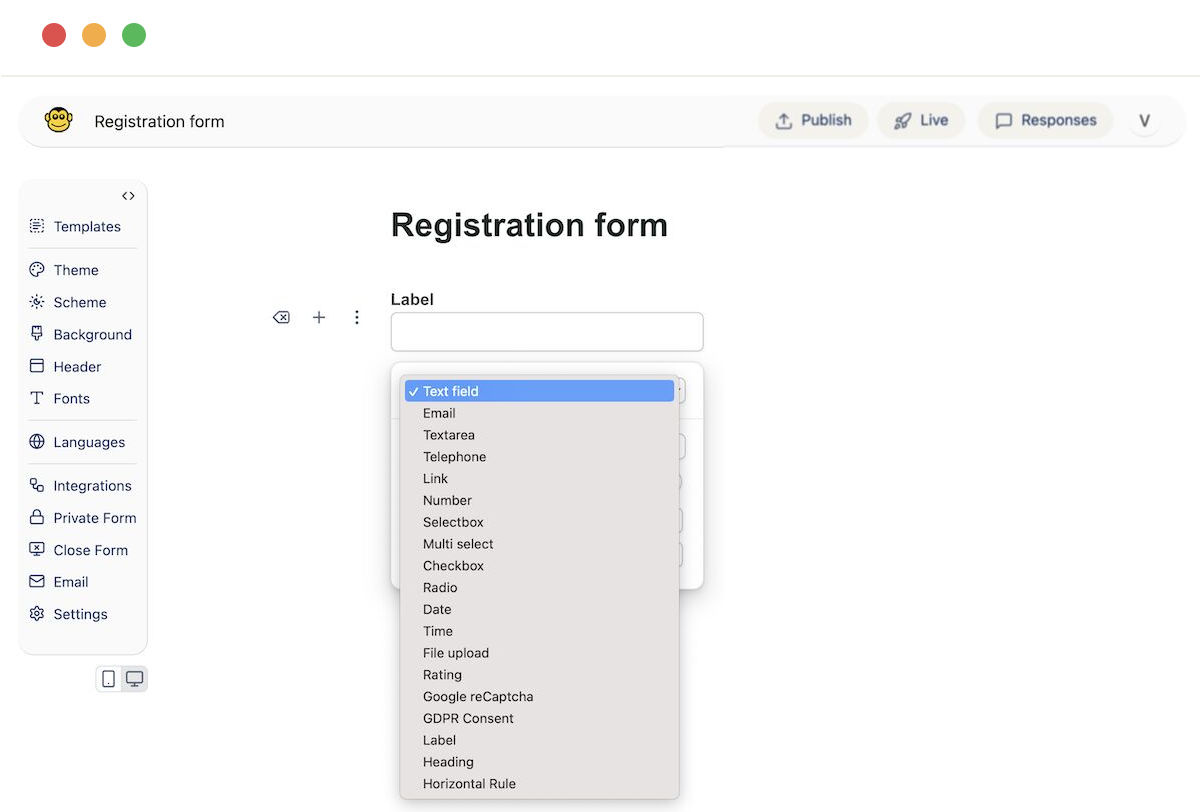
What are the field types to build forms?
FormApe editor allows to create the following types of form fields. We keep adding more field types with every release. If you want a new field type, please send us a feature request and we will be happy to add them.
