Checkbox field
Checkbox fields are intuitive and easy to use, reducing user effort in making multiple selections.
Checkbox fields in FormApe allow users to select multiple options from a list.
How to create a Checkbox field in FormApe
Add a new field
Find the option to add a new field to your form.
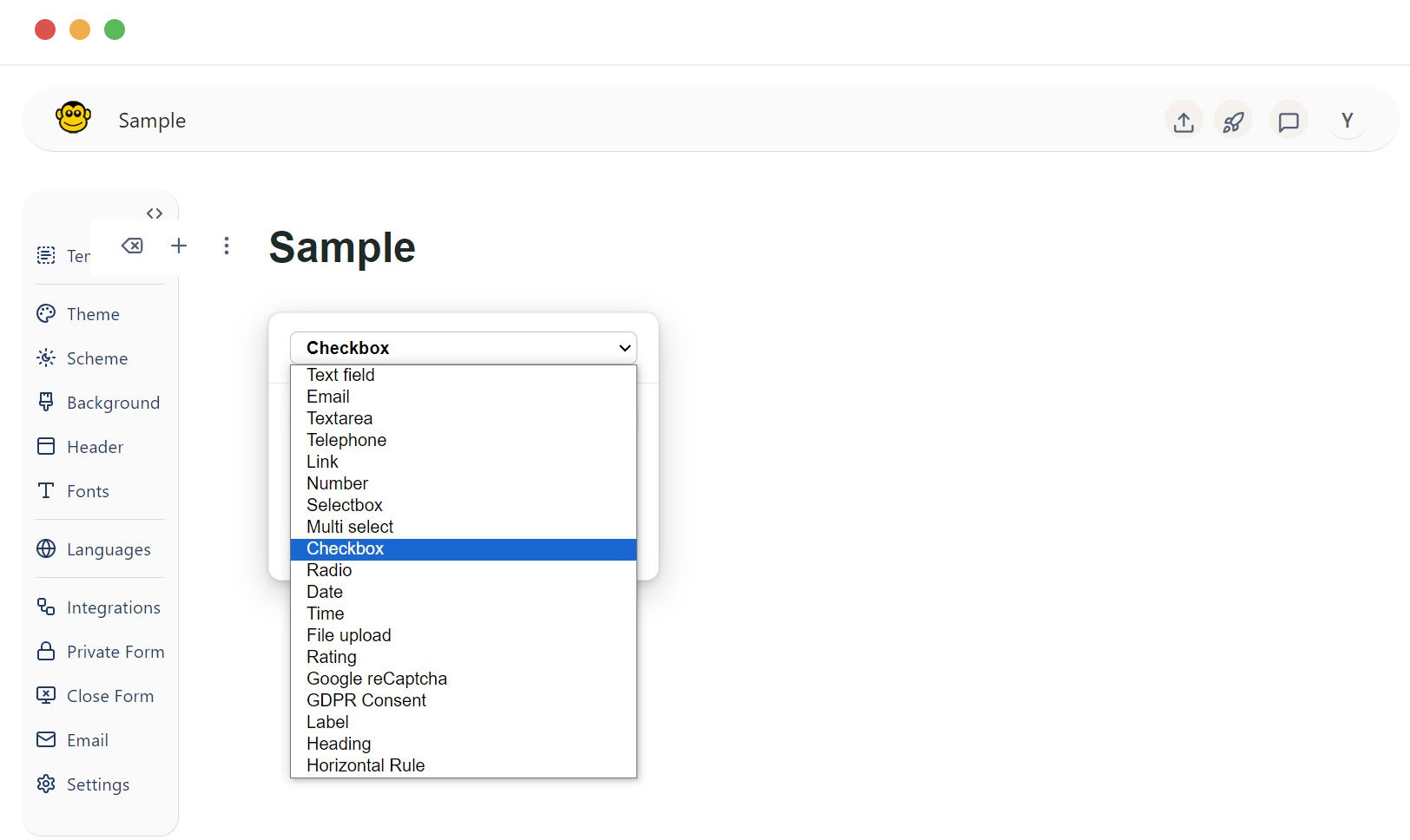
Choose the checkbox field type
Choose a checkbox option from the dropdown menu.

Choose checkbox field option
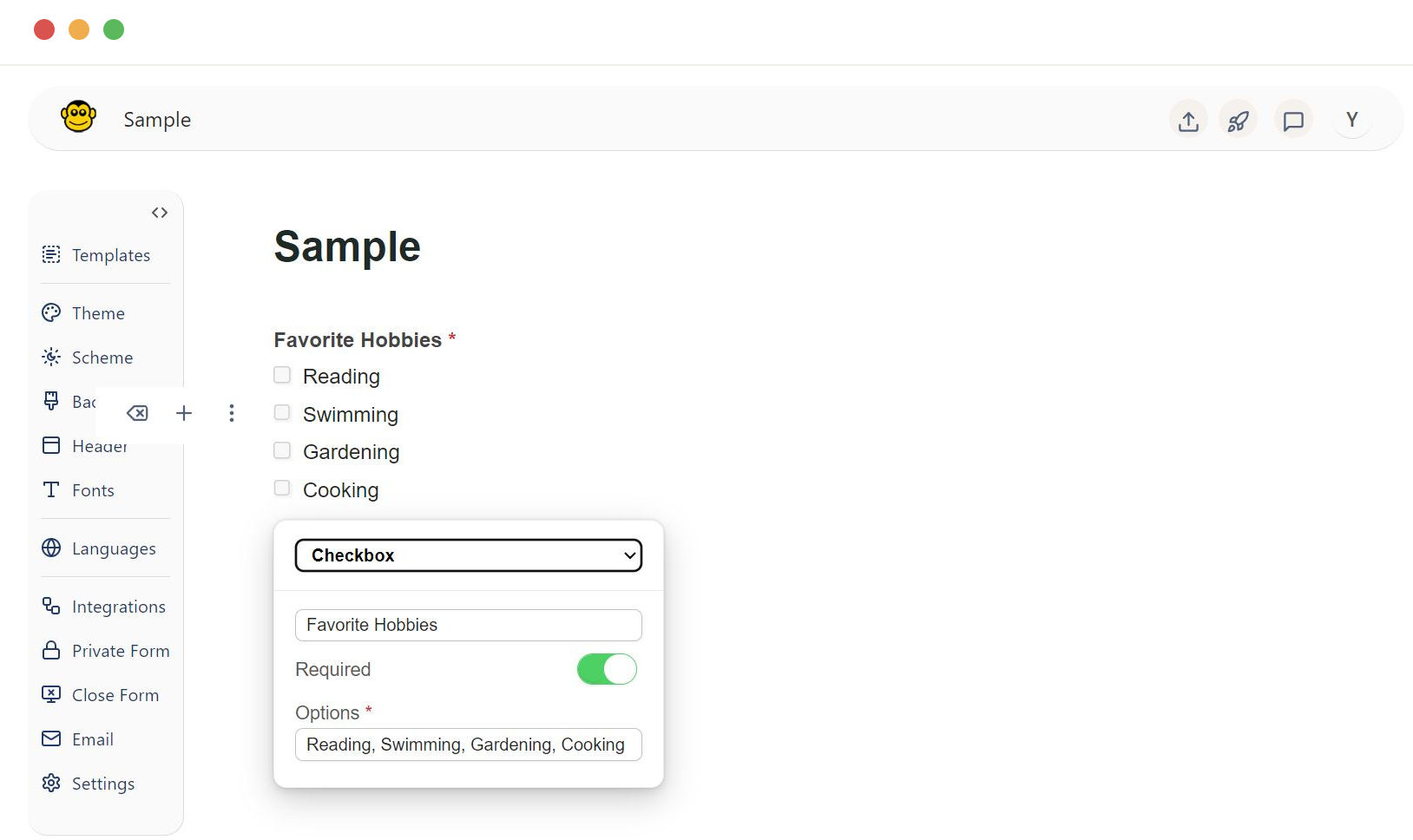
Configure the Checkbox Field
- label: Enter a descriptive label for the field.
Example: "Favorite Hobbies" - required: Toggle to make the field required, if necessary.