- Text field
- Textarea
- Dropdown
- Multi-select
- File upload
- Number field
- Email field
- Dates
- Google ReCaptcha
- Headings

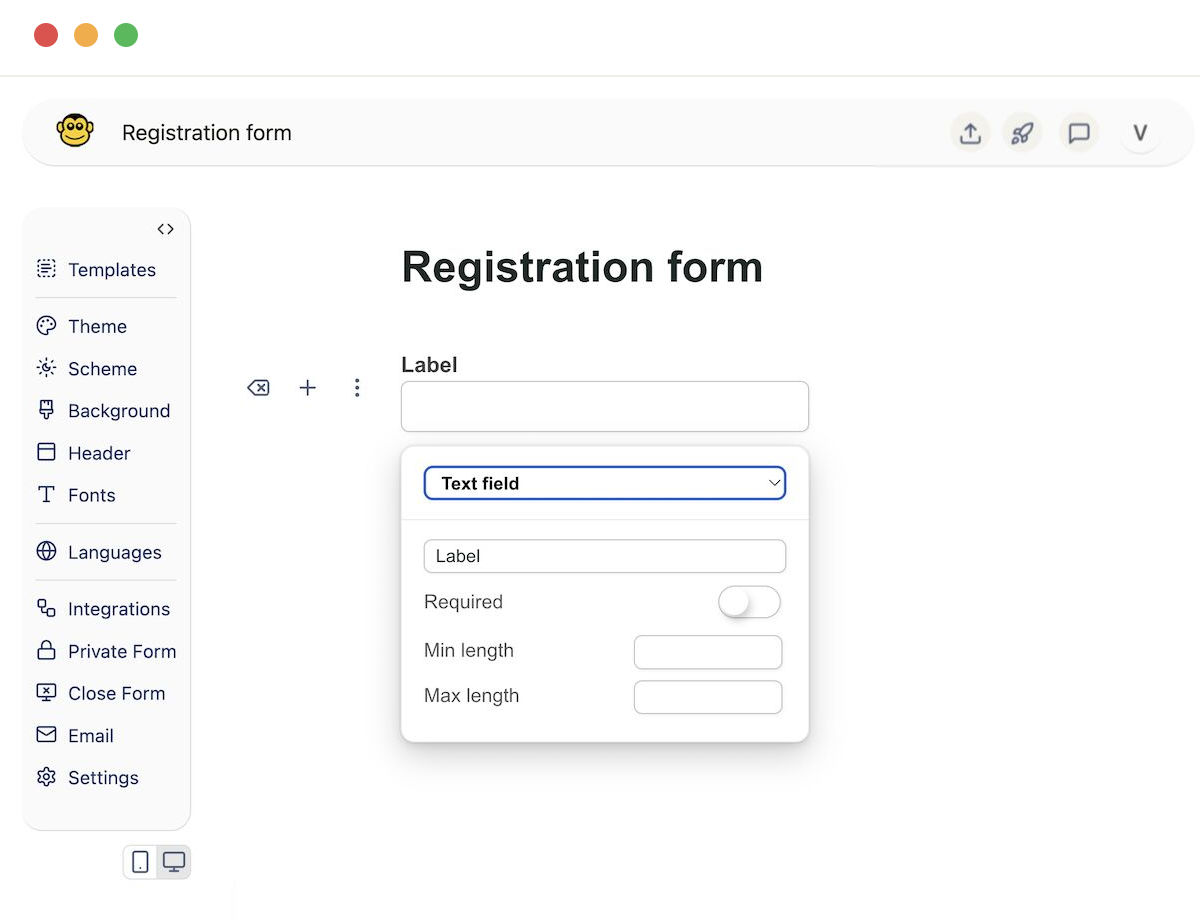
Components of a form field
A form field contains the below list of components.
- Label
- Form field (inputs, select-box)
- Form field toolbar (Delete, Add, Field Options)
- Field options

How to customize an existing field?
FormApe has a field options modal to customize an existing field. It allows the following during the customization.
- To change the field type.
- To make a field 'required'.
- To set the dependent properties of a field.
Dependent properties are the additional meta needed for a form field. E.g. Adding file type and size limitations of a file-upload form field.
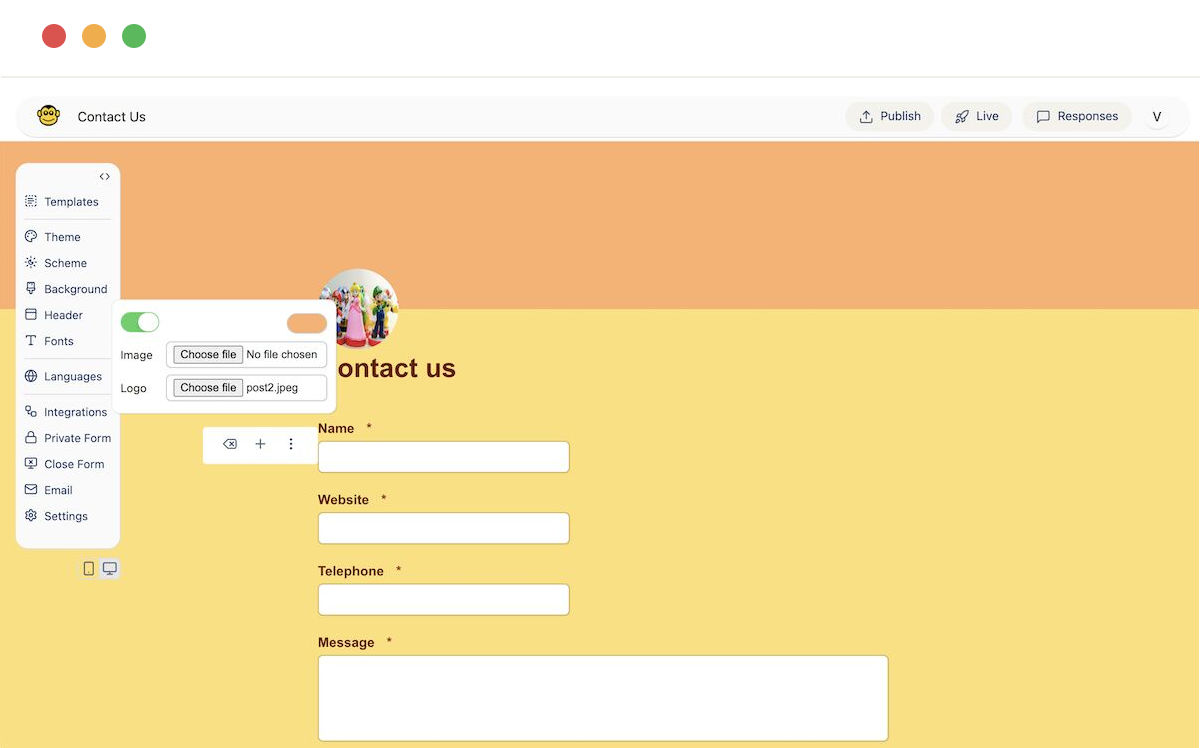
How to change the form theme?
The left toolbar has numerous options for changing the form appearance. Some of those are,
- Theme to change the form fields appearance. We have two major looks "Orient" and "Native".
- Scheme to change the form color plan. Major options "Tang", "Dark" and "Light".
- Background to set a custom color for the form background.
- Header to choose form banner image, banner background color and your brand logo. Adding your brand logo is available with the free plan itself.
- Fonts to change all the text label's font.