Configure checkbox field option
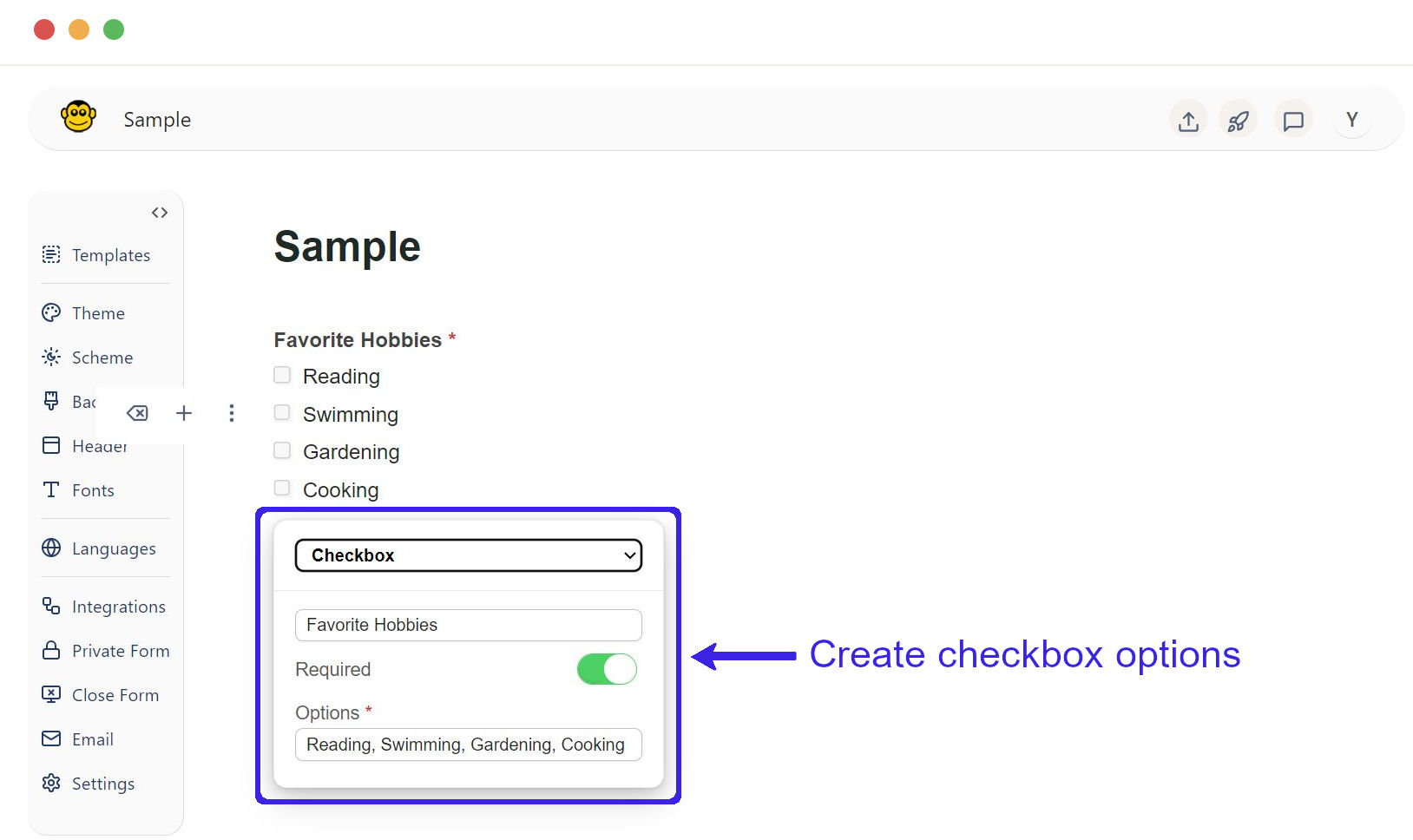
Create options for checkbox
Enter the list of options in a comma-separated format.