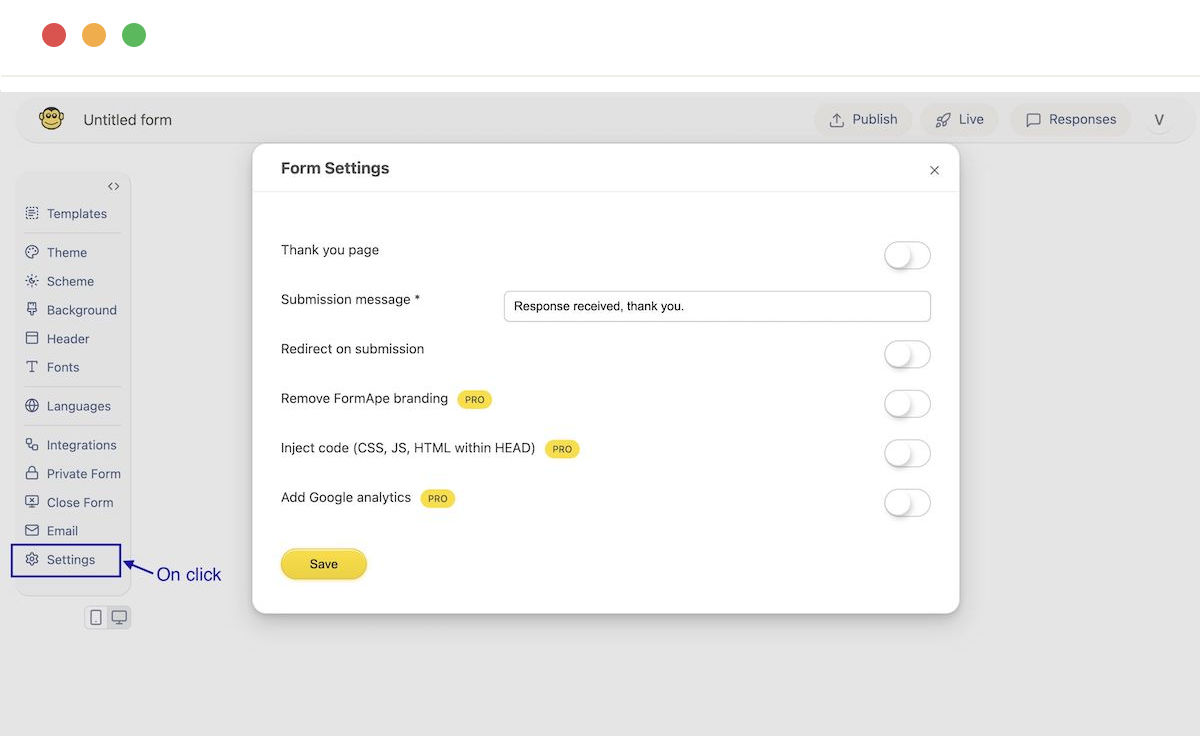
Basic form settings
Basic settings include options to configure the "Thank you" message and "Redirect URI".
It also has the following PRO features to improvise your form.
- To remove FormApe branding (Pro feature).
- To configure analytics.
- To inject custom CSS, JS code to your form.

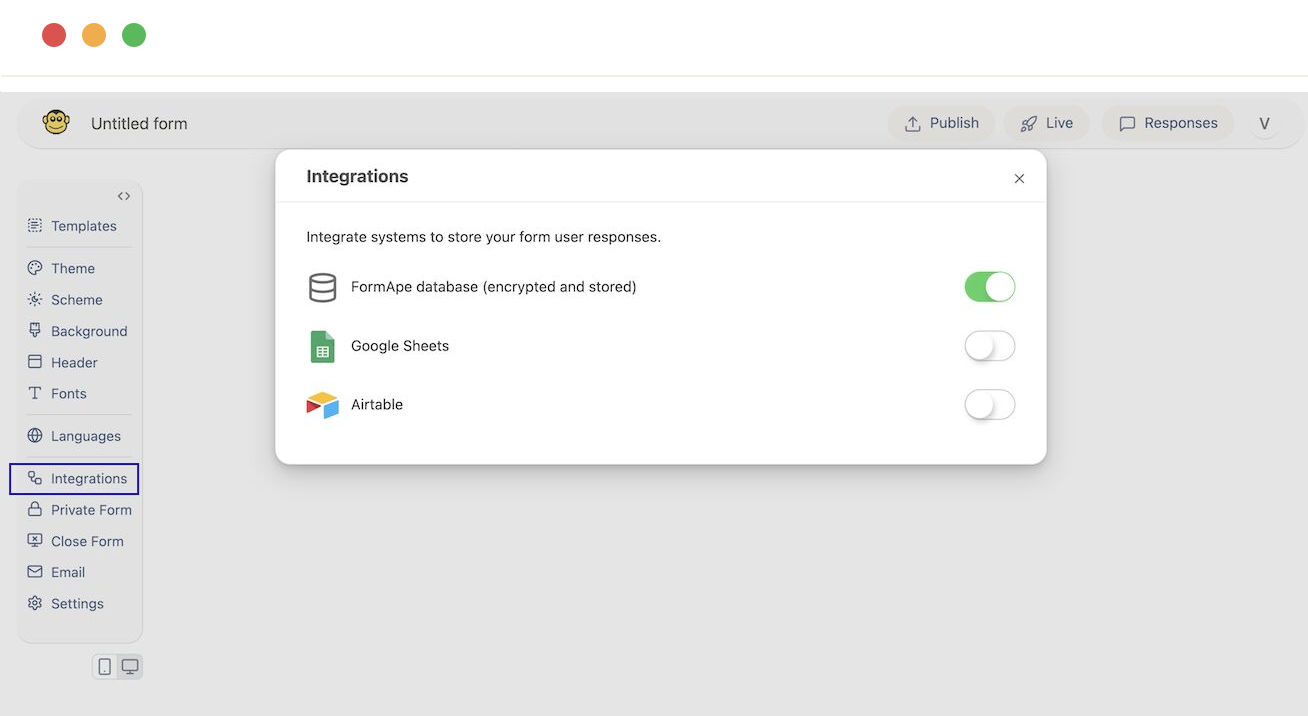
Form integrations
FormApe has options to integrate external systems to process and store responses. We keep adding more systems with every release. Please let us know if you need any particular system.
- Google Sheets
- Airtable

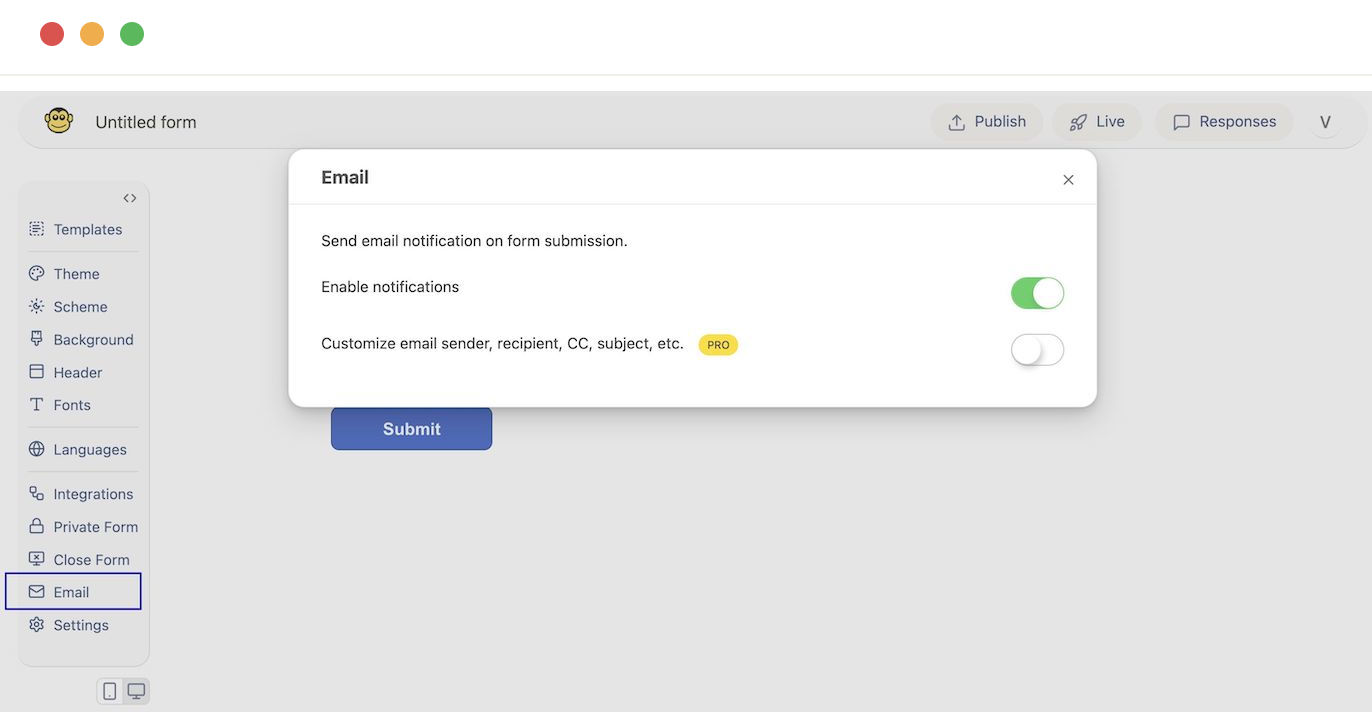
How to configure Email notifications?