Example: "Reading, Swimming, Gardening, Cooking"

Create checkbox options
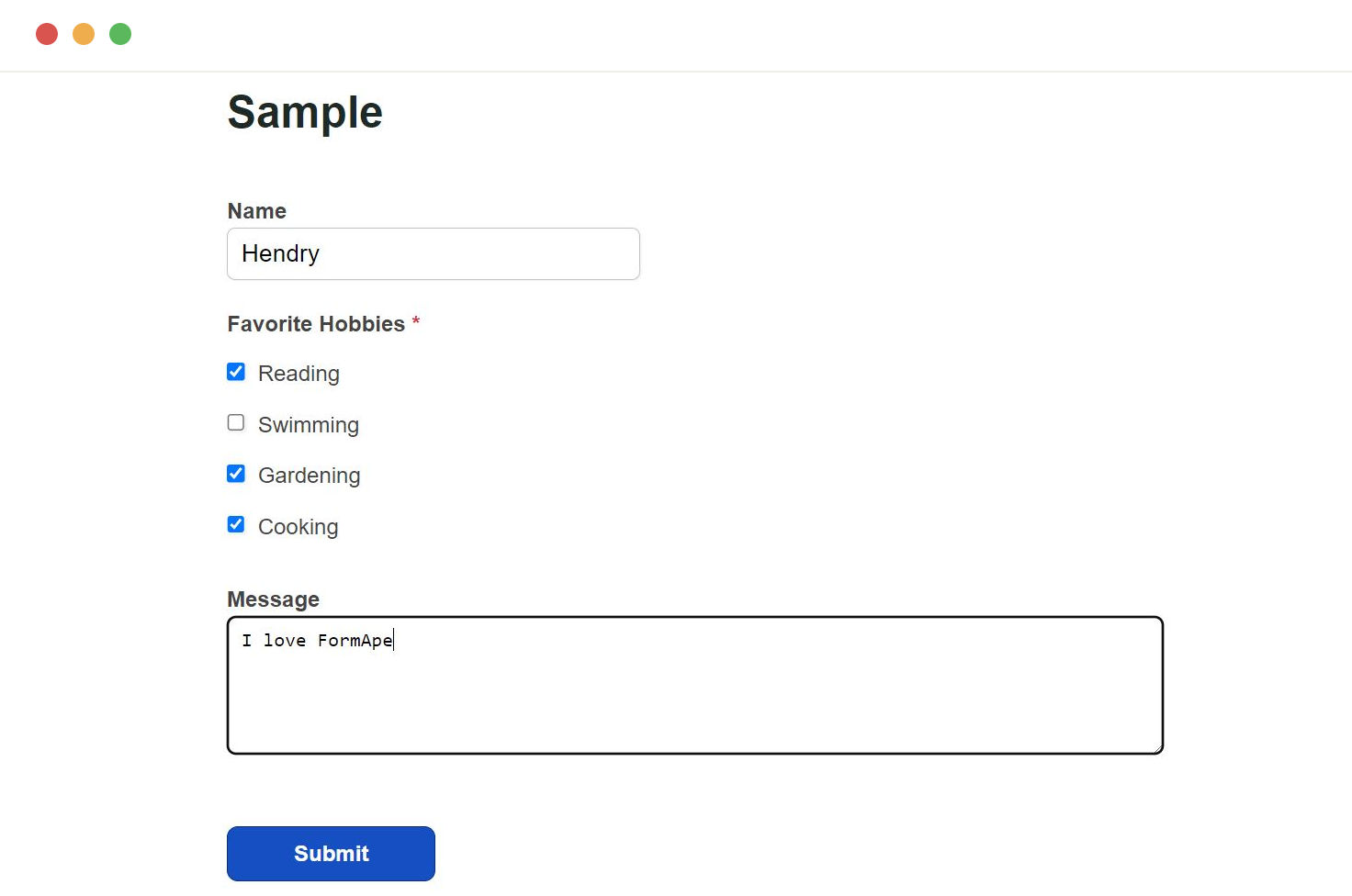
Sample checkbox field form
Once you are satisfied with your form, click on the "Publish" button to make the form live.

Sample checkbox field form
Need support? Get help here
Still have questions? Contact us for support. We respond to all messages and we get back within a couple of hours.
Support: www.formape.com/support