The "Email" settings dialog shows a form to switch on / off sending email notifications on a form submission.
It allows the form creator to set the email sender name, receivers, CC, BCC, SMTP options and lot more.

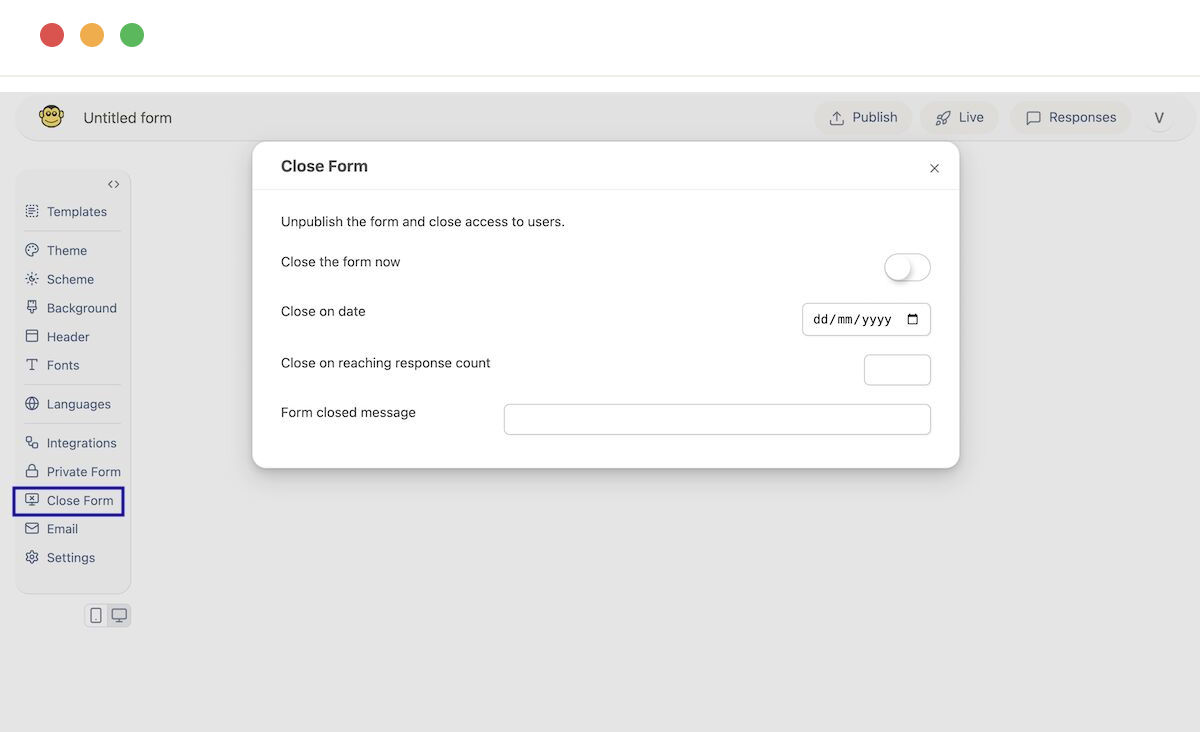
How to set an expiry to a form?
FormApe form doesn't have any default deadline for being live. If the form creator wants to close their form at a specific time, the "Close Form" tool in the left sidebar helps.
It allows closing by a deadline with a date or the number of responses,etc.

How to make a form private?
FormApe provides a feature to make a form private. It restricts the users from accessing the form with the following locks.
- Password
- Allowed emails
- Allowed domains to have emails
When you configure "Password", the site will ask you to enter the password before rendering the form.
If the emails or email domains are restricted, the email OTP will be sent to the configured emails to see the form.
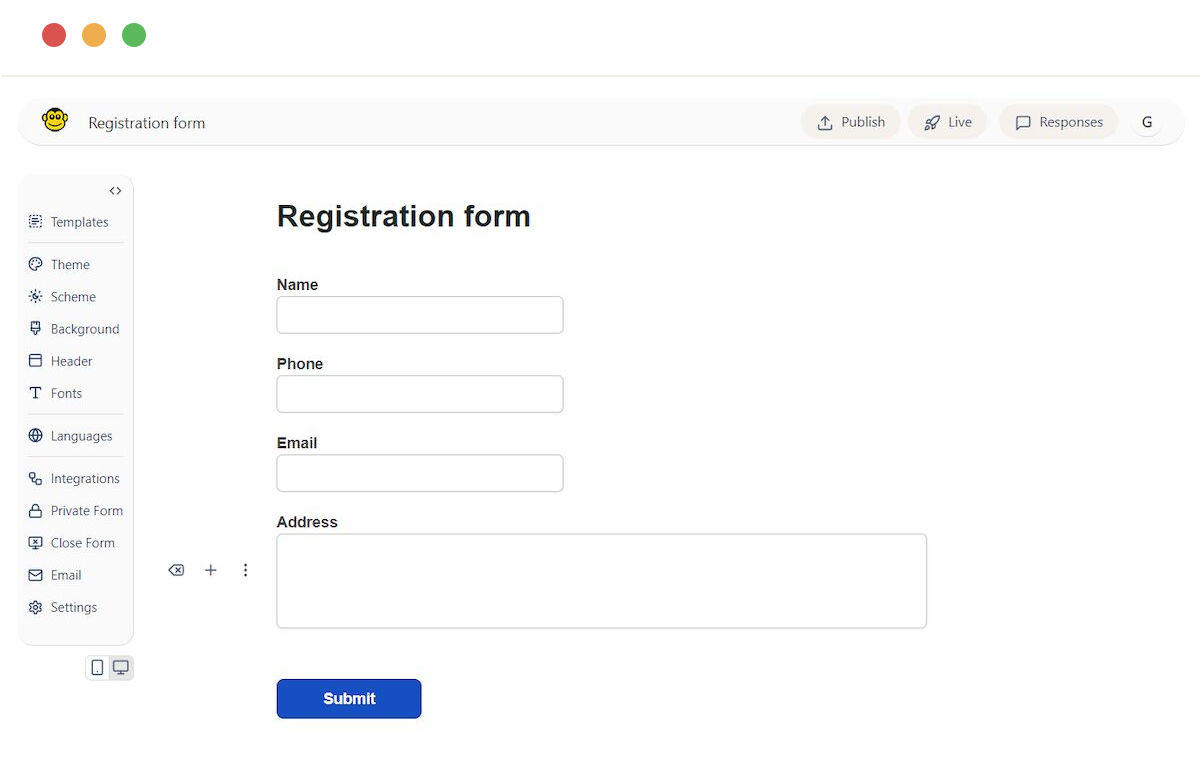
A simple example form
These are the simple steps to create a simple form in FormApe. It is for creating a few basic fields, Name, Phone, Email, and Address.

- Navigate to the form editor.
- Enter the form title and thereby the form name.
- Add Name, Phone, Email, and Address fields.
- Integrate the form.
1. Navigate to the form editor
Access the Form Editor by clicking "New Form" from the "My Forms" page header.
2. Enter the form title and thereby the form name
Click on the "Form Title" placeholder at the very beginning of the FormApe editor.
It will automatically change the default form name by entering the form title.
3 Add Name, Phone, Email, and Address fields
- Click the (+) symbol or press "Enter key" to add a new field row.
- Choose field type
- Set all fields as required by turning on the "Is required" switch.
| Form field | Type |
|---|---|
| Name | Textfield |
| Phone | Telephone |
| Address | Textarea |
4. Integrate form
Click the "Publish" button in the top toolbar to get code to embed your form in a web page.
It will show the following options to get the code to see the form live.
- Live link: It will show your form on a stand-alone page.
- Embed: It will give iFrame and JS embed code to integrate the form live as part of an existing webpage.
Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support